-
jrosenbergworkAsked on May 28, 2015 at 3:37 PM
I have a form embedded in a WordPress.com post (so, not using the script approach, using the short code [embed] approach). I set up the CSS to remove extra padding from above and below the form and it works great.
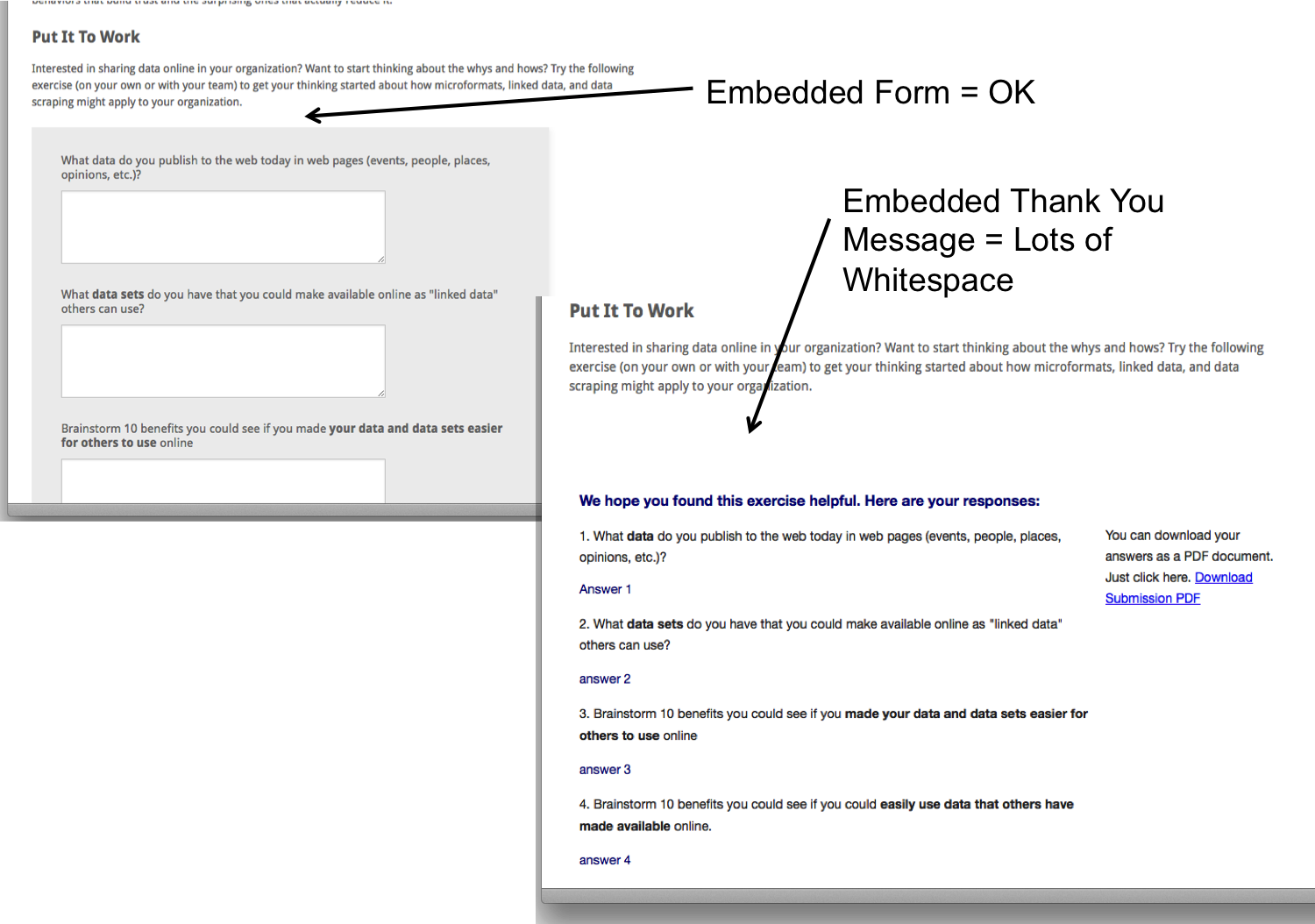
I have a "thank you message" defined for the form that I have formatted using the rich text editor in JotForm. Everything looks good except when this page is presented embedded in my WordPress post, the padding above the "page" is back and it messes up my layout.
How can I removed that extra white space above the "thank you message?" Is there a CSS approach to this like there was for removing the white space above the form itself?
Thanks.
Jim

-
jrosenbergworkReplied on May 28, 2015 at 4:10 PM
Thanks for the quick response. How would you target that CSS to the thank you page? I put in the CSS needed to get the margin and padding right for the form itself but it doesn't affect the thank you page. What would the entire CSS entry look like? Or should this snippet go in the HTML for the table itself in the thank you message? I tried that and it didn't seem to work (or stay put -- any touch to the wysiwyg editor erased this addition.
Thanks for the additional information.
Jim
-
jrosenbergworkReplied on May 28, 2015 at 5:21 PM
Thanks. Worked perfectly. Really appreciate the fast turn around.
Related question: the thank you message needs less space on the page than the form did. Is it possible to resize, so the text that follows the form / thank you message area doesn't seem to be pushed down so far?
Jim
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


























































