-
grantandstoneAsked on October 5, 2015 at 6:02 AM
Hi, I have one form and it's been working fine for weeks but today, it's stopped working for Mobile. Is fine on desktop but not working on mobile. There is a logo at the top that is now showing as just a image symbol and only one screen view of the form is showing, there is no ability to scroll down.
Almost as if the Mobile Responsive Widget has stopped working.
Can you help?
Page URL: http://grantandstone.weebly.com/ -
BenReplied on October 5, 2015 at 9:25 AM
I took a look at your website, but based on what I see, the form is shown in the same manner on your website and when looked at it directly.
The only image at the top are the bricks that are show in the background on the desktop, while it is not shown on the mobile version of the same. Can you please tell us if that is what you mean?
If not, is the issue still shown to you? Do you experience the same when you go to the form directly as well: https://secure.jotformeu.com/form/51513585231349?
-
grantandstoneReplied on October 5, 2015 at 9:34 AM
Hi Ben,
It works fine when looking at the Preview option directly on the Jotform site and it also looks fine when viewing via the Weebly site I have the form hosted on but only when looking at it via the desktop. As soon as I go a mobile device, it fails.
Below is what it should show.....complete with the red Grant and Stone logo.......
And then below is what its showing on a mobile device - your note it's only showing an image icon instead of the red logo. And the form fails to scroll down. It could be an issue with the Weebly service that is hosting the form.
Try going to the website grantandstone.weebly.com via your mobile device, is it showing the red logo and does it scroll to the bottom to show the submit button?

-
BenReplied on October 5, 2015 at 10:55 AM
I was actually able to recreate the issue this time, even if I was not able to do it the last time. It seems that it is somewhat random, but that the images might not be send from the Amazon server where the image is hosted when requested over the mobile device.
Now I seem (based on my tests) to be able to make it work properly, by changing the URL of the image and the on click url to this:
https://jufs.s3.amazonaws.com/grantandstone/form_files/Grant%20&%20Stone%20logo.png
Once I did so, it started loading for me properly. I did this on a clone of your form so that we can check this out and if it works, we can help you set it up with the same link or you can do it by yourself if you prefer.
To confirm this, please do visit this form directly (over your mobile device) and see if it works properly for you: http://form.jotformpro.com/form/52773938236971
You can also replace the link in your website with the link to this form to confirm if it works on your website properly as well.
To do that, just use this link instead of the old one: http://form.jotformpro.com/jsform/52773938236971
Do let us know how it goes.
-
grantandstoneReplied on October 5, 2015 at 11:13 AM
Hi Ben,
Thanks for your reply. I have tried your cloned form and it works on the mobile device. What is weird for me is that the image isn't or shouldn't be hosted by or have anything to do with Amazon, it's a PNG file that sits on my local computer and I uploaded to the form. There shouldn't be any URL links within.
So something must have gone corrupted with my form as nothing has changed since it worked last week to not working today.
Am I able to clone your form into my account but retain all the integrations of the Google sheets that I have or will they need to be redone?
The link you provided for the website, I have it as embedded on the website so the code didn't work.
Thanks,
Mark.
-
BenReplied on October 5, 2015 at 1:08 PM
Actually Mark, when you have added it form your local drive to your form, it was uploaded to Amazon servers where we hold the data and the files, so that it can be shown to everyone.
Now, while you would be able to clone the form to your account, it would not be possible to clone it over and have your integrations moved over to that new form, but I have made the change for you in your own form.
You should now be able to just refresh your page on your website and see the difference.
Do let us know how it goes.
-
grantandstoneReplied on October 5, 2015 at 1:40 PM
HI Ben,
Checked the form and all good with the logo. Only remaining issue is that only one section of the form is visible and has no scroll available. It's only showing down to the OPERATOR CODE field and nothing below that.
Any ideas why that would be?
Thanks,Mark.
-
MikeReplied on October 5, 2015 at 2:58 PM
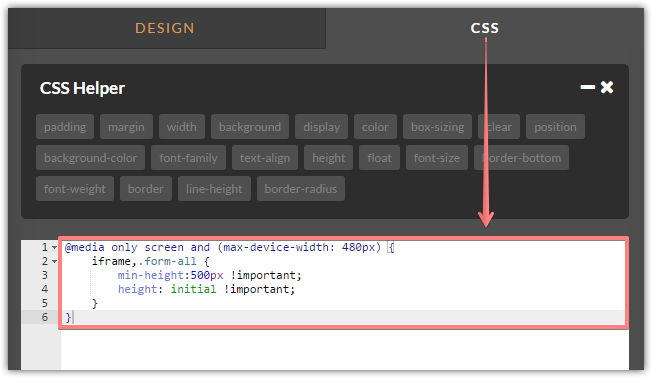
I have added a bit of CSS to your form via form designer in order to fix the height issue.

The form should be fine on the mobile devices now.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































