-
belgllcAsked on August 12, 2015 at 2:47 PM
Hello,
You all have helped me reconfigure my list using the Configurable List widget but now my "Remove" button is gone. How do I get it back?
-
belgllcReplied on August 12, 2015 at 3:07 PM
The link to my form is: https://secure.jotformeu.com/form/52143877989373
-
jonathanReplied on August 12, 2015 at 7:33 PM
I was able to see the problem when I checked your jotform http://www.jotformeu.com/form/52143877989373

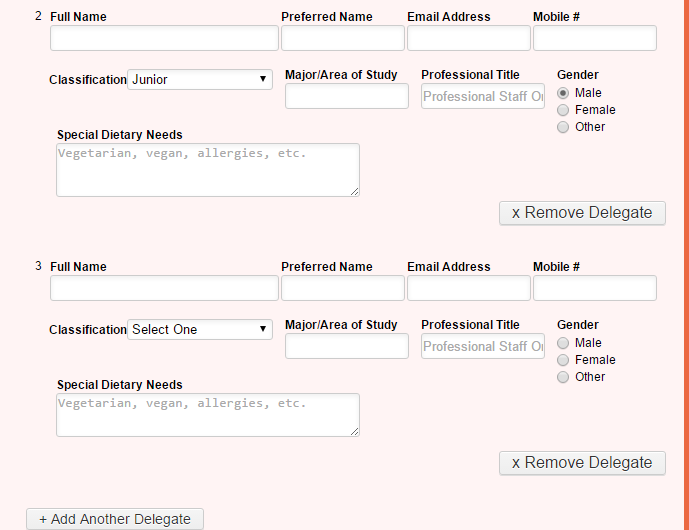
It was being caused by the injected custom CSS code to the Configurable List widget that re-positioned the xRemove button so it is not seen on the form properly.
Please allow me some time to check on the CSS code and correct the problem.
-
belgllcReplied on August 13, 2015 at 4:50 PM
Any updates?
-
Elton Support Team LeadReplied on August 13, 2015 at 11:57 PM
Add this CSS codes on the config list widget. This should reveal the remove button. I have also added minor fixes since some of the fields are not clickable, overridden by other elements.
button.add {
position: relative;
z-index: 99;
}
button.remove {
position: relative;
z-index: 9;
left: -1016px;
bottom: -194px;
}
tr+tr+tr input {
position: relative;
z-index: 1;
}
Result:

Hope this helps!
-
belgllcReplied on August 14, 2015 at 5:28 AM
Yes, Thank you!
-
Chriistian Jotform SupportReplied on August 14, 2015 at 9:17 AM
Hi,
On behalf of my colleague, you are welcome. If you have further questions, please fee free to contact us again.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































