-
plottAsked on August 30, 2015 at 10:57 AM
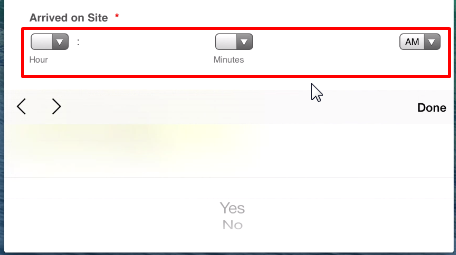
I have 2 time fields on my form. When I call them up on my phone (iPhone 5C), they are much too wide - spacing between individual pieces of the time are too far apart. How can I adjust this?
My form can be found at:
http://form.jotform.us/form/52374922322149
Thank you!!
-
Ashwin JotForm SupportReplied on August 31, 2015 at 2:57 AM
Hello plott,
I would suggest you to make you form mobile responsive and that should solve your problem. The following guide should help you how to make your form mobile responsive: https://www.jotform.com/help/311-How-to-make-Forms-Mobile-Responsive
Hope this helps.
Do get back to us if the issue persists.
Thank you!
-
plottReplied on August 31, 2015 at 9:45 AMHow is that different than setting the form to be mobile responsive in Designer/Form Layout?
Thanks!
Peter Ott
________________________________
... -
plottReplied on August 31, 2015 at 9:45 AMI made this change but it still doesn't look good.
Could you take a look at this - is it a 5C issue only?
Peter Ott
________________________________
... -
CarinaReplied on August 31, 2015 at 12:06 PM
I have tested the form and can see what you mean:

I will make further tests and will let you know as soon as I have more details.
-
plottReplied on August 31, 2015 at 4:45 PMAny good news, Carina?
Peter Ott
________________________________
... -
Elton Support Team LeadReplied on August 31, 2015 at 10:34 PM
Please inject this CSS codes to your form, this might resolve the problem.
@media screen and (max-width: 480px){
[data-type="control_time"] .form-sub-label-container {
width: 55px !important;
}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Please let us know if not so we can assist you further.
Regards
-
plottReplied on September 1, 2015 at 8:45 AMOK, this is not working.
I have modified my form and put my time fields on 2 separate lines - this will work for me.
I have then expanded my date field to be a single line, however it it too long.
How can I narrow my date field such that the calendar icon shows on my screen?
Thank you!
Peter Ott
________________________________
... -
CarinaReplied on September 1, 2015 at 11:25 AM
You mean the date of service field?
Please try adding this css code:
@media screen and (max-width: 600px){
#day_7 {
width : 55px !important;
}
#month_7 {
width : 55px !important;
}
#id_7 {
width : 150px !important;
}
}
You can test it here:
http://form.jotformpro.com/form/52433980982969?
Let us know if the problem persists.
-
plottReplied on September 1, 2015 at 11:45 AMNice - thank you!!
Peter Ott
________________________________
... -
Ashwin JotForm SupportReplied on September 1, 2015 at 1:01 PM
Hello Peter,
On behalf of my colleague, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































