-
platzipAsked on April 4, 2015 at 2:54 PM
I'm trying to import my jotform and while it seems to be working, the font in the text fields changes. I can't see a change in the code.
Any advise?
-
BenReplied on April 4, 2015 at 6:01 PM
When you say importing, do you mean cloning the form instead?
I ask since importing can be done by several completely different tools so we would need to know which one of them was used for import, while when cloning a jotform there should be no change made to the fonts used.
Now as a side note, I would like to suggest that you add E-Signature widget to your jotform since it would allow you to request signatures from your clients, instead of having them type it in instead.
-
platzipReplied on April 5, 2015 at 9:44 AM
Thanks!
I tried to "move" the form from one jotform account to another by selecting "import form" in my second account. I used the forms url.
Weirdly, it only changed the font in the text fields and even if I add a new field to the imported form I can't get the right font.
-
Welvin Support Team LeadReplied on April 5, 2015 at 11:15 AM
Hi,
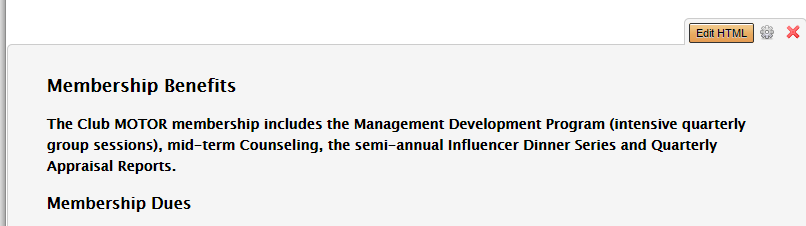
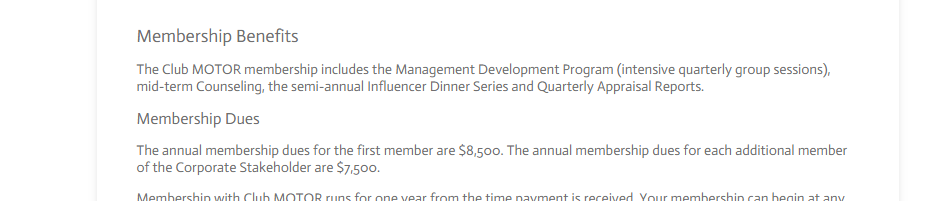
But I guess when you preview the form, the font is correct? Can you confirm this? Because I've cloned the form and saw a different font in the form builder, but the preview is correct. Please find my screenshots below:
In the form builder:

In the form preview:

The above issue also happened because the Google Font codes are generated using Google Chrome. You should have it using Mozilla Firefox. To fix that, use the following codes:
@font-face {
font-family: 'Actor';
font-style: normal;
font-weight: 400;
src: local('Actor Regular'), local('Actor-Regular'), url(http://fonts.gstatic.com/s/actor/v6/OxqeYhb8dn7VMNU4gi8OwA.woff2) format('woff2'), url(http://fonts.gstatic.com/s/actor/v6/gZ8EM_Gzaq4WRjCimioyzQ.woff) format('woff');
}
Then remove the following custom CSS codes:
.form-html p {
font-weight : bold;
}
After that, you should have the same "normal" result in the form builder and the form preview.
Let me know if you need further assistance.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































