-
ipcfixAsked on November 10, 2015 at 2:33 PM
Hi,
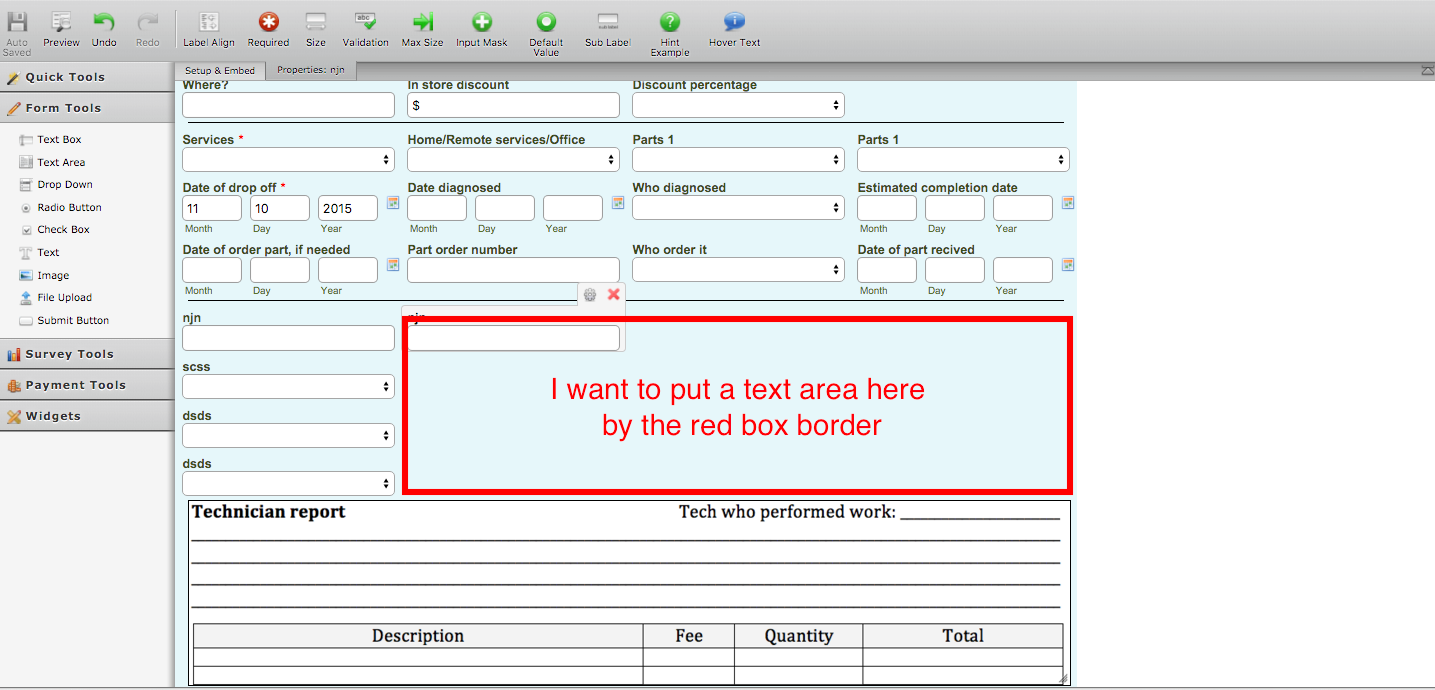
I want to put the text area in my form, please find the attached file.
 Page URL: https://form.jotform.com/53135107340140
Page URL: https://form.jotform.com/53135107340140 -
jonathanReplied on November 10, 2015 at 5:14 PM
Please check my test form https://form.jotform.com/53136990130956?
Will this do to what you need.

I created it by adding the TextArea field after the "njn" field in the form.
And then I added the following CSS codes
#id_223 {
float : left;
position : absolute;
margin-left : 250px;
}
#input_223 {
height: 185px;
}

You can apply the same modification on your jotform https://form.jotform.com/53135107340140
Hope this help. Let us know if you need further assistance.
-
jonathanReplied on November 10, 2015 at 5:25 PM
I realise you want the TextArea to cover the entire block.
Modify the CSS code to this
#id_223 {
float : left;
position : absolute;
margin-left : 250px;
width:70% !important;
}

I have added the code width:70% !important;
Let us know how it goes.
-
wolfpaw69Replied on November 10, 2015 at 5:38 PM
Just have to say. Nice job on the layout and programming of the form.
-
jonathanReplied on November 10, 2015 at 6:49 PM
@ wolfpaw69
I agree! :)
The Form Builder is very much capable.
Cheers
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































