-
transpayAsked on July 3, 2015 at 6:13 PM
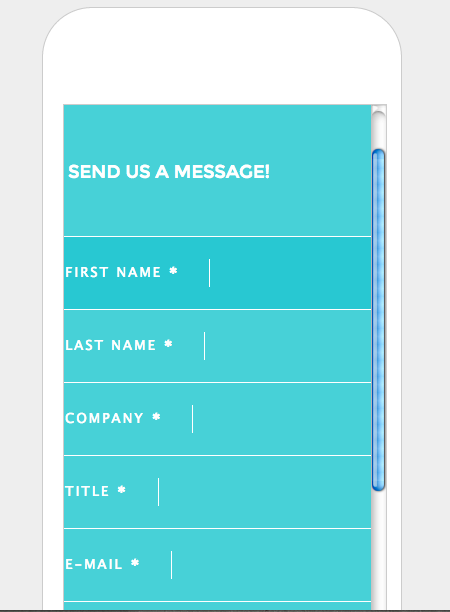
When I preview my form using mobile vertical view and try to complete the form fields, no text appears. This problem does not appear when I switch to horizontal mobile, iPad, or desktop mode. Can someone help me with this?
The below screenshot shows is what shows as I am entering information into the fields in vertical mobile mode.

Here's what shows when I switch to horizontal mobile mode.


-
MikeReplied on July 3, 2015 at 7:04 PM
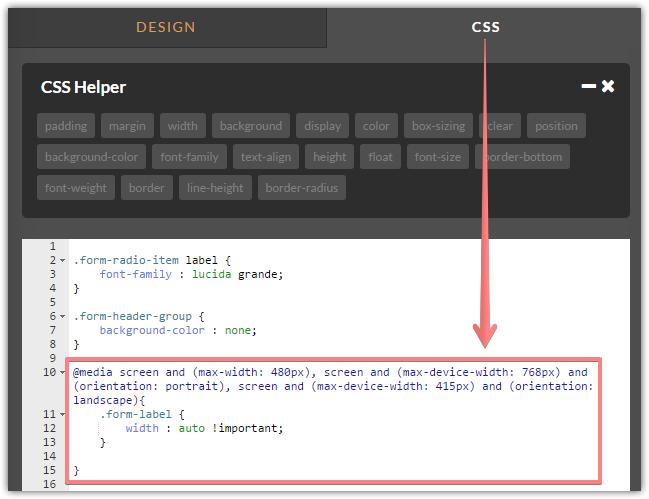
The issue appears to be caused by the fields label width. Please add the next CSS in order to fix this on the mobile devices.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-label {
width: auto !important;
}
}

If you need any further assistance, please let us know.
-
transpayReplied on July 3, 2015 at 7:21 PM
Thank you Mike! This solved the problem :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































