-
AnixterAsked on March 24, 2015 at 5:26 PM
-
David JotForm SupportReplied on March 24, 2015 at 6:52 PM
Hi,
In the "Custom CSS" box in the widget setup, enter this code:

td.col2 input[type="text"]{
width:250px;
}Adjust the value to adjust the width.
If you have any further questions, let us know and we will be happy to assist you further.
-
AnixterReplied on March 25, 2015 at 11:40 AM
Hi David!
Yes, it worked :)
However, the background gray part is still the same size so the second column which got wider is sticking out of the background. How can this be fixed?
Thank you!
-
AnixterReplied on March 25, 2015 at 12:32 PM
David, I have another question...
How can I enter this into my chart to make it fit appropriately and only allow 90 characters in the second column?
<form name="my_form" method="post">
<textarea name="my_text" rows="4" cols="30"></textarea>
<br>
<input size="1" value="90" name="text_num"> Characters Left
</form> -
AnixterReplied on March 25, 2015 at 1:03 PM
Here is the url to my form: http://www.jotform.com/?formID=50816287236156
-
CarinaReplied on March 25, 2015 at 2:41 PM
To increase the background width please add this css code:
.form-input {width: 600px !important;}Relating with the 2nd request as this is a widget you cannot edit the source code, so the only way is if we could find some working css code that could do the trick. I will investigate further this and will let you know if I manage to make it work.Let us know if we can assist you further.
-
AnixterReplied on March 25, 2015 at 2:45 PM
Hi Carina,
Where should I enter this? My form is still not fixed...
The gray background is still smaller than the boxes...
http://www.jotform.com/?formID=50816287236156
Thank you!
-
raulReplied on March 25, 2015 at 4:34 PM
Please try to use the following code instead:
#cid_36 {
width: 600px !important;
}You can change the 600px value to the one of your preference.
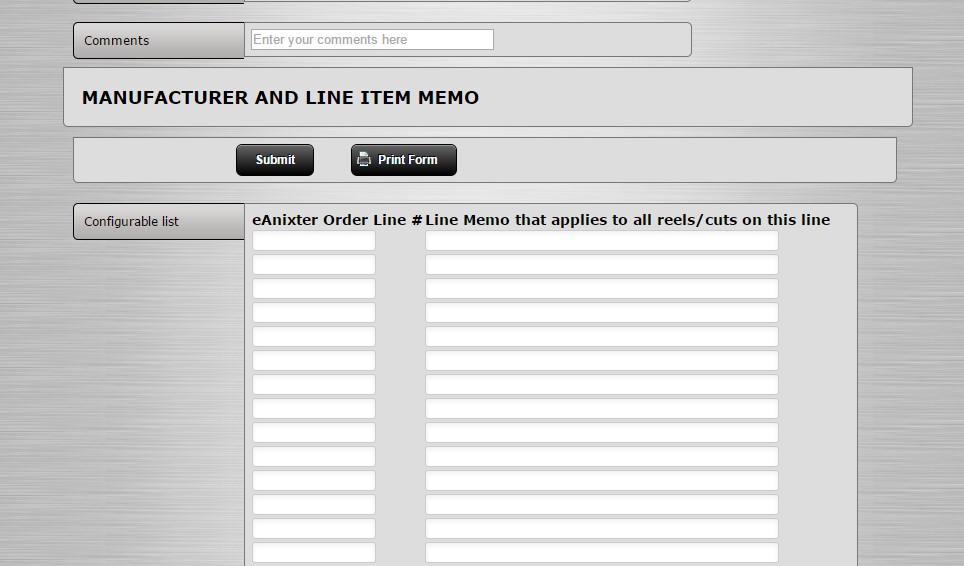
This would be the result with 600px.
Let us know if this helps.
Thank you. -
AnixterReplied on March 26, 2015 at 8:35 AM
Hi Raul,
I tried it and my form doesn't look like how you did it...
The header "Line Memo that applies to all reels/cuts on this line" is cut off. The gray background isn't bigger.
Is there any way you could put the code in my form?
http://www.jotform.com/?formID=50816287236156
Thank you.
-
raulReplied on March 26, 2015 at 9:43 AM
As per your request, I've injected the code in your form.
Please check it out and let us know if it looks ok on your side.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































