-
veetanAsked on February 15, 2015 at 10:24 PM
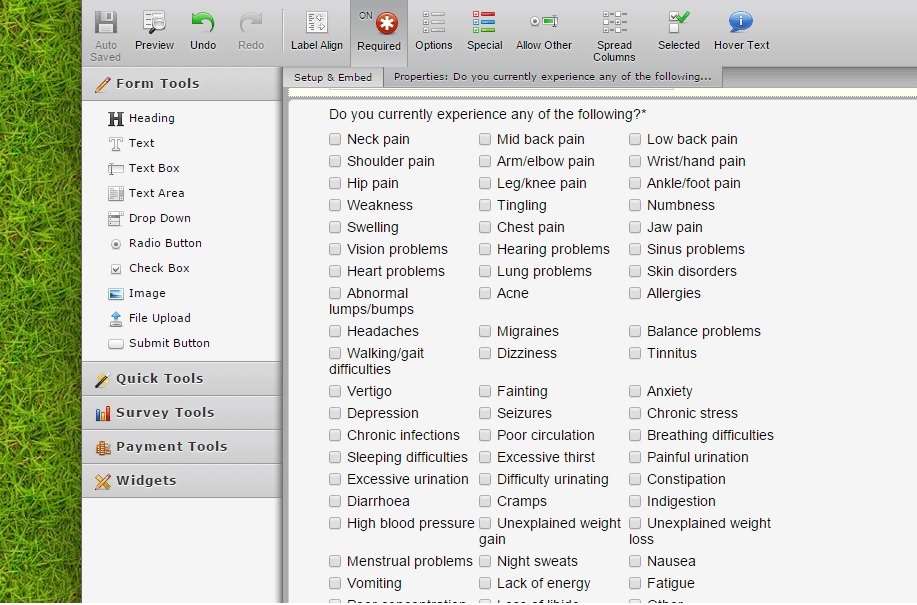
I'm looking for a way to have the check boxes evenly spaced vertically - so that things like "abnormal lumps/bumps isn't split over two lines (see below).


-
Ashwin JotForm SupportReplied on February 16, 2015 at 4:57 AM
Hello veetan,
Increasing the width of checkbox item will solve your problem. Please inject the following custom css code in your form and that should solve your problem:
.form-checkbox-item {
width: 190px;
}
The following guide should help you on how to inject custom css code in form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
veetanReplied on February 17, 2015 at 11:30 PMHi thereIt appears to be fixed in the form editor, but when I go to the form link – it hasn’t changed? http://form.jotform.co/form/50426709281859
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































