-
toomarvellousAsked on July 27, 2015 at 7:50 AM
-
Welvin Support Team LeadReplied on July 27, 2015 at 8:06 AM
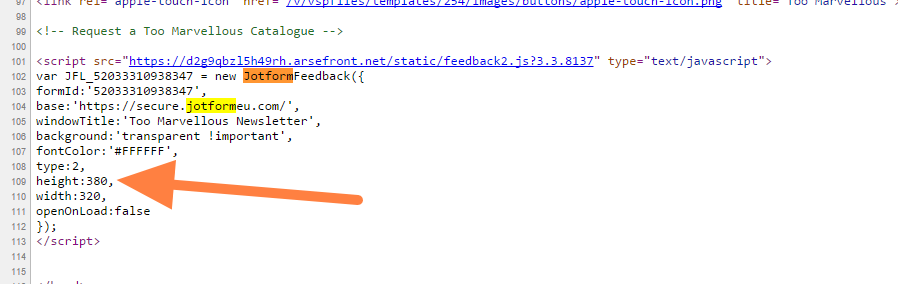
In your form embed codes, you can adjust the width and height value. For example:

You can remove the horizontal scroll by adding the following custom CSS codes in your current web page:
<style>
.jt-content {
overflow-x: hidden !important;
}
</style>
Add these above or below the form embed codes.
I won't recommend removing the vertical scrolling because the height of the form won't fit in the PC screen when the address field is shown.
Thanks
-
Justin AndrewReplied on July 27, 2015 at 9:24 AM
Thank you very much for your help, that's brilliant. Never known service like this, such fast and helpful responses. Google, Amazon and eBay could learn a lot from you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































