-
peter.shieldsAsked on November 11, 2015 at 4:44 PM
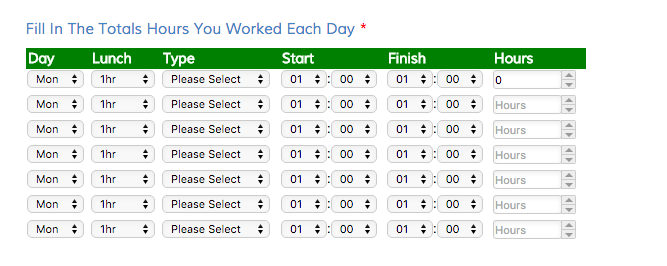
I have a timesheet form I'm working on and want the first column of each row to have statictext but different on each row i.e. Mon,Tues,Wed,Thur,Fri etc. Also in the last column I want each row to show the hours worked each day from the difference between previous columns 'Start', Finish'.
Any ideas how to do this. I have included a screen shot of what I have got in the list so far.
temp password on live form is staff1234

-
BenReplied on November 11, 2015 at 5:39 PM
I took a look at your form and the setup that you have mentioned above.
Now to make the days as static text:
1. Remove the dropdown for the days
2. add the following CSS to Configurable list widget's custom CSS field:
tr:nth-child(2) .col1:before {
content: "Mon";
}
tr:nth-child(3) .col1:before {
content: "Tues";
}
tr:nth-child(4) .col1:before {
content: "Wed";
}
tr:nth-child(5) .col1:before {
content: "Thur";
}
tr:nth-child(6) .col1:before {
content: "Fri";
}
tr:nth-child(7) .col1:before {
content: "Sat";
}
tr:nth-child(8) .col1:before {
content: "Sun";
}It will create static days as the first field in each row.
In regards to the calculations - please do note that it would not be possible - the time would need to be added manually.
The only way that it would be possible to have this calculated for you is to not use the Configurable List widget and instead to create the set of fields just like the ones in there and then making them form the design that you are after.
In such setup you would be able to do the calculation of the time and other things that you might need, but as the widget does not support this, it can not be done through it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































