-
bubbbabAsked on July 18, 2015 at 8:21 AM
I am hoping to find a way for a form such as this http://form.jotformpro.com/form/51983013959969 to vertically center the submit button with the other two fields. The submit button is a little higher than the input fields.
Thanks in advance for any assistance.
Steve.
-
AaronSicilianoReplied on July 18, 2015 at 11:16 AM
You can use custom CSS to manually reposition the elements on the form. In this case moving the submit button would take the following custom CSS code below. You can modify the amount of pixels used in the code to reach whatever vertical spacing you desire to have.
Here is an example form that I built with the custom CSS injected.
.form-submit-button {
margin-top: 14px;
}
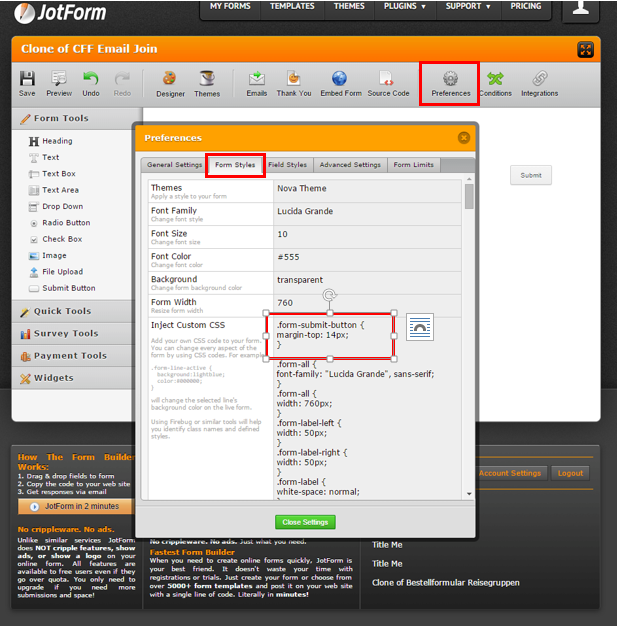
To inject Custom CSS please refer to the image below and follow these steps. Open your form in the Form Builder. Click on the preferences button. Click on the Form Styles tab and then you can type or paste your custom CSS code into the TextArea labeled "Inject Custom CSS".

-
bubbbabReplied on July 18, 2015 at 11:24 AM
Thank you very kindly, Aaron!
-
AaronSicilianoReplied on July 18, 2015 at 11:25 AM
You are very welcome! I am glad to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































