-
kdevineAsked on April 9, 2015 at 4:26 PM
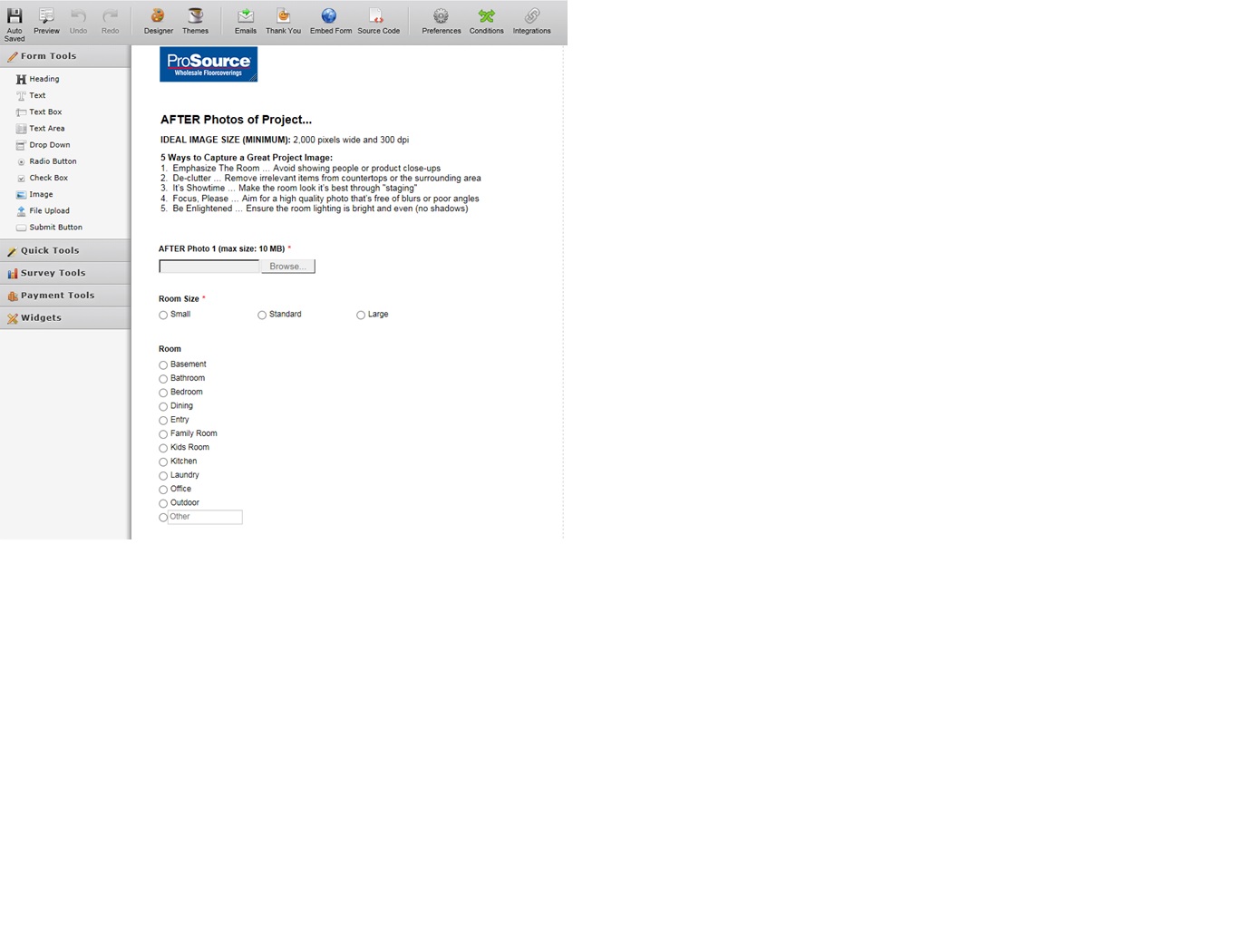
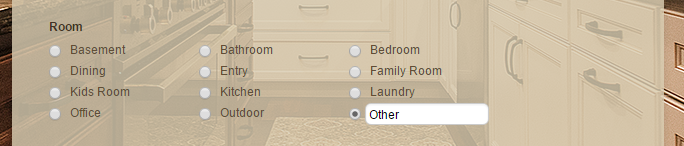
I duplicated my form to make some changes without impacting the current version, so I can't send you the URL. Using the attached image, you'll be able to see my dilemma. I want to take my 12 options and make them fit into 3 columns. If there were 11 columns, I'd select 11 in the spread column count (odd, instead of 3, but it works). But if I insert the Option option, it forces it into a straight list - no columns. I can't work around this - and it makes my form that much longer. How do I get around this and have them fit into 3 columns (and there's plenty of room to make that happen, it seems)?

-
Welvin Support Team LeadReplied on April 9, 2015 at 7:25 PM
Hi,
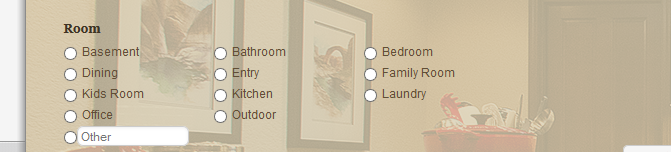
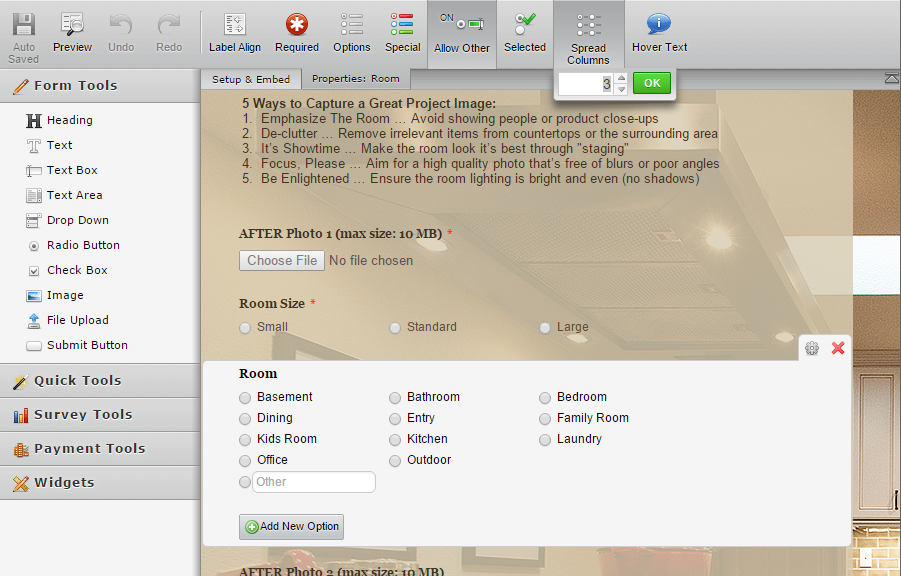
I've checked your form and saw that you made it into three columns already. Here's a screenshot:

You should just put 3 in the Spread Columns option.
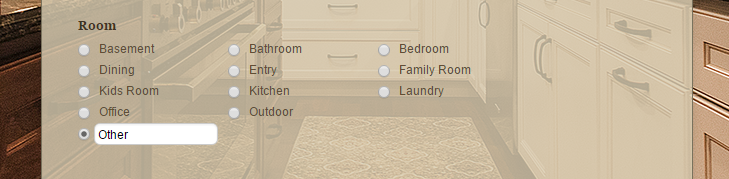
In the form view, this is how I see it:

Please do not hesitate to get back to us if you need further assistance.
Thanks
-
kdevineReplied on April 10, 2015 at 8:29 AM
I have two suggestions and one additional question.
1) To make it 3 columns, I had to select 12 - equal to the number of choices. That seems to be something needing to be fixed.
2) Without the "other" option, I could see it was 3 columns when designing it, but when adding the "other" option it appeared as a list. I didn't see what you saw because I didn't go into Preview mode. That would also seem to be something needing to be fixed.
3) My additional question -- I don't want a 5th line for the "other" option -- I'd like it in column 3 so I have an equal number of lines. There appears to be plenty of space to make this happen, so how do I accomplish this?
-
Welvin Support Team LeadReplied on April 10, 2015 at 10:03 AM
Hi,
The first screenshot in my reply is taken in the form builder so I'm not sure how it appears like that to your end. Probably because of your current browser? How's your monitor resolution?
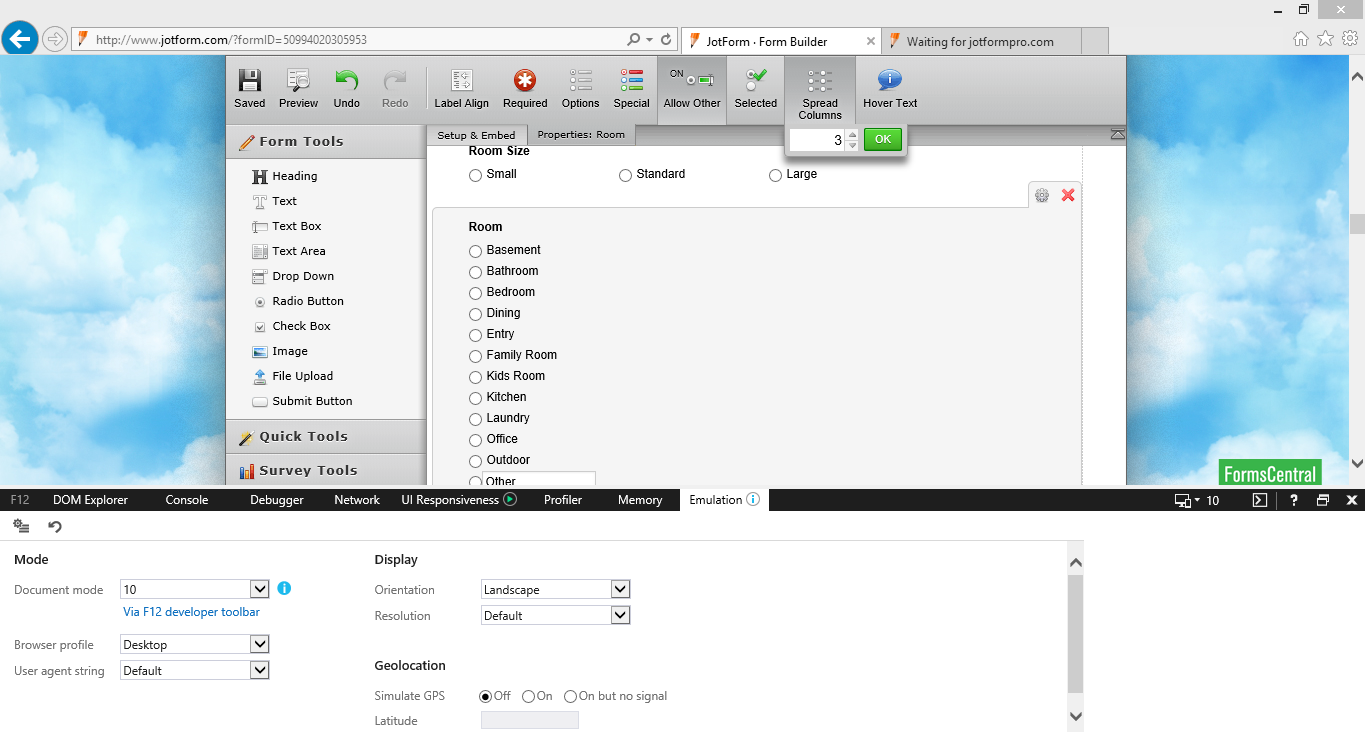
I've clone your form and check it again and the same thing happen, just 3 will do it. Here's another screenshot taken in the form builder:

Perhaps, I'm looking at the different form so please give the correct form URL so I can check it further. I noticed that the form I went to had an image background, whereas, your form only had a white background.
2. That's not the case to my end. Please let me know your current browser, the version, the monitor resolution so I can check using the same settings. With or without the "Other" option makes a perfect here.
3. You can inject a custom CSS codes to fix this. For your form, you can add the following:
.form-radio-item:last-child, .form-checkbox-item:last-child {
clear: none !important;
}
Here's how to inject the codes: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
-
Welvin Support Team LeadReplied on April 10, 2015 at 10:05 AM
By the way, I have applied the custom CSS codes to this cloned version of your form, kindly check:
http://www.jotformpro.com/form/50994020305953

Thanks
-
kdevineReplied on April 10, 2015 at 10:23 AM
I'm using IE 10, and my monitor resolution is set to 1920 x 1080. You are looking at the right form. I don't see the background unless I go into the Design mode. I do see it in Google Chrome, but still not the three columns. In IE, using preview mode, I see 3 columns but Other is still on its own line.
-
Welvin Support Team LeadReplied on April 10, 2015 at 12:31 PM
Hi,
I saw it, I have IE11 in Windows 8.1, but could switch it to v10 using Document Mode:

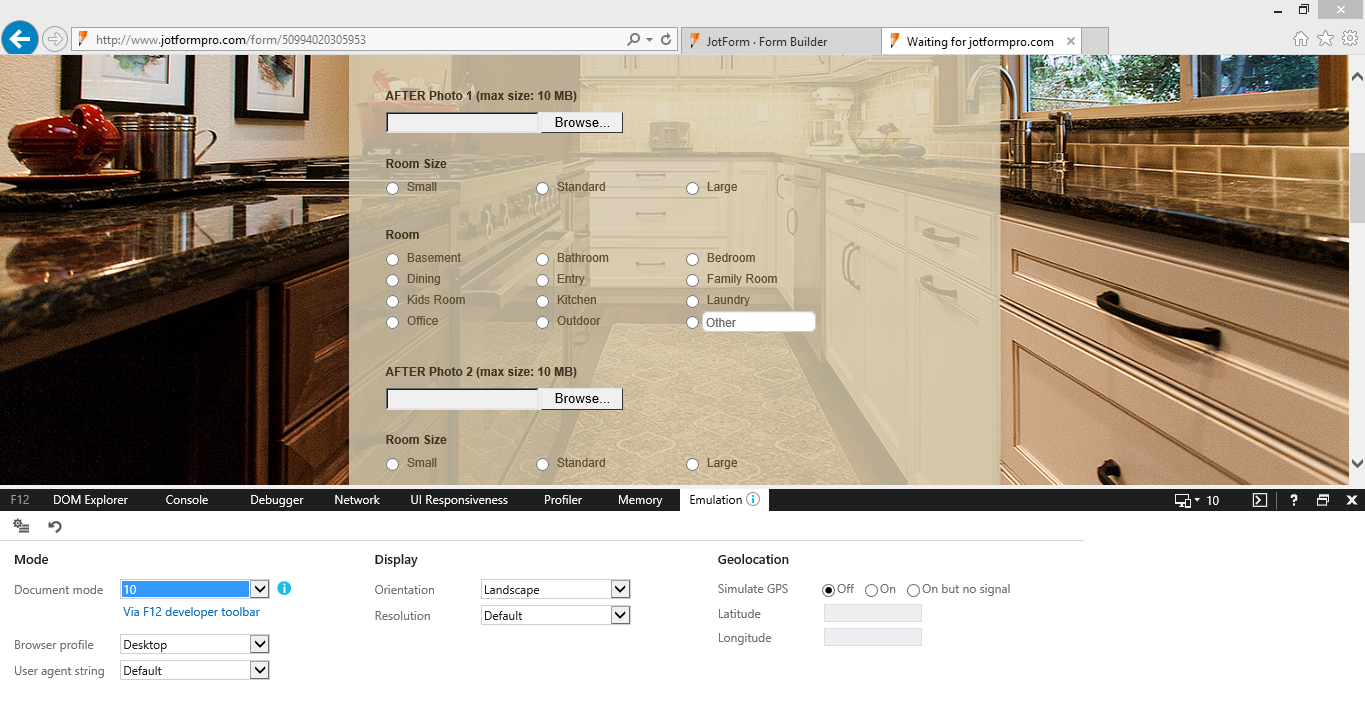
In the preview, everything looks so perfect:

Well, our form builder and forms should work in any IE versions, but as you know it, IE is known for its compatibility settings so we recommend using Google Chrome and Mozilla Firefox instead.
As for your issue in Google Chrome about the three columns, try to check your current version and make sure to update it to the new one. Version 41.0.2272.118 m is the stable one.
Thanks
-
Welvin Support Team LeadReplied on April 10, 2015 at 12:33 PM
Okay, my colleague were also able to see the issue in the form builder, but not in the preview using IE10 in Windows 7 PC.
If you have added the given custom CSS codes to your form, that should move the "Other" option to your desired position.
Thanks
-
kdevineReplied on April 10, 2015 at 2:48 PM
You indicated you input the CSS code already, but I'm still not seeing this display correctly. If this is browser dependent, that's not going to work for me. Our own office isn't on IE11, nor would our users be. I don't even have the options of Document form, as you show above. Below is what we keep seeing. Why am I not seeing what you are? Can we get on the phone and discuss this, as the Forum is not a productive way to address this at this point - and I have a couple other questions about data copying from the old form to my clone. Is phone support an option?

-
Welvin Support Team LeadReplied on April 10, 2015 at 3:53 PM
I'm sorry for confusing you. I mean, to my own clone form. Anyway, I have applied the custom CSS to your own form now, kindly check.
It's not really a browser dependent. As I have mentioned earlier, the form should work in any version of Internet Explorer.
The following links should help about the Document Mode:
As for the compatibility settings, the following links should help you:
http://windows.microsoft.com/en-PH/internet-explorer/use-compatibility-view#ie=ie-10-win-7
Another thing to consider that might affect the output in IE are the design codes in the form. The form was designed using our Form Designer. If you don't mind trying, create a new simple form and add the checkbox field and see if the output is the same to your end for the same options in your current form.
Again, the form is working fine. It's just the output that matters now. Will try to check this with my colleagues to see if there's a possible solution.
Lastly, we don't offer a phone support, but we are quick to respond here in our support forum. Use this instead for urgent matters.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































