-
agl42195Asked on October 27, 2015 at 9:55 AM
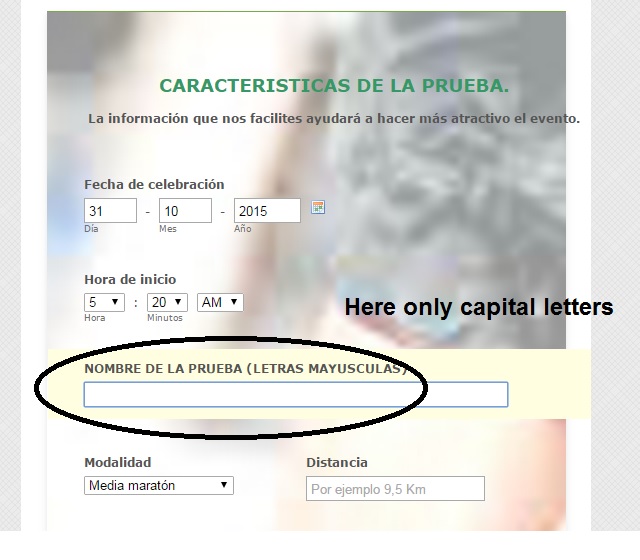
how can I valid only capital letters in an specific field of my cuestionary.

-
BenReplied on October 27, 2015 at 12:47 PM
If I understood you correctly, you are looking to have the field accept the capital letters only?
Unfortunately that is not something possible to do through the form builder. What we can do is to help you have the text in that field shown as capital case through the use of CSS - although that would still cause the text in that field to be saved in the submissions as users added it, meaning that it is only for styling / formatting of your form.
Another alternative is to use the source code of your form and have your developer create the specific functionality that would be checking if capital letters are the ones being added to the form, taking into account the characters of your area as well as any other that you want to allow to be accepted.
-
agl42195Replied on October 27, 2015 at 1:31 PM
Thank you. Exactly that is what I need. Accept only capital letters.
If it can not be possible, how can I do the other case to shown as capital letters.
Ángel
-
BenReplied on October 27, 2015 at 3:08 PM
To show the values as capital letters Ángel you should add the following CSS code to the bottom of all your custom CSS fields for your form as shown here: Inject Custom CSS Codes
This is the code to add:
#input_68 {
text-transform: uppercase;
}As mentioned, in the reports it will be shown as the users added it at least not without some custom codding.
Now if you are going to embed the form on your website, you could check out this guide for setting all characters as capital letters: http://www.jotform.com/answers/308351-How-to-capitalize-all-form-field-entries
- While this thread was opened in regards to the emails, if such solution is applied to your form, your fields would be set as capital.
I had also helped setting the capital letters in the emails here: http://www.jotform.com/answers/579753#579925
Please do note that the code I had given above and this last link are two options that you can use and have everything done within the form builder, while the second option above is the code that as mentioned requires you to make the change in the source code of your form, meaning that any update in form builder will require you to make the changes to the code on your website and possible additional updates to the code, depending on the change.
-
sabg.Replied on June 20, 2017 at 3:19 AM
sdfsdf
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































