-
SCACAsked on October 29, 2015 at 4:34 PM
When I print my forms as PDFs, the top and bottoms of each page are cut off. How do I increase the margins so the entire area to be printed fits on the page? Also, despite marking that I'd like to include line breaks in the PDF for printing, the form doesn't break appropriately. Any assistance would be appreciated.
 Page URL: https://form.jotform.com/53015948681966
Page URL: https://form.jotform.com/53015948681966 -
Elton Support Team LeadReplied on October 29, 2015 at 8:01 PM
Thanks for reporting.
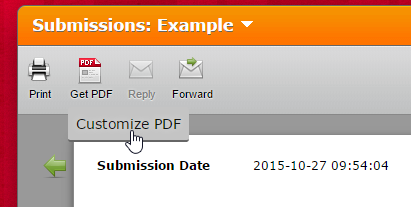
May we know how you've printed your form? Is it on the form submissions page, the submissions PDF or directly on the browser (Ctrl+P)? By looking at your screenshot, it seems you've printed the form while on edit mode or filling them. Please let us know the exact steps so we can try it here.
Also, since you mentioned PDF, have you tried using the PDF editor so far? You can access it on your form submissions page. You can extend the field container there which falls on the following page to create margins.

-
SCACReplied on October 30, 2015 at 10:45 AMUnfortunately I’m not trying to make a PDF of the submissions. I want a PDF of the form itself for those people who would prefer to print out the form and mail it in.
[cid:image001.png@01D112F8.4E7F73E0]
... -
CharlieReplied on October 30, 2015 at 2:28 PM
Hi,
I went ahead and cloned your form, here it is: https://form.jotform.com/53025101968956?. You can try printing it.
Below is my screencast (you can click it to expand), in Google Chrome you can press CTRL+P to print it or save it as PDF. You can adjust the margin there.

Now how to point the specific part where the page break should be? Here's how:
1. I will use the "Text" field and add an HTML element to be that marker, example below, I want the page break to happen after the "Zip Code" field or before the "Phone Number" field.

2. In the source code of the "Text" field, here's the HTML code I added, it has a class name of "page-break-here".
<div class="page-break-here"> </div>

3. Now you can duplicate that field and place it on the specific part of your form. However, you'll need to do this in trial and error.
4. Use this custom CSS code to tell the print function that you want the page breaks to happen based from this code:
@media print{
.page-break-here {
page-break-after : always !important;
}
}
Paste that code under the CSS tab in your Form Designer Tool.

Here's a reference for the @media print on CSS: http://www.w3schools.com/cssref/pr_print_pageba.asp
Do let us know if this works.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































