-
yuno89Asked on November 14, 2015 at 8:18 AM
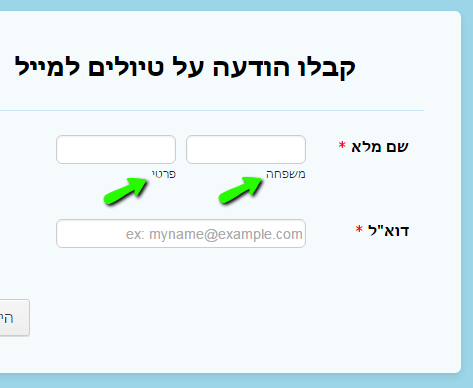
Hello, due to my RTL language CSS customization, First\Last name in "Name" field are flipped.
How can I preserve the RTL layout while switching only first\last name field places? My forms: https://form.jotform.me/53154606501447 https://form.jotform.me/52916287625464

-
abajan Jotform SupportReplied on November 14, 2015 at 4:55 PM
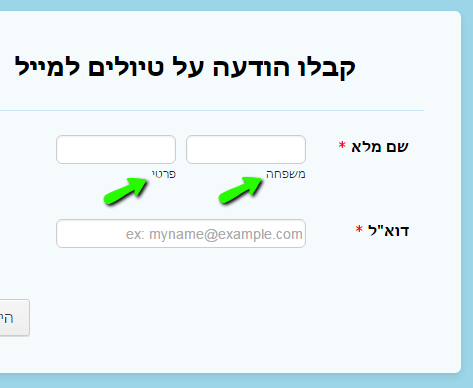
In the form builder the sub-labels can be edited by clicking them:

Once you've done so, be sure to save the form.
If you need help with anything else, we'd be happy to provide it.
Enjoy the rest of your weekend :)
-
abajan Jotform SupportReplied on November 14, 2015 at 5:17 PM
My apologies for the confusion. It actually would work because the user would enter their first and last names in the appropriate boxes. I think it's the left-to-right stuff that got me mixed up.
-
yuno89Replied on November 15, 2015 at 3:31 AM
Thank you Abajan, actually I prefer the methood of modifiying the CSS code to fit it.
Actually last time I needed a help with CSS, Charlie was doing a greaat job.
Looking forward to hear from you, thanks!
-
abajan Jotform SupportReplied on November 15, 2015 at 9:45 AM
There's actually no need to apply CSS or create a separate text box field for the first and last name because once the sub-labels are changed, as explained in my first reply, users will enter their first name in the right box and their last name (family name) in the left box. The only caveat is that the default tab indices would still put the cursor in the left box before the right one. Unfortunately, the nav-index property has very limited browser support. However, I'll see what CSS solutions, which don't use that property, I can find.
Thanks
-
abajan Jotform SupportReplied on November 16, 2015 at 7:26 PM
Hi again,
Please do the following:
1. Copy the following rule to your computer's clipboard:
#cid_3 span:first-child {
float: right;
margin-right: 0;
}
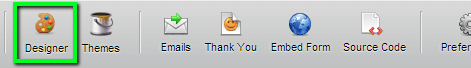
2. Load the form into the form builder and click the Designer button:
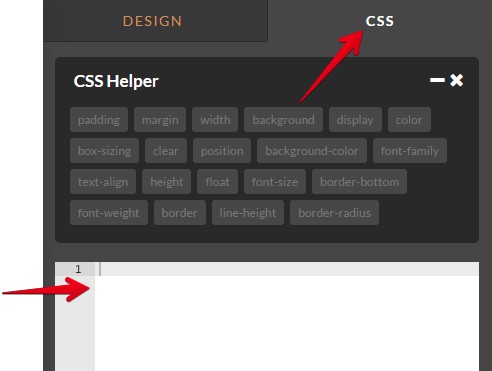
3. Paste the code from your clipboard into the work area of the CSS tab:
4. Save the form:
When done, the first and last names should be switched like those of this clone and the tab order should be correct.If you would like further assistance with this or anything else, please feel free to inform us.
Cheers
-
abajan Jotform SupportReplied on November 16, 2015 at 8:19 PM
It's worth noting that while the above rule will work for that specific full name field of that form, the following will switch the positions of the names in all of the full name fields in all of your forms:
[data-type="control_fullname"]
.form-sub-label-container:first-child {
float: right;
margin-right: 0;
}Thanks
-
yuno89Replied on November 17, 2015 at 11:09 AM
Works great, thanks :)
-
BorisReplied on November 17, 2015 at 1:13 PM
On behalf of my colleague, you are most welcome. We are happy to hear that abajan's solution worked as desired.
If you need assistance with anything else, please do not hesitate to open a support thread about it, and we'll do our best to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing