-
GabstzAsked on May 9, 2015 at 3:52 AM
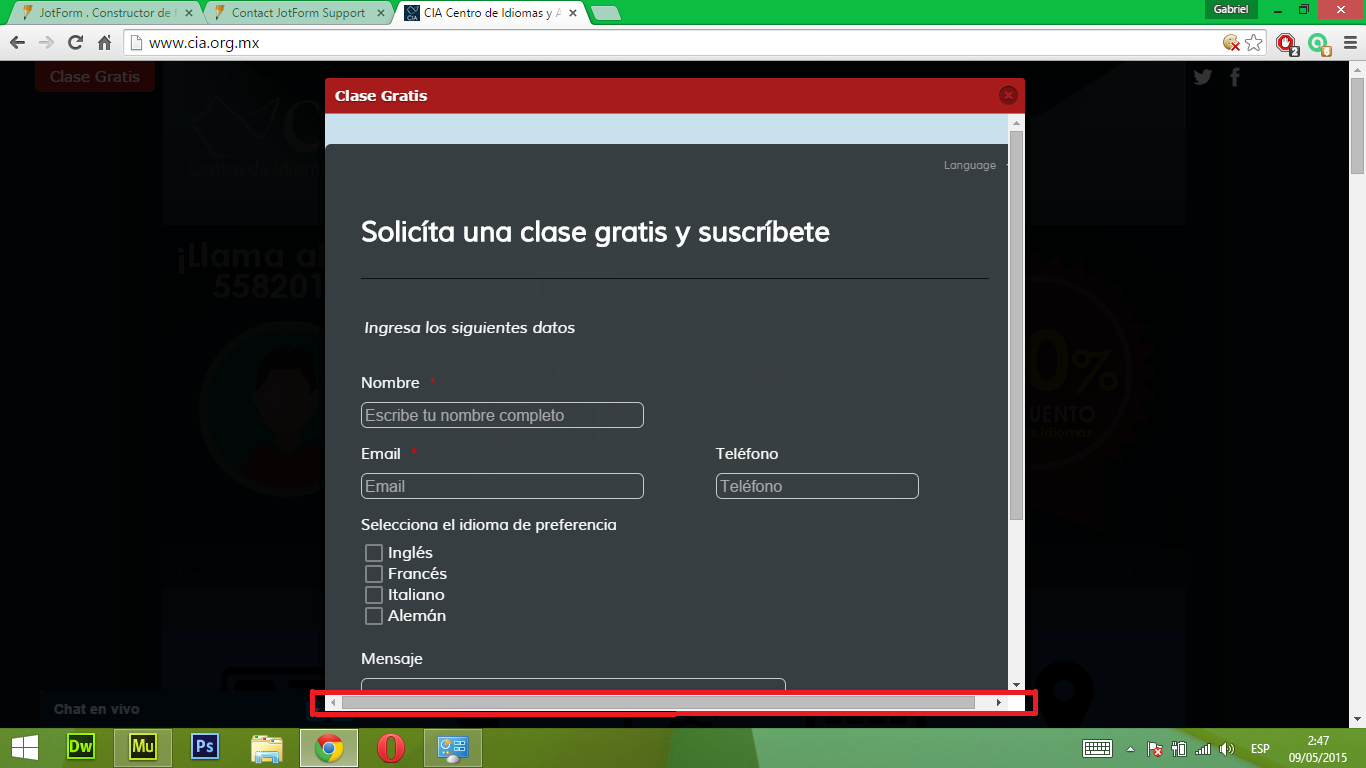
It's embedded as a Feedback button. It says "Clase Gratis" on my web page.
 Page URL: http://www.cia.org.mx/
Page URL: http://www.cia.org.mx/ -
BorisReplied on May 9, 2015 at 4:27 AM
Hello Gabstz.
I have taken a look at your website, and it looks like it is an issue on the page of your website, not of the embedded JotForm.
Please remove the width declaration from the element #js-form-content on your site, and the form should display properly, without a horizontal scrollbar.


Please let us know how it goes. Please don't hesitate to ask if you need any help with your form, we will be glad to assist.
With kind regards,
Boris -
GabstzReplied on May 9, 2015 at 12:24 PM
It works, but I can´t edit that line if it is not active, I use Adobe Muse as my web page maker, and sometimes I use Dreamweaver to edit html code. But I can´t find that line inside of my html code.
Do you know why?



But that line isn't anywhere in my html code.
-
BorisReplied on May 9, 2015 at 5:06 PM
Please accept my apology - my explanation was vague, I am sorry. I'll try to explain what is happening in a clearer way, as well as how to fix it.
The horizontal scrollbar is appearing because both the form inside the iframe, as well as the container of the iframe, are both set to the same width (700px). This is actually something that is caused by our feedback embed script, but you would need to fix it on your website's side.
So the outside of the iframe has width of 700px.
Form inside the iframe has 700px, but it also has a vertical scrollbar so you can navigate from top to bottom. So inside the iframe, width is actually 700px+vertical scrollbar, which makes it wider than its container, and a horizontal scrollbar appears on the container.
Now, in order to fix this, all you would need to do is to add a single line of CSS to one of your websites stylesheets - not to the JotForm form.
#js-form-content { width: auto !important; max-width: 750px; }
This will reset the width of the container that is outside the iframe, and everything should display properly. Setting max-width here is not mandatory, but I have added it just in case.
Please add the above code to one of your stylesheets, hard-reload your page (Ctrl+F5), and you should see your form appear with no horizontal scrollbar from now on.
Please let us know how it goes, or if you need any further help, and we will be very glad to help you out as much as we can.

-
GabstzReplied on May 9, 2015 at 6:09 PM
Don't worry, you always do your the best!
This code finally worked. i have fixed the form.
#js-form-content
{
width: auto !important;
max-width: 750px;
}
THANKS A LOT!
-
raulReplied on May 9, 2015 at 6:14 PM
On behalf of my colleague, you're welcome.
We're glad to see that you were able to find a working CSS code.If you need further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































