-
atlspeechAsked on July 30, 2015 at 8:30 AM
I've searched several questions previously asked and have injected different CSS into forms and it appears nothing changes.
Red arrow: How can I remove the border/shadow around the entire form?


-
ibrahim JotForm UI DeveloperReplied on July 30, 2015 at 10:13 AM
Hi,
You can inject CSS code for box shadows. Here's sample code:
.form-all {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
Thanks
-
atlspeechReplied on July 30, 2015 at 1:27 PM
Thank you. I've updated and it worked. An hour later I returned to the webpage where my form is located and it seems the effects have worn off. I went back to the inject CSS code and it was gone. I re-entered it and it again did what is was supposed to do.
Is it normal for the coding to become void without me physically removing it myself?
-
David JotForm Support ManagerReplied on July 30, 2015 at 2:43 PM
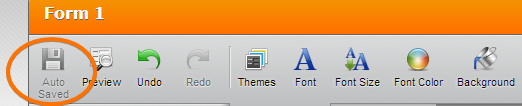
Glad to know it worked. That's odd, maybe the form did not properly save:

Let us know if this happens again.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































