-
mattconroyAsked on May 7, 2015 at 7:16 AM
Hi,
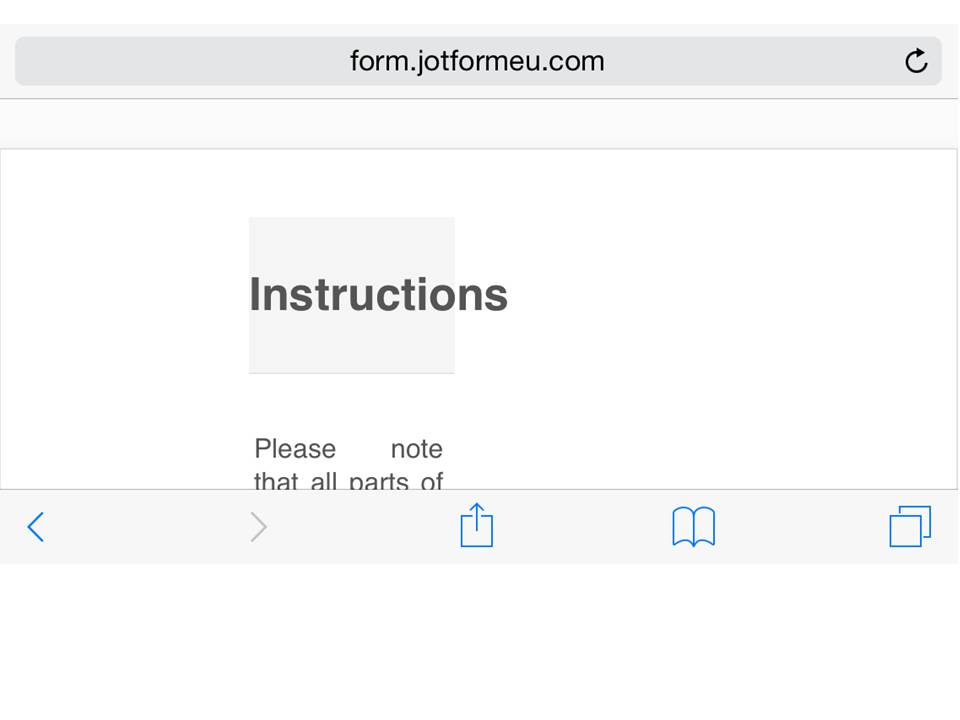
We have a responsive form that is not displaying correctly on iphone. on ipad, laptop and desktop it is fine. Any suggestions as to why this might be? Please see attached screenshot showing issue.
Thanks,
Matt

-
Chriistian Jotform SupportReplied on May 7, 2015 at 9:20 AM
Hi mattconroy,
Thanks for contacting us.
I am able to replicate your issue in iPhone 4 & iPhone 5 (Portrait). You form seems to have a large margin as well as padding. To resolve this, you need to inject custom CSS. Please see CSS and steps below.
CSS Snippet
.form-section, .form-section-closed {
margin: 0px !important; // this can be adjusted to suit your need
}
.form-section {
padding: 0px !important; // this can be adjusted to suit your need
}
Steps:
1. Open your form in Edit mode and click Setup & Embed.
2. Click Preferences.
3. Open Form Styles tab.
4. Go to Inject Custom CSS and insert the CSS snippet given above.
5. Click Close Settings.

I cloned your form and here is how it looks on iPhone (Portrait) from my side.

I hope that helps. Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































