-
je862Asked on August 11, 2015 at 5:35 PM
I've inserted a text field page break at the end of the signature block on page two and that works fine with the tabs, but when printing, it does not page break at that point.
The HTML code that I put in that text field is <div class="print-breaker"></div> via the CSS feature in Designer.
Can you tell me what I'm doing wrong?
Thanks,
Jim Erickson
Pediatrics After Hours
-
Elton Support Team LeadReplied on August 11, 2015 at 11:07 PM
I have fixed it for you. There was a lot of CSS errors on your form that's why the CSS codes that supports the print-breaker does not work. Kindly check it again this time and let us know how it goes.
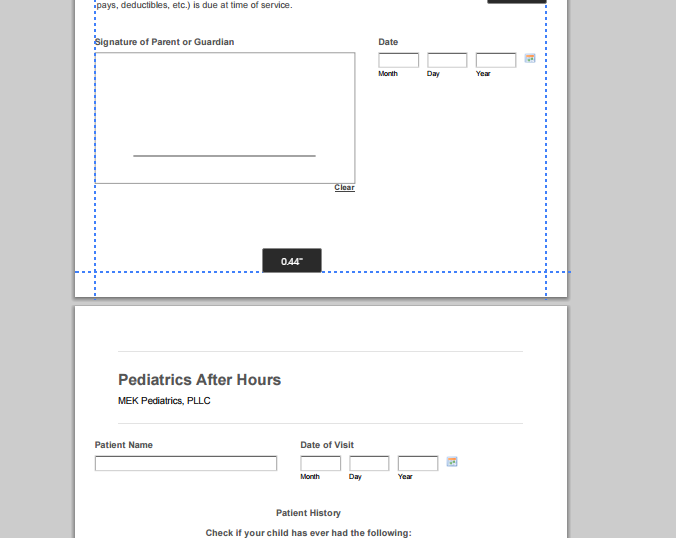
This is how it looks now.

-
Jim EricksonReplied on August 12, 2015 at 1:52 PM
In Chrome 44.0.2403.155m it does take the 1st page break, but not the one before the Financial Policy. The CSS coding looks the same for both page breaks, but the 2nd one doesn't take.
In IE11 the page breaks don't take at all.
thanks for all your help. Really appreciated.
-
je862Replied on August 16, 2015 at 10:47 PM
I've looked the HTML code and I see where you have inserted the "@media print ...." and the "<div class="page-break"></div>" as on line 1692 in code (after Current Medications block), but when printing, it does not break at that point.
Jim Erickson
-
SammyReplied on August 17, 2015 at 4:27 AM
On the second CSS snippet that does not break kindly add the following style to the div
style="page-break-before:always;"
-
je862Replied on August 18, 2015 at 9:40 AMStill not working as of yesterday. Not sure why.
Jim Erickson
Cell 214 762-5813
Fax 214 919-3176
www.pediatricsafterhours.com
... -
BorisReplied on August 18, 2015 at 1:09 PM
I have looked at your form, Jim, and I do not see the code that our colleague Sammy has suggested above. It seems that our software automatically strips the style attribute from the element.

Can you please try either of the two following suggestions:
1. You can try adding the CSS code for your second page break element. As you have used a different class (page-break) for the second page break, teh CSS styles of the first page break were not affecting it. You can add this CSS code to your form to have codes for this second class as well:
@media print{
.page-break {
page-break-after : always;
}
}
@media screen{
.page-break {
display : none;
}
#stage .page-break {
display : block;
}
}Of course, you would no be removing the old code, but only adding this new code to your existing CSS - at the very bottom.
2. Alternatively to the method above, you can also simply change the class of your second page break to have the same class as the first page break - print-breaker

Please let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































