-
remrafAsked on February 27, 2015 at 6:18 PM
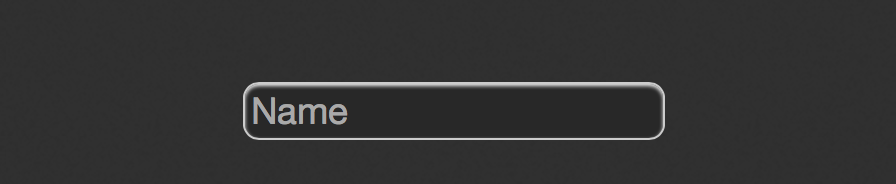
I'm in the process of building my first form. I mostly have the details I'd like but I'd like to remove the white inset border on the name field but have been unable to do so. I attached a screenshot in addition to the url for the form.
I'm also somewhat confused by some of the help answers I've seen here. Most of them mention injecting CSS code via the preference pop up in the form builder windows vs the designer. I've been using the designer as I find it easier.
Thanks!

-
jonathanReplied on February 27, 2015 at 7:37 PM
Did you meant it to be look like this

adding this CSS code will have that result.
.form-textbox {
border: 0px !important;
box-shadow: none !important;
}
Try adding this CSS code on your form and check the results.
--
I'm also somewhat confused by some of the help answers I've seen here. Most of them mention injecting CSS code via the preference pop up in the form builder
That was the old procedure when there was no Form Designer yet.
user guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this help. Let us know if you need further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































