-
cathysueruAsked on July 29, 2015 at 1:29 PM
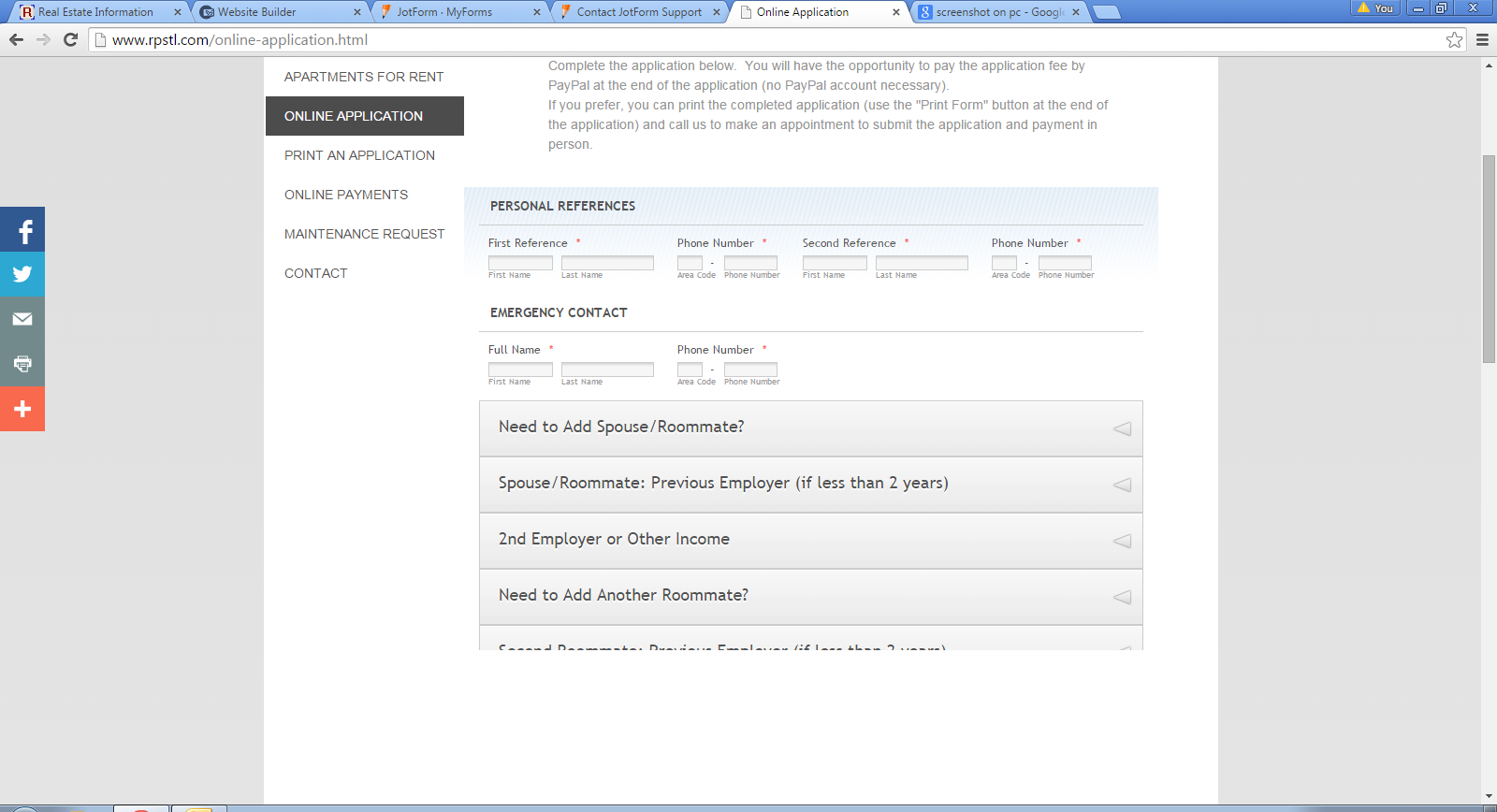
Hello - I am using a jotform for a rental application on my website hosted by godaddy. The bottom of the form is cut off so that applicants cannot see payment instructions or click the "submit" button. I am using iframe code.

-
CharlieReplied on July 29, 2015 at 2:34 PM
Hi,
It seems like the problem is that your pages on your form has different height.
If you use the iFrame code you could try setting a fixed height of it and remove the <script> code.
Here's an example.
When you first copy the iFrame embed form code, this is how it looks like:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/52094760219961" frameborder="0" style="width:100%; height:514px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
Now remove all the bold parts shown above and use the code wrapped in <iframe> tag. This is the final code that you'll use, however, make sure to adjust the height value.
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformpro.com/form/52094760219961" frameborder="0" style="width:100%; height:1014px; border:none;" scrolling="no"></iframe>
However, please do take note that you'll set a fixed height on this. If you wish your form to automatically adjust the height, you could try using the default embed code instead.

I hope that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































