-
EpicStudioAsked on October 29, 2015 at 4:09 PM
Hi there guys.
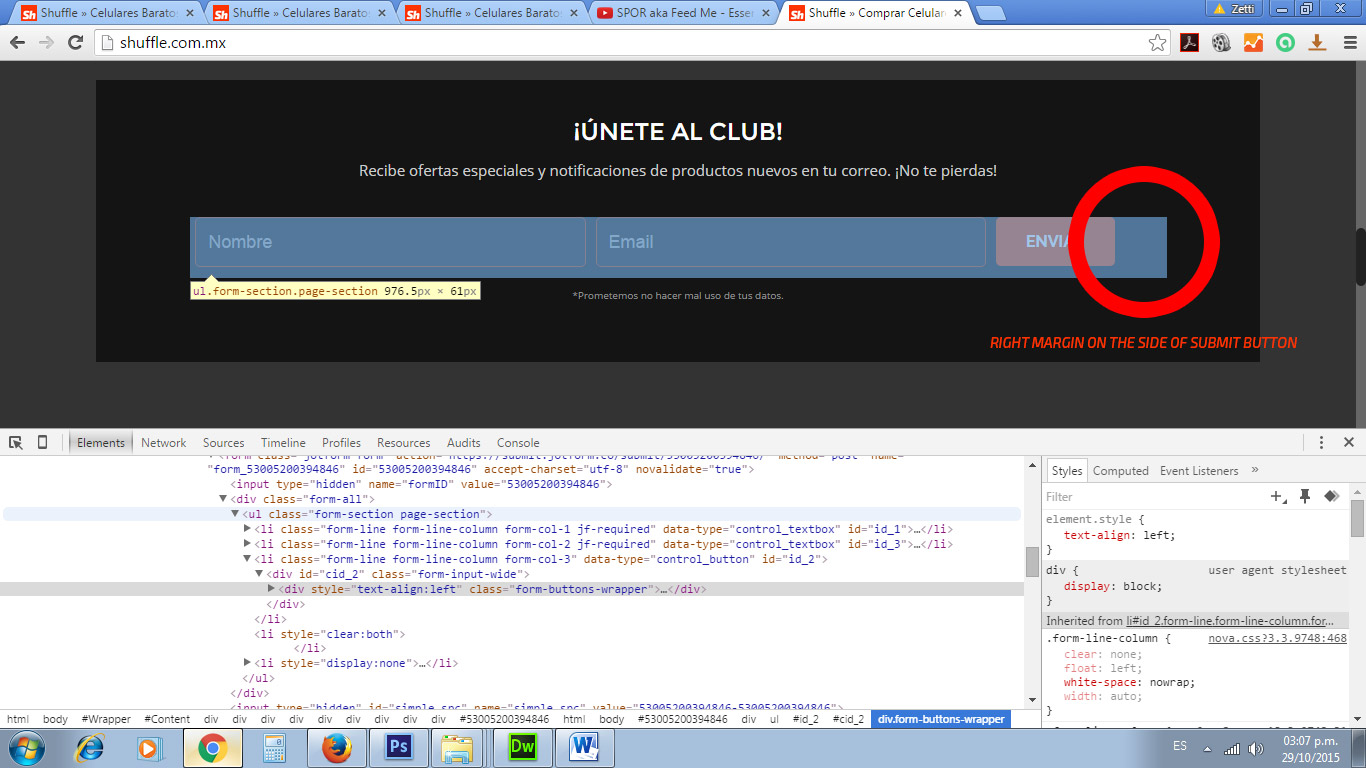
I got a strange space/margin on the right side of my form, it's just on the right part of the submit button. That makes the form doesn't look totally centered, and I just couldn't find where to fix it. I couldn't find margin values or something alike.
Thanks.
-
Kevin Support Team LeadReplied on October 29, 2015 at 7:20 PM
Hi,
Please, paste this CSS code in the Designer :
.form-section,.page-section{
margin-left:5%;
}
If you need more help, feel free to contact us.
Regards.
-
EpicStudioReplied on October 29, 2015 at 8:49 PM
Thanks a lot Kevin. Totally worked. I'd like to fix another use with responsivens but I'm not sure if I should open other thread.
Id like the elements from the same form to ocuppy one line for each element when width is lower than 700px. If you try right now, you will see that they squeeze when width is low until the submit button disapears and is cut from the div.Thanks again!
-
BenReplied on October 30, 2015 at 4:12 AM
I am glad to hear that the code from my colleague Kevin did the trick. In regards to your second part I have moved it to a new thread and we will assist you in resolving the same on this new thread shortly.
You can find the new thread here: http://www.jotform.com/answers/693757
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































