-
beatsaheadAsked on November 15, 2015 at 8:25 AM
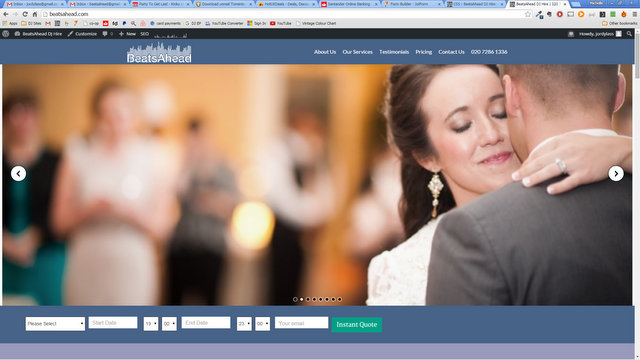
is there a way of correcting the large white border when using iframe?
without the iframe, it is correctly positioned and on a smaller screen there is not the extraneous white border.

-
CarinaReplied on November 15, 2015 at 1:47 PM
At the moment you are not using the iFrame method, but from my tests you are referring to this border:

You can test and clone the demo form:
https://form.jotform.com/53185424523958?
In addition you can also adjust the height of the iFrame code, like in the example below:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/53185424523958" frameborder="0" style="width:100%; height:680px; border:none;" scrolling="no"> </iframe>
Let us know if we can assist you further.
-
beatsaheadReplied on November 16, 2015 at 3:16 PM
I've not been leaving it in place as it looks so bad, I've changed the iframe height to 100px and it still looks the same.
-
David JotForm Support ManagerReplied on November 16, 2015 at 6:28 PM
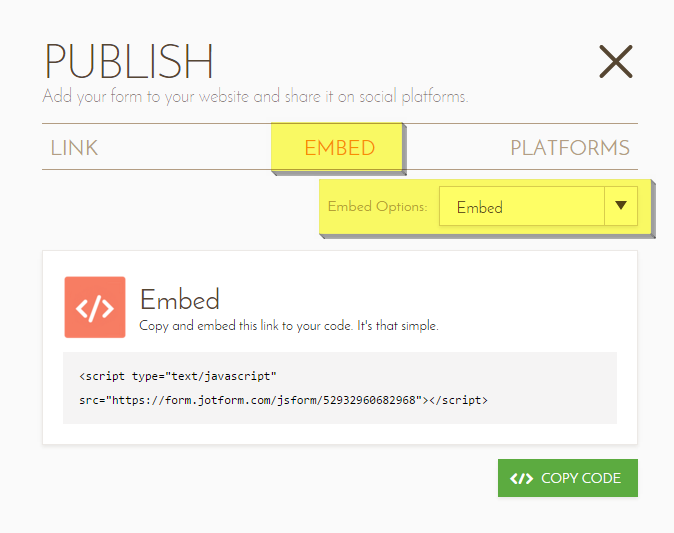
Have you tried embedding the sample form my colleague provided you? If not, please remove the current embedding form, clone her form in your account and embed it in your site. Try with the Embed code method:

-
beatsaheadReplied on November 17, 2015 at 4:04 AM
-
CarinaReplied on November 17, 2015 at 5:26 AM
I moved your question to a new thread as it is a different situation. You will find your answer here:
http://www.jotform.com/answers/706154
Let us know if we can assist you further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































