-
riversconservatoryAsked on October 27, 2015 at 1:56 PM
I'm using the Appointment widget on a form but my list is quite long. Is there a way to split this into two columns but still be one widget?
https://form.jotform.com/52994305762968
Page URL: https://form.jotform.com/52994305762968 -
Mike_G JotForm SupportReplied on October 27, 2015 at 4:35 PM
First, we need to increase the space allotted for the iframe.
Place the code below to the Inject Custom CSS using this guide: How-to-Inject-Custom-CSS-Codes
iframe{
width: 800px !important;
}

Then, the code below goes to the Custom CSS tab of the widget.
#checklist li:nth-child(odd) {
float: left;
width: 50%;
border-right: 1px solid lightgray;
box-sizing: border-box;
}
#checklist li:nth-child(even) {
float: right;
width: 50%;
position: relative;
top: -1px;
box-sizing: border-box;
border-left: 1px solid lightgray;
}

Here's the form I have used for testing: https://form.jotform.com/52996189990983
Feel free to clone it if needed: How-to-Clone-an-Existing-Form-from-a-URL
I hope this helps. Let us know if you need any further assistance. Thank you.
-
riversconservatoryReplied on October 27, 2015 at 4:48 PM
Hi, I tried replicating. When I click on your test link I still see a single column:
https://www.dropbox.com/s/5kpdmcdy53vfwna/Screenshot%202015-10-27%2016.45.23.png?dl=0
This is what I'm hoping for:
https://www.dropbox.com/s/3fhcas5t8xzq493/2col.jpg?dl=0
-
Mike_G JotForm SupportReplied on October 27, 2015 at 6:52 PM
I'm sorry about that. You may now check the link(https://form.jotform.com/52996189990983) again as I have made sure the changes were already applied after adding the same CSS codes I have posted above.
Here's another form: https://form.jotform.com/52997488440976 that looks like what you would want to achieve. Please feel free to clone it, so you can inspect the CSS codes from the Custom CSS tab of the widget and the CSS codes from the Inject Custom CSS of the form.
Thank you.
-
abajan Jotform SupportReplied on October 28, 2015 at 6:43 AM
@riverconservatory
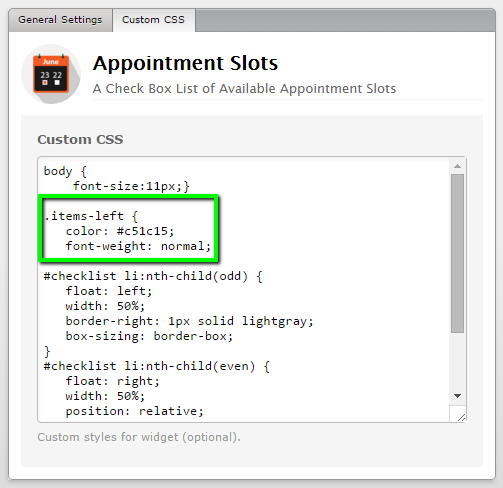
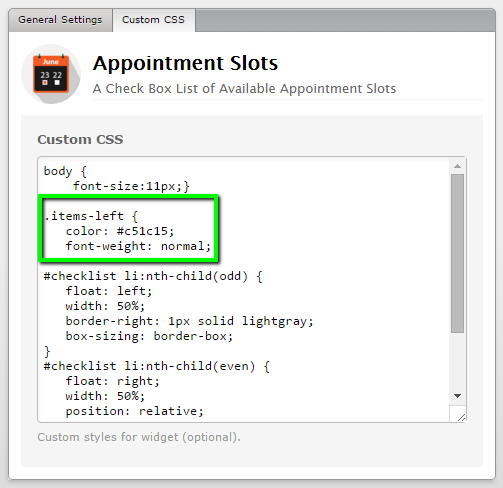
Upon cloning your original form, I discovered that while you correctly applied the solution provided by my colleague, one of the rules in the Appointment Slot's custom CSS tab lacks a closing brace which renders all of the rules after it ineffective. The rule is highlighted below:

Inserting the brace will fix the issue. Perhaps we should all bookmark this article.
Cheers
-
BJ2Replied on March 23, 2016 at 9:57 AM
-
Kiran Support Team LeadReplied on March 23, 2016 at 10:34 AM
@BJ2,
We have moved your query to a separate thread and shall be addressed there shortly.
https://www.jotform.com/answers/800889
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing