-
dgallantAsked on November 13, 2015 at 3:03 PM
-
victorReplied on November 13, 2015 at 3:29 PM
I am assuming that you are referring to the form, 53165208712956. In this form I noticed that you are using the HTML text field instead of the HEADING field.
You can add images in the HTML text field by press the image button on the tool bar

Please let us know if this helps.
-
dgallantReplied on November 13, 2015 at 3:46 PMYes, that's the correct form. Actually I have a logo that I would like to use that is saved in my computer, but this explains it... I think the form I "cloned" originally came from FormsCentral and that's how my logo transferred over into the HTML text field, not the heading. So I just went into the heading field to upload image file it just added a big blank white box. I'm attaching the image I would like to upload. Please let me know if you have any more suggestions to make it work. Thank you!
... -
jonathanReplied on November 13, 2015 at 4:08 PM
I was able to see the problem on your jotform http://www.jotformpro.com/form/53165208712956

To fix this, you can just redo the process of adding the Header field with image on the form. Delete first the Header and add a new one.
See the GIF image below for guidance.

Do make sure that the image you upload or used have the proper dimension size so it will fit on your form.
Hope this help. Let us know if you encounter difficulty on this.
Thanks.
-
dgallantReplied on November 13, 2015 at 4:45 PMThanks, I tried deleting the heading and adding a new one. I looked at the GIF, but the logo isn't one I've used before. So when I select the image to upload it happened again (big white box)...I'm selecting the one attached when I attempt this.
... -
MikeReplied on November 13, 2015 at 5:53 PM
Are you referring to the next file?
Logo CHOCChildrens_NursingResearch White.jpg

It appears to be a blank white image with a 9KB size on my side. Is this the same file on your computer? Do you have that file stored somewhere on the web?
-
dgallantReplied on November 13, 2015 at 7:45 PMHi, unfortunately I don't have it stored on the web. Are you not able to see when I attach it to my messages? Attaching again, just in case.
... -
victorReplied on November 14, 2015 at 9:49 AM
Unfortunately, we are not able to view any image that you have posted on this thread. You can upload images by:
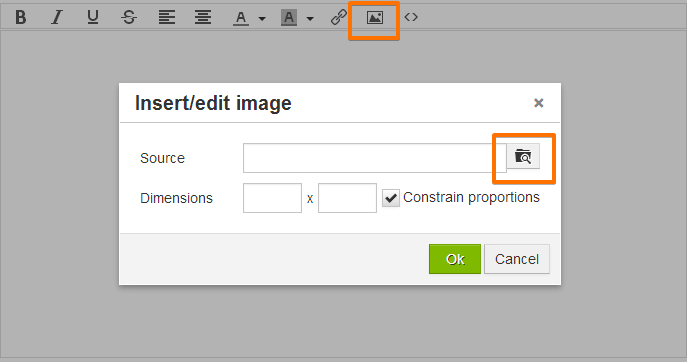
1. Click on Insert/Edit image button
2. Click on the "Upload" button

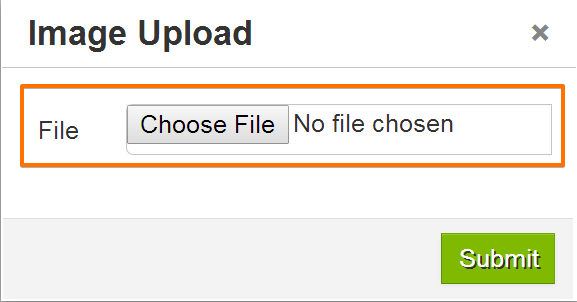
3. Click on Choose File and look in your local folders.
4. Click on Submit

You will not be able to insert any image in your for if it is not uploaded to the web. If you have a dropbox account, you can upload the image and get the URL to use in the form. If you do not have any accoun, you may also use our server to upload images:
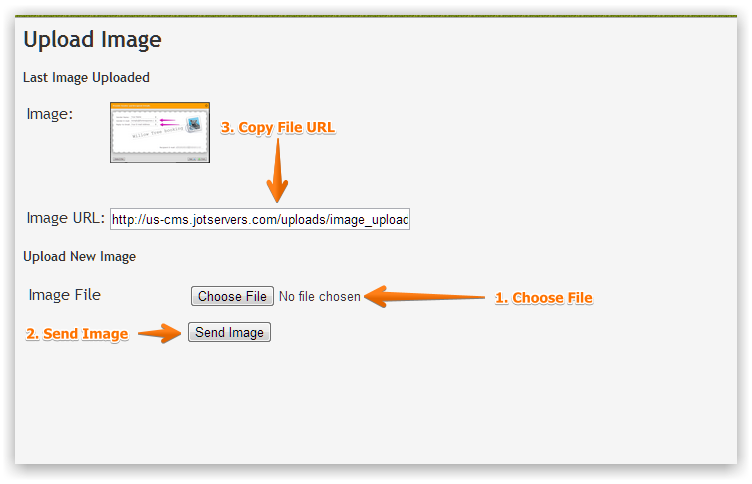
1. Go to: https://www.jotform.com/help/image_upload.php?naked=true
2. Click "Choose File" button and choose your image file (should be in JPG or PNG format and not more than 500KB)
3. Click "Send Image" to upload (you should be able to see the file successfully uploaded in the image section)
4. Select and Copy the direct file URL from the "Image URL" box

Once you have uploaded the image you can copy the URL into the form:
1) If you are using the HTML text field, you just need to press the IMAGE button on the toolbar and paste the image URL

2) If you are using the HEADING field, you can upload or use the image URL. You just need to press the Image button on the top toolbar and select ENTER URL or UPLOAD IMAGE FILE

Please let us know if you require further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































