-
jayferAsked on March 11, 2015 at 2:32 PM
-
SeanReplied on March 11, 2015 at 3:58 PM
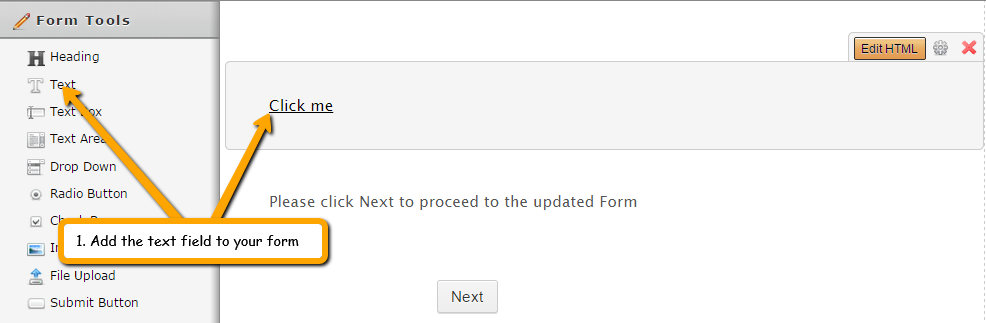
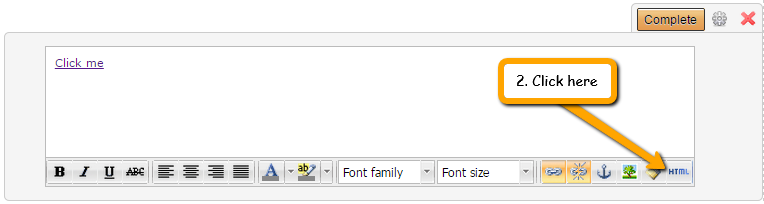
I believe you would like to add a link to your form to view an image? You can use the text tool to add a link or button to your form that will allow your users to view an image after clicking it.
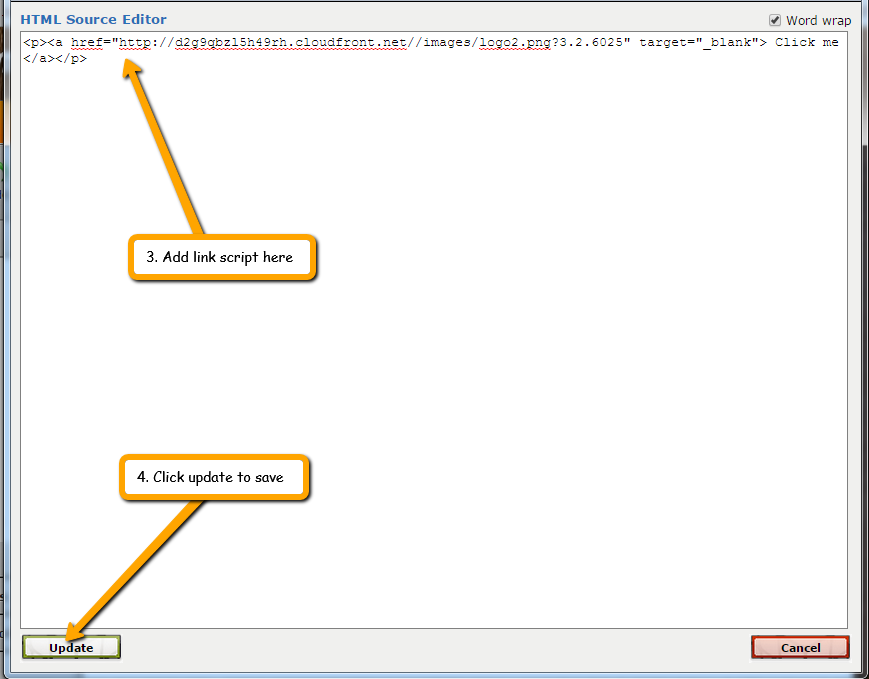
Here is a sample script for the link:
<p><a target="_blank" href="http://d2g9qbzl5h49rh.cloudfront.net//images/logo2.png?3.2.6025"> Click me </a></p>
Here is a sample script for a button:
<form action="http://d2g9qbzl5h49rh.cloudfront.net//images/logo2.png?3.2.6025"> <input value="Click Me" type="submit" /></form>


I hope this helps. Do let us know if further assistance is needed.
Cheers! -
SeanReplied on March 11, 2015 at 4:06 PM
You can reference this form for example:
http://form.jotformpro.com/form/50685547079972
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































