-
hkeldermansAsked on September 30, 2015 at 10:51 AM
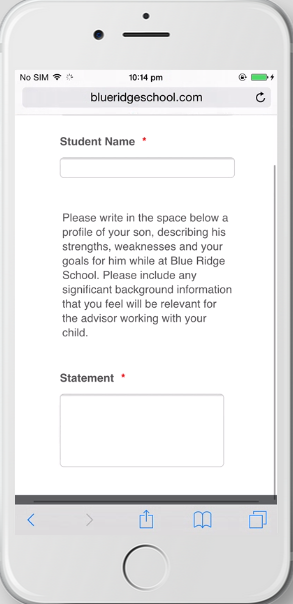
We are testing our JotForms using iPhones and when we go to our links for any of the jot forms, the form does not show up completely. It only shows the first box or two - it won't allow you to scroll down to see the whole form even.
Here's a sample of one of the forms: http://www.blueridgeschool.com/admissions/parent-statement
thanks!
-
Elton Support Team LeadReplied on September 30, 2015 at 12:53 PM
I can see most of the fields but it is still cut on iPhone.

This might be due to the fact that the form length is higher than the iframe height. The form is mobile responsive so its length might changed when viewed on mobile devices. The easiest way to resolve this is to increase the iframe height or add a minimum height so it is long enough to display the entire form on mobile. Here's how:
Mark in bold is the one I've added on the iframe embed code. You can do the same on your iframe embed code or you can use this iframe embed code and replace the one on your site.
<iframe allowtransparency="true" frameborder="0" id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" scrolling="no" src="//form.jotformpro.com/form/50416082224950" style="width:100%; height: 1018px;min-height:1018px; border:none;"></iframe>
Thanks!
-
hkeldermansReplied on September 30, 2015 at 3:47 PMthanks! That is very helpful.
My web programmer told me to use the iFrame embed code. Should I instead be
using the first option - embed?
... -
Elton Support Team LeadReplied on September 30, 2015 at 4:58 PM
@hkeldermans
Yes, the "Embed" option should perform better since the form height will automatically adjust depending on its content. In short, it's height is dynamic unlike with iframes.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































