-
Caspian101Asked on February 19, 2015 at 5:58 AM
Hi there, I am having issues with displaying a mobile responsive jotform via Javascript and seeing it on a mobile device. I setup a test page here: http://www.prospersee.com/test.html There are two forms on here, one embedded via JS and the other via an iFrame. Both work fine on my desktop, but the JS one won't render on my Android device; any idea why? I am not aware with other scripts conflicting.
Interestingly, when I change the phone to display the page as a full web-page rather than a responsive one, I can see the JS form without issue.
I have tried the mobile responsive form widget, without any luck. Any help gratefully received.
-
Welvin Support Team LeadReplied on February 19, 2015 at 10:08 AM
Hi,
Let me check this and get back to you, shouldn't take too long. I think this is because of the div elements that is currently set to hide for a certain device.
Thanks
-
Welvin Support Team LeadReplied on February 19, 2015 at 10:22 AM
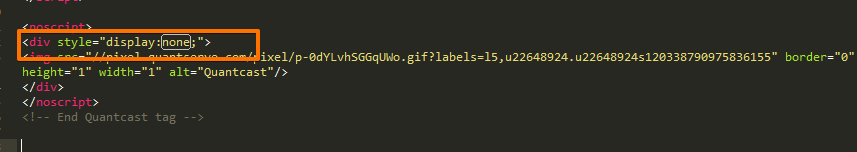
You have the following inline CSS style in the page:

I think this is the cause of the issue. So any content that is inside a div element is hidden in mobile device. But just in case you wonder, the iframe has a separate control so it's not hidden in the page.
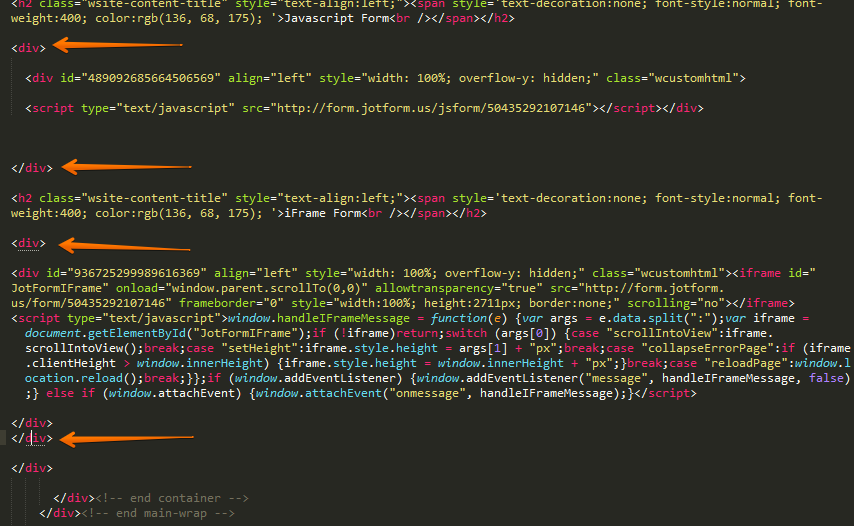
With that being said, try removing the extra div element that encloses the form embed codes. See the following screenshot:

I hope this works. Please update us here.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































