-
fhpwAsked on March 21, 2015 at 4:01 PM
In developing my form, I included Hover button to help applicants. However, on the smaller fields, the Hover covers the field so users cannot enter information into the field. This is the same regardless of preview or full mode, or browser. Is there a way to fix this?
-
abajan Jotform SupportReplied on March 21, 2015 at 8:27 PM
Yes, there is. CSS can be added either in the form builder or designer to move the box and (if necessary) its arrow to another side of the box. Let me thoroughly examine the form, work on a solution and get back to you.
Thanks
-
fhpwReplied on March 21, 2015 at 8:30 PM
Okay. Great. As a work around, I removed the Hover for now and used the sub-text feature.
-
abajan Jotform SupportReplied on March 22, 2015 at 5:55 AM
Hi again,
Please do the following:
1. Click the Designer button:

2. Click the CSS tab:
3. Copy the following code and paste it into the CSS tab's work area.form-description {
top: 70px !important;
right: 36px !important;
min-width: 160px;
}.form-description-arrow {
border-color: transparent transparent #CCC transparent;
left: 62px;
top: -22px;
}.form-description-arrow-small {
border-color: transparent transparent #F5F5F5 transparent;
left: 65px;
top: -13px;
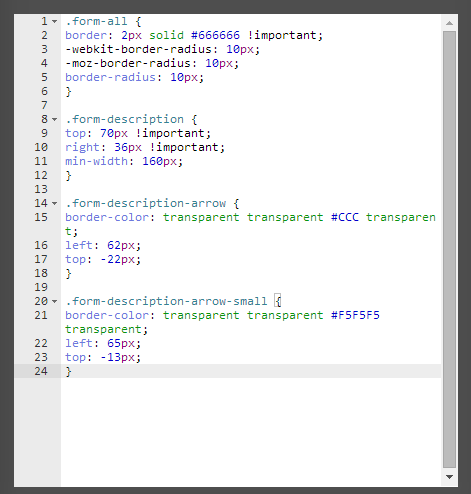
}The code in the work area of the CSS tab should now look similar to the following:

(The first rule in the screenshot is arranged differently than in your form but its effect is the same.)
4. Save the jotform:
This solution applies to your jotform whose ID starts with the numbers 507772 (the last form you edited) but may also work with the one whose ID begins with 507987 (its clone).If you need further assistance with this, please let us know.
Cheers -
fhpwReplied on March 22, 2015 at 4:07 PM
Works great. I can apply this to all my forms.
Thanks,
-
abajan Jotform SupportReplied on March 22, 2015 at 8:16 PM
Glad I could help. If there's anything else with which you need assistance, please inform us.
Ciao for now :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































