-
everycontractorAsked on June 10, 2015 at 5:52 PM
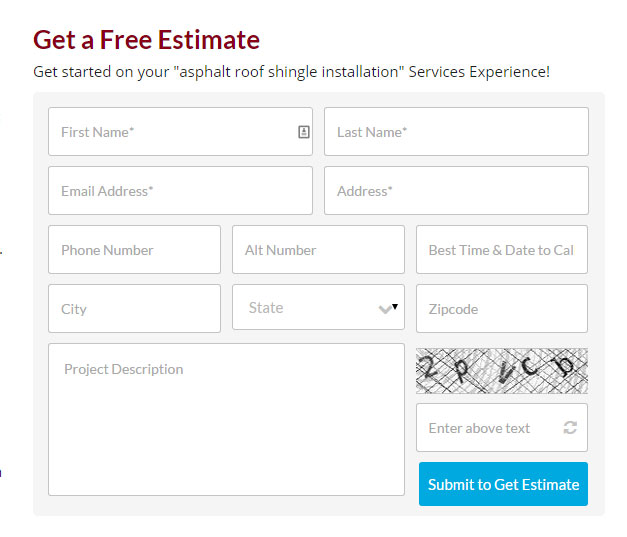
I have tried to reproduce a form in Jotform and am having a problem with the .css Below is the portion of the .css the designer used. Is there a way you could help me to reproduce the form in Jotform. I have also attached a screenshot of the form so you could see what it looks like.
/*------------- 1.5. Forms -------------*/
label { color: #2c3e50; }
label span{ color:#b4b4b4; }
fieldset{ border:1px solid #eaeaea; padding:15px; margin:0 0 20px 0; }
legend{ font-weight: bold; }
input[type="text"], input[type="password"], input[type="email"], input[type="url"], input[type="tel"], input[type="number"], input[type="range"], input[type="date"], input[type="search"], textarea, input.text { background-color:#fff; border-radius: 3px; border: 1px solid #c4c4c4; color: #b9b8b8; display: inline-block; font-size: 14px; margin: 5px 0; padding: 15px 12px; width: 100%; -webkit-appearance: none; -moz-appearance: none; }
p.icofield { position: relative; }
p.icofield i { position: absolute; top: 22px; right: 12px; color:#c4c4c4; }
input[type="text"]:hover, input[type="password"]:hover, input[type="email"]:hover, textarea:hover { color:#000000; }
select { -moz-appearance: none;background-color:#fff; border-radius: 3px; border: 1px solid #c4c4c4; color: #b9b8b8; cursor: pointer; margin:5px 0px; text-indent: 0.01px; text-overflow: ""; width: 100%; padding: 12px 26px 12px 12px; }
select option { background-color: #f8f8f8; line-height:43px; color: #b9b8b8; border:1px solid #d3d3d3;}
textarea { /*height: 190px; */overflow: auto; resize: none; padding: 16px 15px; width:100%; }
input[type="submit"]:hover { background-color:#3d3d3d; }
input[type="submit"], input[type="button"] { color: #ffffff; cursor: pointer; float: right; font-size: 15px; padding:13px 9px; border-radius:3px; margin-top:5px; -webkit-appearance: none; appearance: none; background:#00a9e0;}
#searchform .search-icon { background: url("images/search.png") no-repeat scroll center center rgba(0, 0, 0, 0); border: medium none; border-radius: 0 2px 2px 0; margin-top: 0; min-height: 47px; min-width: 52px; padding: 10px 23px; position: absolute; left: 0; text-indent: -9999px; top: 0; }
.error, input.error[type="text"], input.error[type="email"], input.error[type="password"], textarea.error, input.error[type="tel"] { border-color: #F92C2C; }
#footer .widget .mailchimp-form input.error[type="email"] { border:1px solid #F92C2C; }
.error-msg, .success-msg { display:inline-block; padding:5px 35px; border: 1px solid; position: relative; }
.error-msg { border-color:#ff9999; color: #d01313; }
.success-msg { border-color:#77be32; color: #77be32; }
.error-msg:before, .success-msg:before { font-family: FontAwesome; font-size: 17px; font-style: normal; font-weight: normal; left: 13px; position: absolute; text-decoration: inherit; top: 5px; }
.error-msg:before { content:"\f00d"; color:#c54228; }
.success-msg:before { content:"\f00c"; color:#77be32; }
/*------------- 1.5. End Forms -------------*/
 Page URL: http://asphaltroofing.contractors/
Page URL: http://asphaltroofing.contractors/ -
jonathanReplied on June 10, 2015 at 6:31 PM
Please allow us some time to re-create the form in JotForm also.

I will update you here once I have the form draft.
Thanks.
-
jonathanReplied on June 11, 2015 at 1:28 PM
Hi there,
Our resident best CSS coder EltonCris have created this form for us. =)
http://form.jotformpro.com/form/51614981647968

You can clone/copy the form if you like, just follow the user guide:
-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if you need further assistance.
Thanks.
-
everycontractorReplied on June 11, 2015 at 3:18 PM
Thank you Jonathan and EltonCris. That is exactly what I needed. Your work is totally appreciated.
-
jonathanReplied on June 11, 2015 at 4:28 PM
On behalf of my colleague you are quite welcome!
Contact us again anytime should you need assistance on JotForm.
Regards,
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































