-
crowncityhealingAsked on March 25, 2015 at 2:51 PM
Hello!
I've checked my form on mobile. The form works great on web browsers. I checked mobile in Chrome and the "Next" button shows.
But when I check my iPhone, there is no Next button, so the user does not know what to do when they get to the end of the first page of the form...
Is there a way to either ensure it shows, or to eliminate pages on an iPhone, or to actually make the form responsive?
I've got the settings checked everywhere as responsive however it is not responsive at all.
Here's my page:
http://crowncityhealing.com/application/
 Page URL: http://crowncityhealing.com/application/
Page URL: http://crowncityhealing.com/application/ -
MikeReplied on March 25, 2015 at 4:11 PM
Thank you for contacting us.
Could you please try to replace your form iFrame code:
<iframe src="//form.jotform.us/form/50646661892161" width="825" height="1800"></iframe>
with the following code:
<iframe src="//form.jotform.us/form/50646661892161" height="1800" style="width:100%;" scrolling="auto"></iframe>
Does it work better with your iPhone?
-
crowncityhealingReplied on March 25, 2015 at 6:06 PM
Hi there,
Did this and the Next button still does not show on Mobile devices...
-
MikeReplied on March 25, 2015 at 6:52 PM
Have you fixed the issue by increasing the iFrame height to 2000 pixels? I can see the Next button in iPhone's 6 browser via https://www.browserstack.com/.

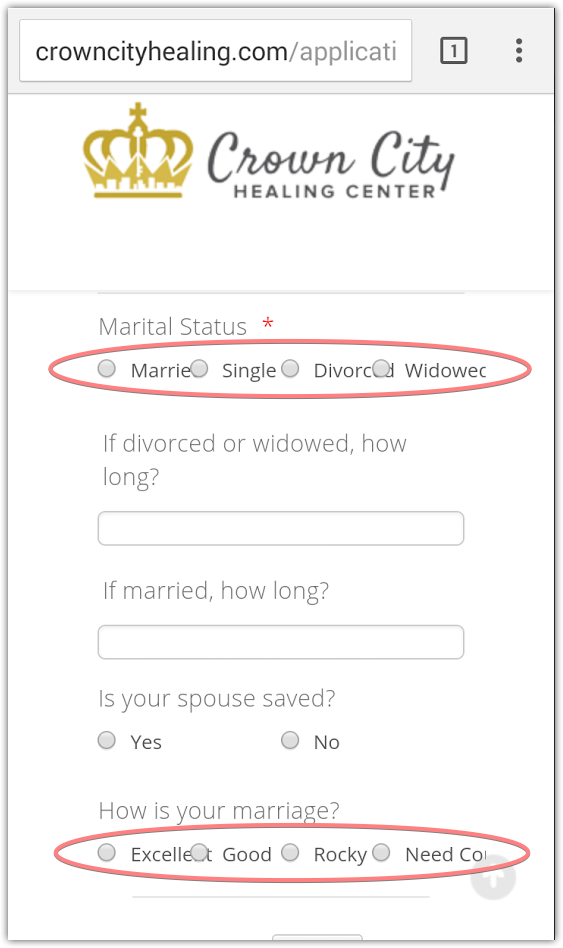
The only issue that I have noticed is the radio button fields width on Android Chrome browser. We would like to suggest opening a new thread if you would like to check this width issue further.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































