-
shoptologymarkAsked on March 18, 2015 at 6:00 PM
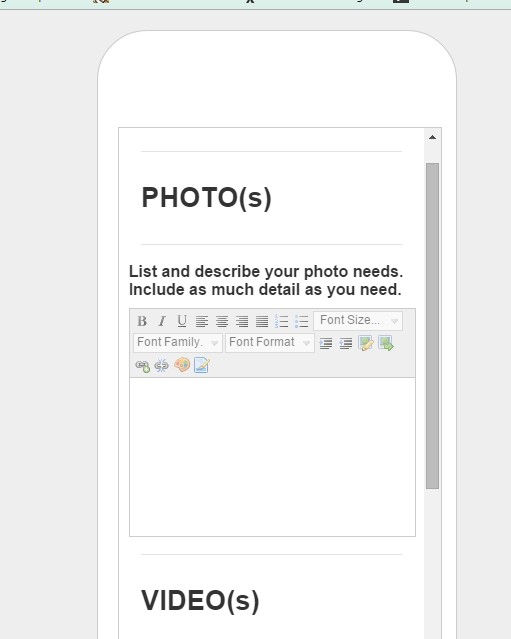
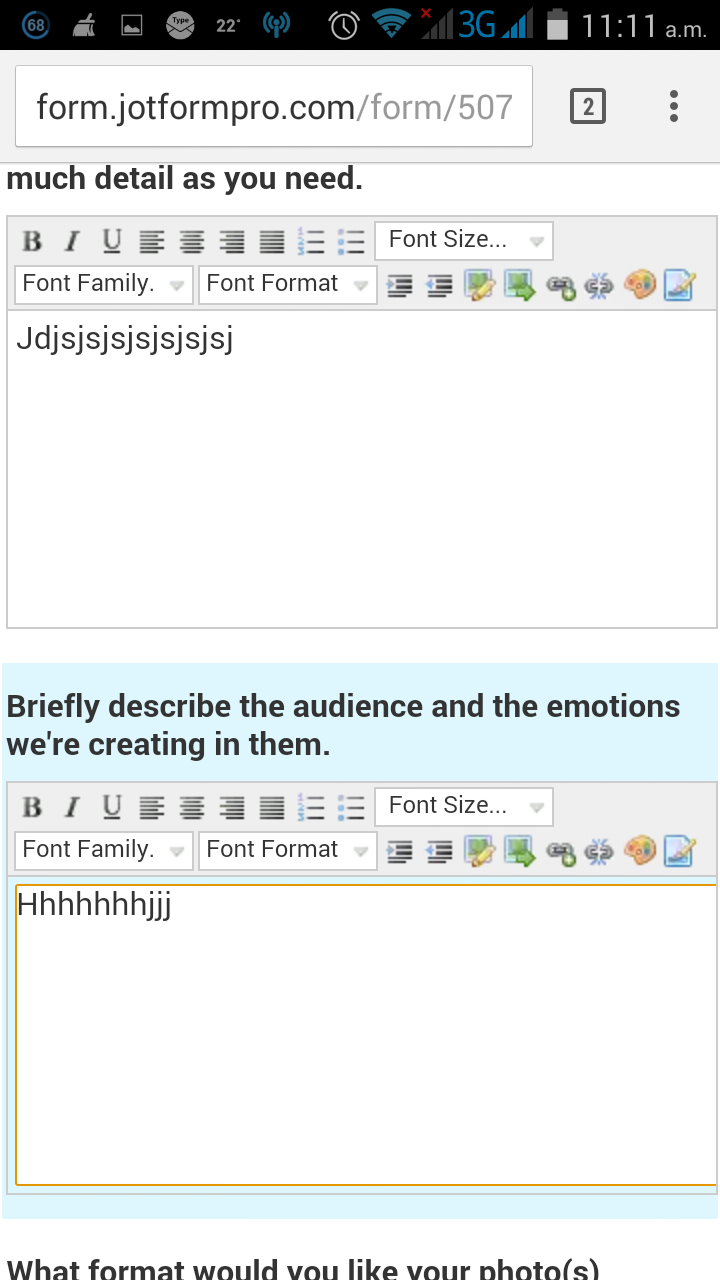
When using a "Text Area" in its rich text mode -- The form is squished on mobile.
Any ideas to fix this?
I don't use a rich text until the second page of my form if you'd like to look at it on your mobile device:
https://secure.jotform.us/form/43156967773166
Thanks,
Mark -
jonathanReplied on March 18, 2015 at 10:15 PM
I was able to reproduced the issue when I checked your jotform http://www.jotform.us/form/43156967773166 on mobile browser.

the quick fix I found so far is by setting the TextArea field mode to use Plain Text only.

Let me check further if there is a CSS code that can be used to override the behavior of the Rich-Text TextArea field when used on mobile browser.
I will update here as soon as possible.
Thanks.
-
raulReplied on March 19, 2015 at 11:51 AM
Please try to inject the following CSS code to your form:
#cid_35 > *, #cid_17 > *, #cid_38 > *, #cid_67 > *, #cid_45 > *, #cid_68 > *, #cid_76 > * { width : 100% !important;
}Based on my tests, this should fix the issue.

Let us know if this works or not.
Thank you. -
raulReplied on March 19, 2015 at 1:15 PM
Can you try to see if this also happens with this form: http://form.jotformpro.com/form/50774331300949? it's a cloned version of your form which I have modified a bit and tested on my phone.
I was able to enter data into it without a problem.

If it works on your side too, feel free to clone it to your account to check it further.
Thanks. -
MarkReplied on March 19, 2015 at 1:33 PM
Your form works! I'll try cloning it
-
Kiran Support Team LeadReplied on March 19, 2015 at 3:33 PM
Great! Glad to see that the form modified by our colleague works for you. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































