-
cddwebAsked on March 19, 2015 at 12:58 PM
-
David JotForm SupportReplied on March 19, 2015 at 2:19 PM
Hi,
Try injecting this CSS to your form:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-all {
padding-top: 0px;
margin-top: -50px;
}That should greatly reduce the space at the top of your form. You can adjust the values to your liking.
If you have any further questions, let us know and we will be happy to help.
-
cddwebReplied on March 20, 2015 at 6:29 AM
Thanks. I found that this cropped the top of the form when on a smaller screen, so I found the top margin for the larger screen and edited that. I am having a problem with the header when on a small screen. I can't find the code for the heading at smaller screen sizes in the Form Styles> Inject Custom CSS. Can you direct me please. The font and size changes in a way I don't like. Thanks
-
Elton Support Team LeadReplied on March 20, 2015 at 11:20 AM
@cddweb
Instead of using the previous codes, use this so it does not get cut on the top on small screens.
.jotform-form{padding:10px 0;}
Feel free to adjust 10px to your preference.
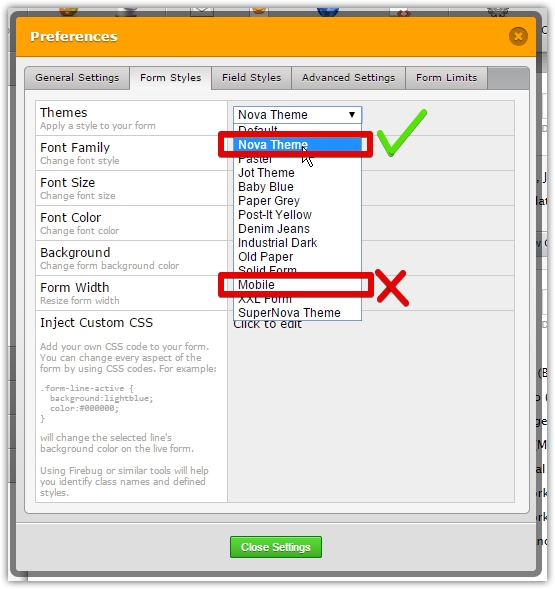
Regarding on the font changes, that's how the mobile theme works, the one you are currently using in your form. You might want to switch to "Nova Theme" to resolve that problem. You can set it under your form preferences.

Thanks!
-
cddwebReplied on March 20, 2015 at 12:19 PM
that's great! I hadn't realised it had a theme! Thanks for all your help JotForm looking good.
-
Elton Support Team LeadReplied on March 20, 2015 at 12:37 PM
Glad it helps. Cheers! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































