-
taoaAsked on July 11, 2015 at 5:05 PM
As usual, Jotform looks completely different in the preview window, as it does when viewed when embedded.
This happens every time I make a Jotform, there just does not seem to be a solution. PLEASE HELP!
Every time I go to preview, the form looks fine, but when it is embedded into a site, it looks like a huge mess.
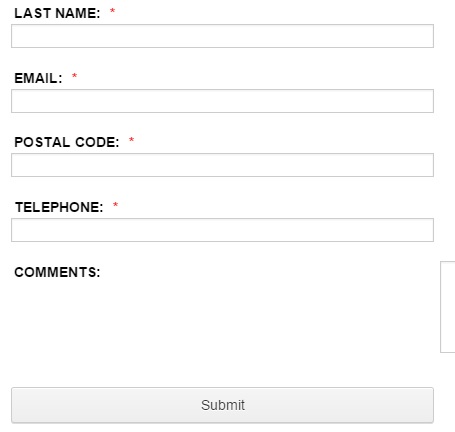
Attached is a screen shot of how the form is appearing when embedded.

-
taoaReplied on July 11, 2015 at 8:10 PM
Thank you for your help... Here is a link to the embedded form:
http://taoa18.wix.com/taoa
-
Chriistian Jotform SupportReplied on July 12, 2015 at 12:42 AM
Hi taoa,
I checked your site and I was able to see the issue. Can you try re-embedding your form using the iFrame embed code below and see if it helps?
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformz.com/form/51916773178668" frameborder="0" style="width:100%; height:566px; border:none;" scrolling="no"></iframe>
Do let us know if you need further assistance.
Regards. -
taoaReplied on July 13, 2015 at 6:40 PM
That code does not work. When inserted, it looks similar but now the "comments" option is completely gone.

-
taoaReplied on July 13, 2015 at 6:41 PM

-
Chriistian Jotform SupportReplied on July 13, 2015 at 8:28 PM
Hi taoa,
Can you try injecting the custom CSS code below in your form and see if it works?
@media screen and (max-width: 480px) {
#cid_9{
display:block;
}
#input_9{
display:block;
}}
To inject custom CSS code to your form, just follow the instructions provided in this article: How to Inject Custom CSS Codes.
Do let us know if you need further assistance.
Regards.
-
taoaReplied on July 14, 2015 at 1:47 PM
Thank you. This seems to be working now.
-
taoaReplied on July 14, 2015 at 1:52 PM
How can I make the comments box the same length as the other boxes?
-
SammyReplied on July 14, 2015 at 2:34 PM
You can adjust the numbers of rows and columns for the comments input

-
taoaReplied on July 14, 2015 at 3:17 PM
I will try that. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































