-
wrstaffAsked on November 17, 2015 at 12:16 PM
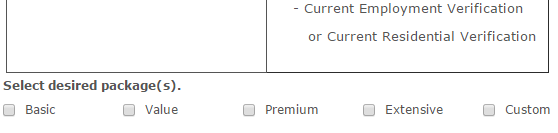
I want to have my 5 options displayed on 1 row.
I inserted the following custom CSS code *
span.form-checkbox-item[style="clear:left"]{ clear: none !important;} * from this help thread (http://www.jotform.com/answers/419353-Spread-columns-allow-other-field), but that didn't work. Spread to columns is set to 5 with no effect. Ideas?
-
KadeJMReplied on November 17, 2015 at 3:35 PM
From what I gather I see that you want to spread 5 of your checkbox options yet keep them on the same row if that is correct?
If the css code you have most likely isn't working then that probably means your field is probably set up slightly different which would the reason as to why.
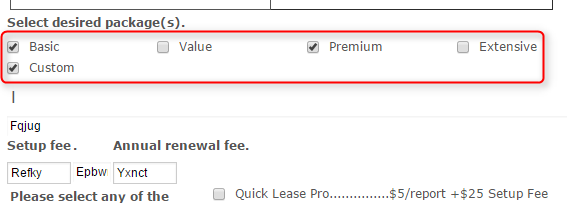
To help you correct the issue can you please confirm or correct me if it is the "Desired Packages Field" which you are trying to fix?

-
wrstaffReplied on November 17, 2015 at 4:08 PM
Yes, you are correct on both counts. Did my screenshot when I submitted the question not appear? I'd like to know to help with future questions. I've been using the Snipping Tool for screenshots instead of uploading an image. Should I upload instead?
-
KadeJMReplied on November 17, 2015 at 4:22 PM
Unfortunately no your screenshot didn't appear and thank you for confirming.
I've been fiddling around with it anyway to help find a feasible correction for you and I believe I found a fix for you to try out.
Leave that last line you added but go back into the css editor and add in the new css line which I've provided you below.
Inject this Additional New Line of CSS at the End:
#cid_306 span.form-checkbox-item {
margin-right: -30px;
}
And that should give you this as a Result:

-
wrstaffReplied on November 17, 2015 at 7:24 PM
The two CSS combined work beautifully. While editing the form, it still appears incorrect but the 5 options are on 1 row when viewing the form within preview or within a browser. Thank you!
CSS Code:
span.form-checkbox-item[style="clear:left"]{ clear: none !important;}
#cid_306 span.form-checkbox-item {
margin-right: -30px;
}
-
jonathanReplied on November 18, 2015 at 12:53 AM
Thank you for updating us.
I checked the form http://www.jotform.com/53177889165976 also on my browser, and I can see it working as intended as well.

Feel free to contact us again anytime for any assistance you need on JotForm
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































