-
MasalamediaAsked on July 31, 2015 at 3:46 PM
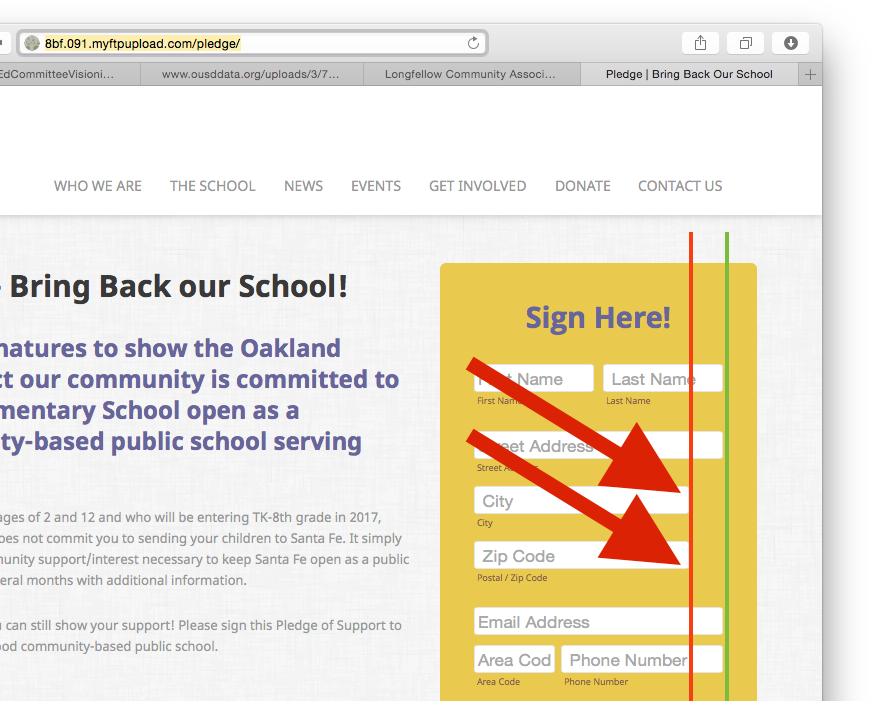
CITY and ZIP CODE are different lengths compared to all other fields on my form. Why don't they default to line up? How do I fix this?
Form URL given below; it is embedded on this page
http://8bf.091.myftpupload.com/pledge/

-
David JotForm SupportReplied on July 31, 2015 at 6:08 PM
Hi,
It seems there is some CSS applied by the theme is is causing the widths. Try adding this code to your form:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#input_5_city {
width : 105% !important;
}
#input_5_postal {
width : 105% !important;
}I had to remove this line:
#input_5_city {
width : 100%;
}That made the form look like this:
http://form.jotformpro.com/form/52117293052953
http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Adjust the above values to your liking.
If you have any further questions, let us know and we will be happy to help.
-
MasalamediaReplied on July 31, 2015 at 6:16 PM
hey, that worked! Thanks.
OK, so one other thing is the spacing between lines which is weirdly inconsistent. Just as with the widths, it is quite frustrating when the defaults don't provide consistent or aesthetically pleasing results.
Unfortunately, when I click into the theme Designer to make various adjustments, all the custom CSS I put into PREFERENCES get erased.
So, can you point me to the correct CSS tags to make the vertical spacing between my fields more even?
Thanks, MMH
-
JanReplied on August 1, 2015 at 1:40 AM
Normally, the .form-line is adjusted by increasing or decreasing it's margin top and bottom. This is for all of the fields. Here's a guide on how to inject this custom CSS code.
.form-line {
margin-top: 10px !important;
margin-bottom: 10px !important;
}But, we might need to add something else or target specific fields. Please provide a screenshot or be more specific on what fields that needs to be adjusted. I use Google Chrome Web Inspector to identify the selector that needs to be targeted.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































