-
truenorthhotelsAsked on August 6, 2015 at 10:19 AM
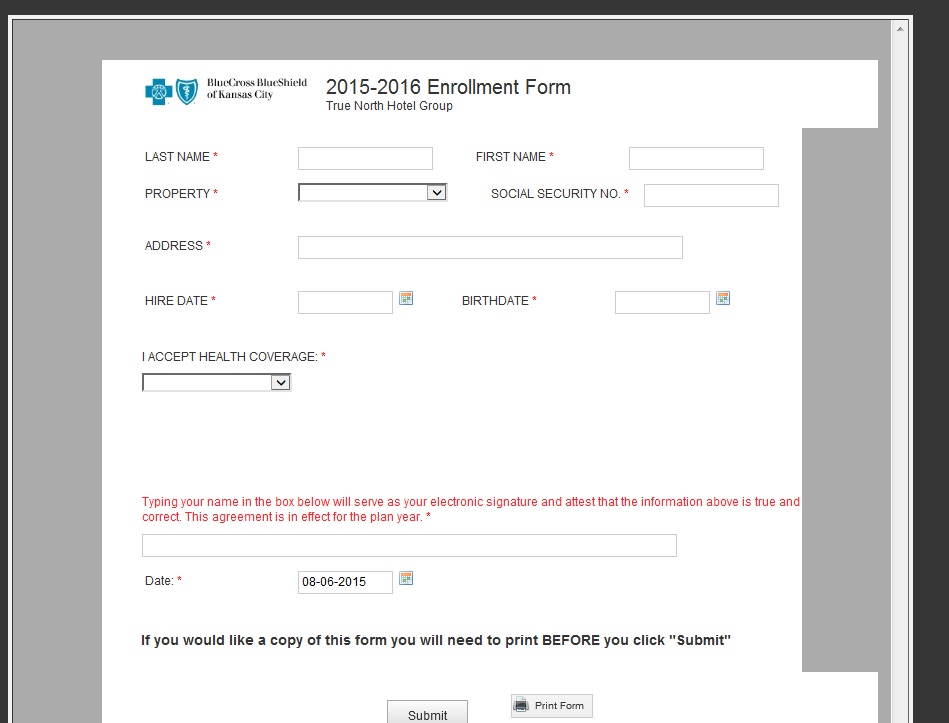
My form should look the same no matter where I embed it. See example attached. Then look at the same form on the Jot form site...They do not look the same.

-
BenReplied on August 6, 2015 at 11:05 AM
Can you please tell us where the form is embedded on?
This will help us find the issue and help you resolve it as well.
Now I would only like to add that you are correct, you should have it look the same, but when you embed your form using the source code option, the style of your form will depend on the styles on your own website as well.
This is because often, there are some styles that affect the style of the form elements as well, and could cause it to look off.
However if you use the iframe or js embed method, the form should look as it is in the form builder.
-
truenorthhotelsReplied on August 6, 2015 at 11:24 AM
This form and a few others are located in an Adobe Portfolio that is on my intranet. I do not have an issue with any forms that are NOT in a portfolio. Just the ones that ARE in a portfolio.
www.truenorthconnect.com
-
BenReplied on August 6, 2015 at 11:27 AM
I presume that allowing us to logging into your intranet would not be something your IT department would consider as safe practice so I would like to ask you, if you can tell us what is the method that you had used to embed the forms?
Can you also please try the iframe embed method to see if it is working for you?
You can see how to get it here: How to get the jotform iFrame Code
-
truenorthhotelsReplied on August 6, 2015 at 12:02 PM
The iframe works except that it cuts off the right side of the form. Is there a way to make the form width bigger? Or maybe I need to make the width smaller to fit?
-
BenReplied on August 6, 2015 at 12:33 PM
Usually the form will adjust itself to the width that is available, so I believe that (based on what you have mentioned) your form is set to be wider than what you have available space.
What should work is to set the form to be mobile responsive, so the fields should adjust as the form width is changed.
You can see how to turn it on here: How to make forms Mobile Responsive
If it does not work, please do take a screenshot of the issue for us to be able to see what is exactly going on.
-
truenorthhotelsReplied on August 6, 2015 at 4:25 PM
It Worked!!! Thank you soooo much!
-
BenReplied on August 6, 2015 at 4:33 PM
Great to hear that :)
Do let us know if you need any further assistance and we would be happy to assist :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































