-
cont3ntAsked on May 5, 2015 at 11:07 PM
We are having a major issue that seems to be traced back to the jotform embed script that prevents page loading. This error has only been appearing in recent forms (never in the past). This is an issue that occurs for random machines but not usually the machines of the developer or the one logged into jotform - but multiple users have reported it.
Occurence:
The form will fail to load and prevent loading of the page and the page will freeze in loading mode. If you refresh the page the page will usually reload and never reoccur (which makes it very difficult to test for). But that initial visit is a huge problem because users never refresh and will never come back to a broken page.
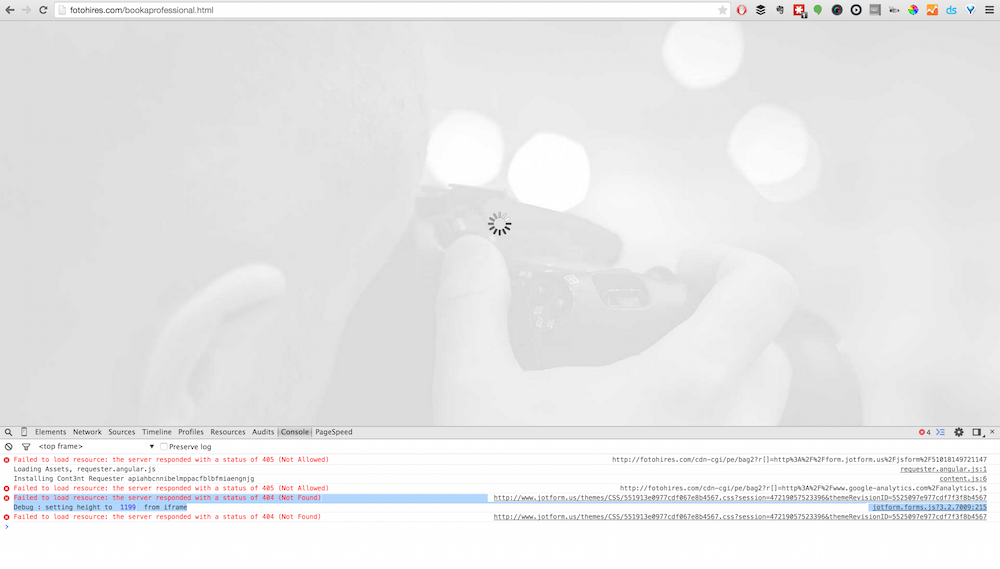
The error that appears is:
Failed to load resource: the server responded with a status of 404 (Not Found)
jotform.forms.js?3.2.7009:215 Debug : setting height to 1199 from iframe
(the height value will vary with the form)
Trouble-shooting:
We first thought it was a server issue, but it is a jotform issue having to do with dynamically trying to set the height of the iframe. This happens both when using the JS and the IFRAME embed code. It is an issue that is hard to replicate on developer's machines, but many many people have reported it.
This has happened on multiple forms and on multiple sites and we are not seeing any conflicts with other normal code (google analytics and jquery are the only other things running). Please let us know what we can do.
It took a while to narrow this issue down and has been very frustrating - but it is almost certainly the Jotform script.
The only thing I can think of aside from the Jotform script trying to do something that the browsers don't like, is that the forms are trying to use non-standard ports that are being blocked by secure servers. But I do not think this is the issue.
We've been banging our head against the wall on this for quite a while. Please help - or we can never use Jotform again.
Thank you.

-
CharlieReplied on May 6, 2015 at 3:30 AM
Hi,
Upon checking your web page, I see that the form is embedded on this code:
<script type="text/rocketscript" data-rocketsrc="http://form.jotform.us/jsform/51018149721147"></script>

I see that it uses "rocketscript"? The default embed code for your form is this one:
<script type="text/javascript" src="http://form.jotform.us/jsform/51018149721147"></script>
May I know if you are using a customize embed code that implements "rocketscript"? I believe this is probably the reason why it is not loading. You are loading rocketscript js libraries wherein the form also loads its own js libraries in our server, creating a code conflict. Also, the error shown in the console is more related to a theme design, have you tried using the default theme instead? I cloned your form and viewed mine and was able to see that error but the form loads as expected.

I know you have mentioned that you already tried re-embedding using the iFrame, could you try it again by following this guide: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code. Let us know if you have re-embedded the codes and we'll try to inspect the website again. Please do use the embed codes found under "Embed Form" options and do not customize or change it.
-
cont3ntReplied on May 6, 2015 at 4:15 AM
Thanks for the quick response.
Rocketscript is CloudFlare CDN's JS acceleration engine for async loading of JS - it works for everything in my experience. It also cannot be the issue, since the error occurs when testing on a local machine without any CDN. That said, I have disabled it, but the error is unchanged.
>> The iFrame embed is temporarily up (even though it is a very unwieldy and non-SEO friendly) way of embedding forms. The error persists. Without the form, there is no issue. You can take a look at it at fotohires dot com slash bookaprofessional-iframe.html
>> Also, I have created a quick example of a TypeForm form embed, and there is no issue in that page. This seems to be a jotform script problem.
The web design is based on Bootstrap and works with other scripts and embeds on other pages - only Jotform fails. If there is a specific issue we can address, I can do so, but we won't be deploying new sites for the sake of a form embed.
Let me know what can be done.
-
cont3ntReplied on May 6, 2015 at 4:46 AM
Forgot to include Typeform embed url:
>> Also, I have created a quick example of a TypeForm form embed, and there is no issue in that page. This seems to be a jotform script problem.
fotohires dot com slash bookaprofessional-typeform.html
-
CharlieReplied on May 6, 2015 at 9:48 AM
We usually advise using the iFrame especially if there are a lot of scripts embedded on a website, this should avoid the innate JS in the form to conflict with yours.
Upon checking this site: http://fotohires.com/bookaprofessional-iframe.html, I was able to load the form. Here it is:

I was also able to load this link: http://fotohires.com/bookaprofessional-typeform.html. Although it took some time at first, probably because of the CloudFlare.
Could you try it again in your end, I was able to load the form embedded on iFrame properly.
-
cont3ntReplied on May 6, 2015 at 6:26 PM
Please take a look at the original post. The issue does not occur once a user has loaded and refreshed the page, and does not usually occur for the developers. But the error is still in the console and occurs for users.
Google analytics and jquery are not too many scripts, and as I have also demonstrated, another form engine works perfectly fine. This is specifically a Jotform problem, we have spent numerous hours on troubleshooting this and it all comes back to you guys.
So please tell us how to eliminate the error being caused by the Jotform script, not that the problem does not exist.
-
CharlieReplied on May 6, 2015 at 11:11 PM
Apologies, I might have misunderstood your first question.
So the problem is that when the form is embedded on your website and it was opened at first visit, it will only load and freezes. BUT refreshing the page will resolve it, and will probably not occur anymore.
The probable cause would be the "404 Error (Not Found)" which refers to some CSS or theme design not being loaded in our end. Using JS or iFrame embed code does not fix the problem.
I've cloned your form and reset all the design and styles but it seems like the problem still persists. Here's the form with default styles, the error is not anymore 404 not found but still related to the CSS or theme design not loading.

Just a follow up question, may I know what theme you are applying to that form? Is it something you got from the theme store?
-
Jeanette JotForm SupportReplied on May 7, 2015 at 12:17 AM
The problem is that the form's code is in conflict with other JS libraries in your page (jquery) which can be fixed with jquery noconflict declaration. Just insert the following code below the form's code reference.
<script>jQuery.noConflict();</script>
-
lfschenoneReplied on May 8, 2015 at 11:53 AM
I was having this same problem. I tried your solution, Jeanette, and it seems to work, the form is loading fine now, thanks! However, needless to say, conflicting with jQuery is quite a problem for JotForm, as jQuery is a widely used library. Your solution seems like a temporary one, many of us would appreciate if you can remove the conflict.
Cheers!
-
CharlieReplied on May 8, 2015 at 12:12 PM
@lfschenone,
Glad it worked for you, if you have other concerns, please do not hesitate to open your own thread here in the forum, we'll be more than happy to help.
Thank you.
-
cont3ntReplied on May 8, 2015 at 8:14 PM
The jquery.noconflict does not remove the error for me, although it is possible that it may resolve the loading issue - will try that.
Since you replicated the form and found the same issues - all calling failed jotform css files - I think I may have a guess - let me know what you think:
To get a decently designed form that was mobile optimized, we used the JotForm Designer - could it be possible that it is doing very strange things? The tool pretty atrocious - and entirely useless if you don't go straight to the CSS code.
Is it possible that the Jotform Designer messed with the form styling to the point that it is completely fubar?
-
CharlieReplied on May 9, 2015 at 3:43 AM
I can't say that the Form Designer really causes the problem, it might be specific to the form itself.
What I could recommend is that you create a new form, BUT instead of recreating the fields, which will take some time, we will just copy those fields from that form that you are having problems, to the new one using this app: http://apps.jotform.com/app/field_manager. Try re-applying a different design using the Designer Tool and make it also responsive, see if the newly created form (not a cloned form), will still manifest the same errors in the console.
Here's a sample form: http://form.jotformpro.com/form/51282249043956. I just copied the fields from the form that's having problem to my new form, and the error is not any more displaying in the browser.
Do let us know if that's an improvement.
Thank you.
-
mmora_dxtReplied on November 27, 2015 at 1:41 PM
Forget it! it's another issue
-
CharlieReplied on November 27, 2015 at 1:55 PM
@mmora_dxt
I have opened a separate thread for your concern so that we can discuss it better. Please refer to this link instead: http://www.jotform.com/answers/713136. We will address it shortly.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































