-
ictteamAsked on March 23, 2015 at 4:05 PM
Hello,
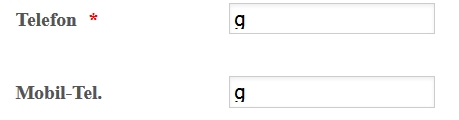
In the fields, the small character "g" is not accepted, instead, is a "p" (g = p)
But in text boxes it is correct g = g
Just tested on several computers with German keyboards, unfortunately with the same error.
Can you help here please.
Many thanks in advance -
jonathanReplied on March 23, 2015 at 6:14 PM
Unfortunately, I do not have a German keyboard to do an actual test also...
But can you please tell us which "field" you were referring to in your jotform http://www.jotformeu.com/form/42102434536344 that have the wrong input character 'g'?
I checked/test the form and I can see only Textbox fields on them so far.

We will wait for your updated response.
Thanks.
-
ictteamReplied on March 23, 2015 at 7:52 PM
Thank you for your quick response.
The character "g" is represented in all fields as "q", except the last field "Ergänzender Text oder Fragen"
The error could be narrowed down in the meantime.
The wrong entry only in Firefox 36.0.4
A large part of the users in Germany use Firefox.
In Google Chrome 38.0.2125, IE 11, maxthon 4.4.4.2, and Safari 5.1.7 are "g" output the characters correctly
-
Elton Support Team LeadReplied on March 24, 2015 at 12:56 AM
@ ictteam
Thanks for providing more details and for clarifying that it's not "p" but instead it looks like "q".
I take a closer look with your screenshot and I could tell that there were no conversions happening. It is most probably due to the slight cut off at the bottom of the character "g" which looks like "q" on the text boxes.
Here's a zoomed version which you can clearly identify that it's "g" character and slightly cut off at the bottom.

To correct this, inject this CSS codes to your form.
.form-textbox{line-height: 1.4em !important;}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Let us know if you need further help. Thank you!
-
Elton Support Team LeadReplied on March 24, 2015 at 1:01 AM
By the way, if the above code doesn't help. Try this:
.form-textbox{
line-height: 1.4em !important;
padding: 0 3px 3px 3px !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































