-
learningmindsetsAsked on August 13, 2015 at 3:26 PM
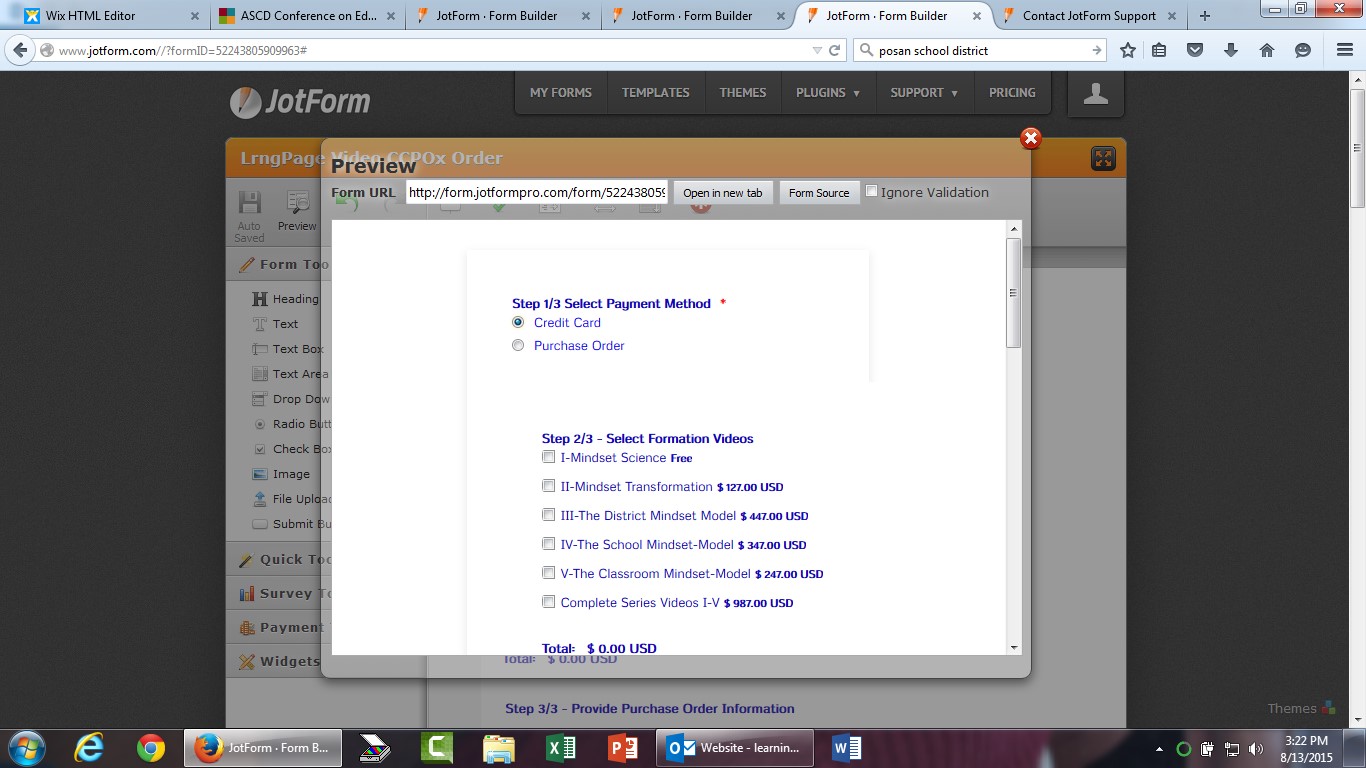
Attached is the screen shot--both of my embedded iFrame have this extra space above and to the left which puts it out of alignment with the margin of the host frame text. Thanks--
Tim

-
jonathanReplied on August 13, 2015 at 6:29 PM
Can you please check this form http://form.jotformpro.com/form/52246707622959?

is this how you wanted it?
I made adjustments on the form by adding this CSS code
#cid_14,#cid_12{
margin-left : -25px;
}

and also have increased the width of the form to 475px

Let us know if you need further assistance.
Thanks.
-
learningmindsetsReplied on August 14, 2015 at 9:20 AMThanks Jonathan—
Which form did you add the code to—the host form or the embedded forms?
Also—is there a way to be able to diminish the amount of vertical space between the radio button lines and the embedded form?
Finally—How can I get the host buttons to be on a horizontal line>
Thanks again-
Tim
... -
BJoannaReplied on August 14, 2015 at 12:24 PM
Code is added in host form.
To diminish the amount of vertical space between the radio button lines and the embedded form, please add this code inside of host form as well.
#cid_14,#cid_12{
margin-top :-30px;
}
To align submit button add this code:
.form-submit-button {
margin-left : 25px;
}
After adding this codes your form will look like this.


Here is my cloned form with new codes: http://form.jotformpro.com/form/52255153848964?
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































