-
globalnptAsked on March 6, 2015 at 2:32 AM
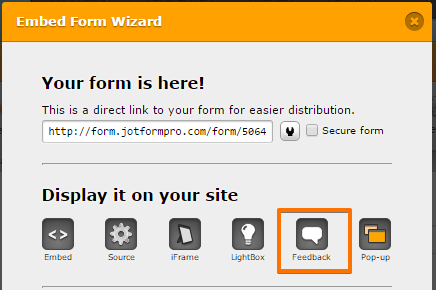
I installed a feedback form. and was wondering why my x button is not working please help
Page URL: http://globalnpt.ca/ -
Welvin Support Team LeadReplied on March 6, 2015 at 8:47 AM
Hi,
This is possibly caused by a script conflict within your website. I think you are using our Feedback Button plugin, right?
How about embedding the feedback form directly to your website using our Feedback Embed method?

Kindly try it and update us here!
Thanks
-
globalnptReplied on March 6, 2015 at 10:14 AM
HI Where can i put it properly? I placed it on my footer and my slider disappeared
-
SeanReplied on March 6, 2015 at 12:06 PM
Your slider stopped working because there is still script conflict between the Feedback script and your slider.
I would suggest adding this line of script right before Feedback embed script.
<script type="text/javascript"> $.noConflict();</script><script src="//d2g9qbzl5h49rh.cloudfront.net/static/feedback2.js?3.2.5970" type="text/javascript">
new JotformFeedback({
formId : "50465498125258",
buttonText : "Lunch and Learn",
base : "http://jotform.ca/",
background : "#F50202",
fontColor : "#FFFFFF",
buttonSide : "right",
buttonAlign : "center",
type : 1,
width : 700,
height : 600
});</script>
Please give this a try and let us know the outcome.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































