-
ocalleAsked on September 21, 2015 at 11:49 AM
How can i handle a matrix with this fields?
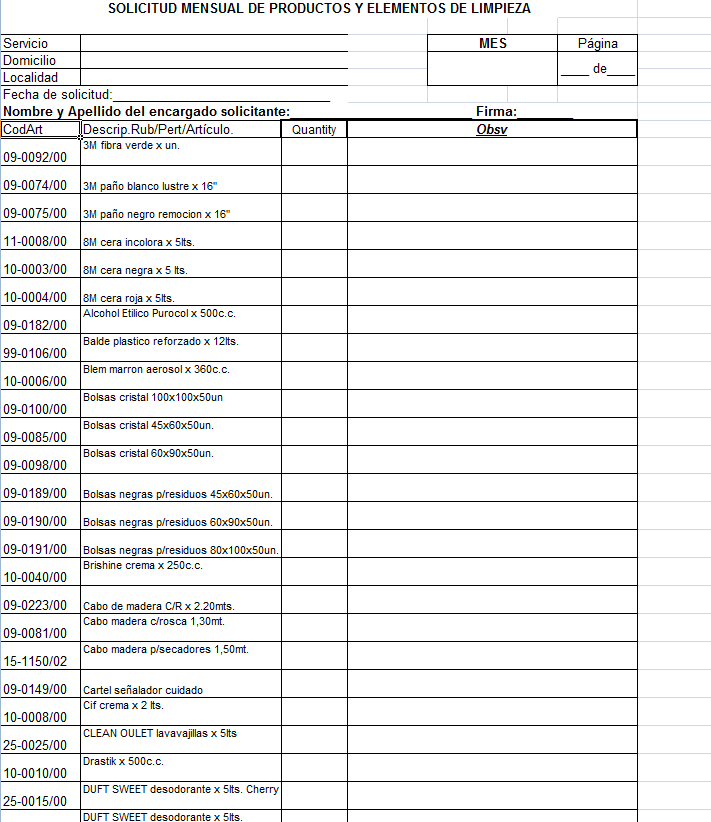
Cod Description Quantity Observations
fixed Text Number Text
03033 Product 1 Input input
04444 Product 2 Input input
44443 Product 3 Input input
.....
0433/2 Product 15 input input
Send
Each send with a one customer related-
Best regards

-
Welvin Support Team LeadReplied on September 21, 2015 at 4:31 PM
I think you can do this using our Configurable List Widget: http://widgets.jotform.com/widget/configurable_list.
Here's our guide for this widget: http://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget.
Thanks
-
ocalleReplied on September 21, 2015 at 7:13 PM
Thank you!, Plz if you see , the first field and the 2nd need get filled data from the begining, quantity and obs are input fields, i dont know how handle this.
-
BJoannaReplied on September 22, 2015 at 3:40 AM
You can use "Static Text" option for first and second field.

Here is my demo form: http://form.jotformpro.com/form/52642014268956?
Hope this will help. Let us know if you need further assistance.
-
ocalleReplied on September 22, 2015 at 8:47 AM
Bjoana, many thanks for your support, but the value is a product list that change in the 2nd add.
exammple
Cod Descr Qty Obs
109090 AAAAAAAA (1) (obs...)
+ (here need the 2nd in the list as follow
5555033 BBBBBBBBB _10_ _xxxxxxx_
+
878787888 CCCCCCC 5 AAAAAA
A product list with cod and descr for input.
The original product list have COD and Descr, i need add quantity and obs only
Example list

Thank you in advance
-
Welvin Support Team LeadReplied on September 22, 2015 at 10:21 AM
I get it. Unfortunately, the closest feature we have to accomplish this is the configurable list widget only. For the COD which is a static text, I would suggest using a textbox for this and let customers fill it instead. You can put another block in the form for the COD for customers to use as a reference.
For example:
http://www.jotformpro.com/form/52644223831956
Thanks
-
ocalleReplied on September 22, 2015 at 11:28 AM
I know good aproach thank you, but who write here can make several mistakes in code field input and then when you see the budget cant sort it.
-
ocalleReplied on September 22, 2015 at 12:52 PM
-
BJoannaReplied on September 22, 2015 at 1:00 PM
Maybe this workaround can help you to achieve what you want.
You can use matrix table. When you create matrix table you can use our prepopulate app to prepopulate fields in first and second row of your matrix table. Then with Custom CSS you can disable first and second row of you matrix table so you users will not be able to edit text inside of those fields.
With this CSS code you can disable your fields {pointer-events : none;}
Inside of this guide you can find out how to Inject Custom CSS code:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Inside of this guide you can find out how to find Field IDs & Names: http://www.jotform.com/help/146-How-to-find-Field-IDs-Names
I have used this CSS code in my form:
#input_1_0_0, #input_1_0_1, #input_1_1_0, #input_1_1_1, #input_1_2_0, #input_1_2_1, #input_1_3_0, #input_1_3_1, #input_1_4_0, #input_1_4_1, #input_1_5_0, #input_1_5_1 {pointer-events : none;}
Hope this will help. Let us know if you need further assistance.
-
ocalleReplied on September 22, 2015 at 2:12 PM
WOW! Thank You Bjoana!
-
BJoannaReplied on September 22, 2015 at 2:42 PM
You're welcome.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































