-
dgslovesAsked on September 20, 2015 at 4:17 PM
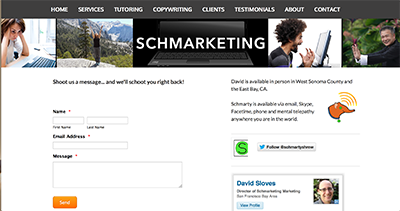
Hi, I'm wondering why there is (and how to get rid of) the big space at the top of my form on this page. I have the code in there with nothing else before (or after). Thanks.
http://www.schmarketing.com/contact.html
 Page URL: http://www.schmarketing.com/contact.html
Page URL: http://www.schmarketing.com/contact.html -
Elton Support Team LeadReplied on September 21, 2015 at 4:05 AM
Inject this CSS codes to your form, this should remove the top spacing of the form.
.jotform-form {padding: 0;}
.form-all {padding-top: 10px;}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Hope this helps!
-
dgslovesReplied on September 21, 2015 at 2:01 PM
Hmm didn't seem to work, don't know why... Added that code to the top of the CSS.
Thanks for your help!
-
Elton Support Team LeadReplied on September 21, 2015 at 5:06 PM
Please paste the CSS code at the bottom of the all the existing CSS codes. That should work. :)
Sorry for not mentioning it on the first place. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































