-
acpevansAsked on June 22, 2015 at 6:31 AM
I am currently creating the following form - http://www.jotformpro.com/form/51719069683971
How do I make the width of the following boxes the same length as all the other boxes:
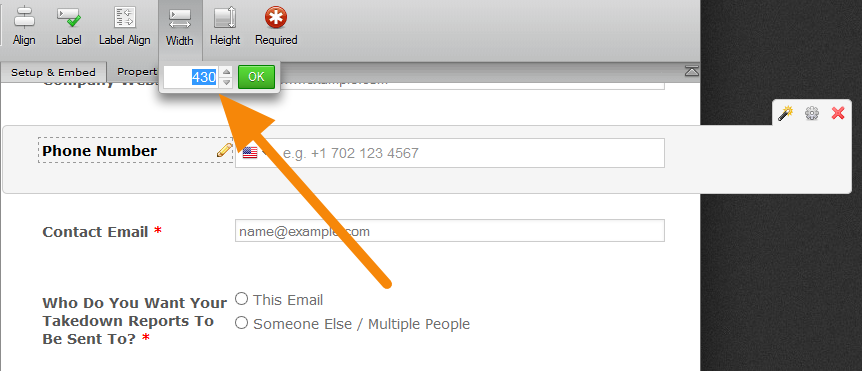
- Phone Number
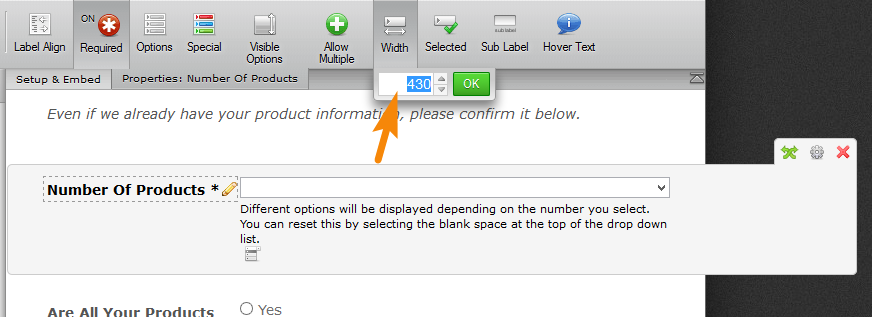
- Number Of Products
Notice how all other boxes are neatly aligned on the right hand margin with the exception of these two.
Thanks.
-
Welvin Support Team LeadReplied on June 22, 2015 at 8:23 AM
By just changing the width value in the form builder. I did it for you. Kindly check now.


Thanks
-
acpevansReplied on June 22, 2015 at 8:53 AM
Thank you. Solved.
-
acpevansReplied on June 22, 2015 at 7:34 PM
One other question:
Can you also extend the width of the "other" box in the widget titled "Copyright Holder's Name"?
This is the the only box whose width is not aligned on the right hand margin.
I tried to do this myself but I have not "width" box displayed in my menu bar like in your example photos above.
-
acpevansReplied on June 23, 2015 at 9:39 PM
I recently checked my form on a mobile device.
The change you suggested to extend the width of the "phone number" box as well as the "number of products" dropdown are not responsive.
How can we make these responsive?
See images below (sorry for the size. I don't know how to shrink them):
-
Elton Support Team LeadReplied on June 24, 2015 at 2:10 AM
Inject this CSS code to your form, this should make all framed widgets mobile responsive.
@media screen and (max-width:760px){
iframe{width:100% !important;}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
If you need further assistance, let us know.
-
acpevansReplied on June 24, 2015 at 2:21 AM
That has fixed the issue with "phone number" but not the issue with the "number of products" drop down.
How can we fix both of these?
-
CharlieReplied on June 24, 2015 at 4:05 AM
You can try adding this custom CSS code inside the @media rule:
#id_39 {
width : 100% !important;
}
#input_39 {
min-width: 210px !important;
}
Make sure to add it inside the media rule, the media rule is the specific styling that the form will use when it is viewed on a device matching the said media screen sizes. In this case, you can adjust the widths and try experimenting.
-
acpevansReplied on June 24, 2015 at 8:10 PM
Thanks for your support.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































