-
LucienJankelsonAsked on November 23, 2015 at 7:35 AM
Hi i am having a problem that i am sure is very simple, but i cannot find an answer to.
i want text boxes to auto expand or if not that, to just be able to see 3 or 4 lines of text at a time.
i have tried many different widgets, none of which i have been able to work. the most popular of which textarea autosize just leaves an orange square which i cannot seem to change colour of or write in.
when i try to make the text boxes bigger, it expands all of them throughout the whole form
a solution to either problem would be fantastic
thank you so much for your time
regards

-
CharlieReplied on November 23, 2015 at 9:51 AM
You can use two fields here.
1. First, you can use the default "Textarea" field under the "Form Tools" section. You can adjust the number of lines to show by changing the value of the "Rows". In my case, it's "6".

2. You can also try re-adding the Textarea Autoresize widget. Make sure to add the maximum number of characters in the widget settings.

3. You can see how it looks like in this test form: https://form.jotform.com/53264478886977?. See screenshot below.

I hope that helps.
-
LucienJankelsonReplied on November 23, 2015 at 5:44 PM
thank you for getting back to me so fast
unfortunately neither option seems to be working
the textarea autosize widget seems to auto expand on mobile but not when filling out the form on my computer
also i played around with rows and columns and for some reason the rows did not seem to adjust
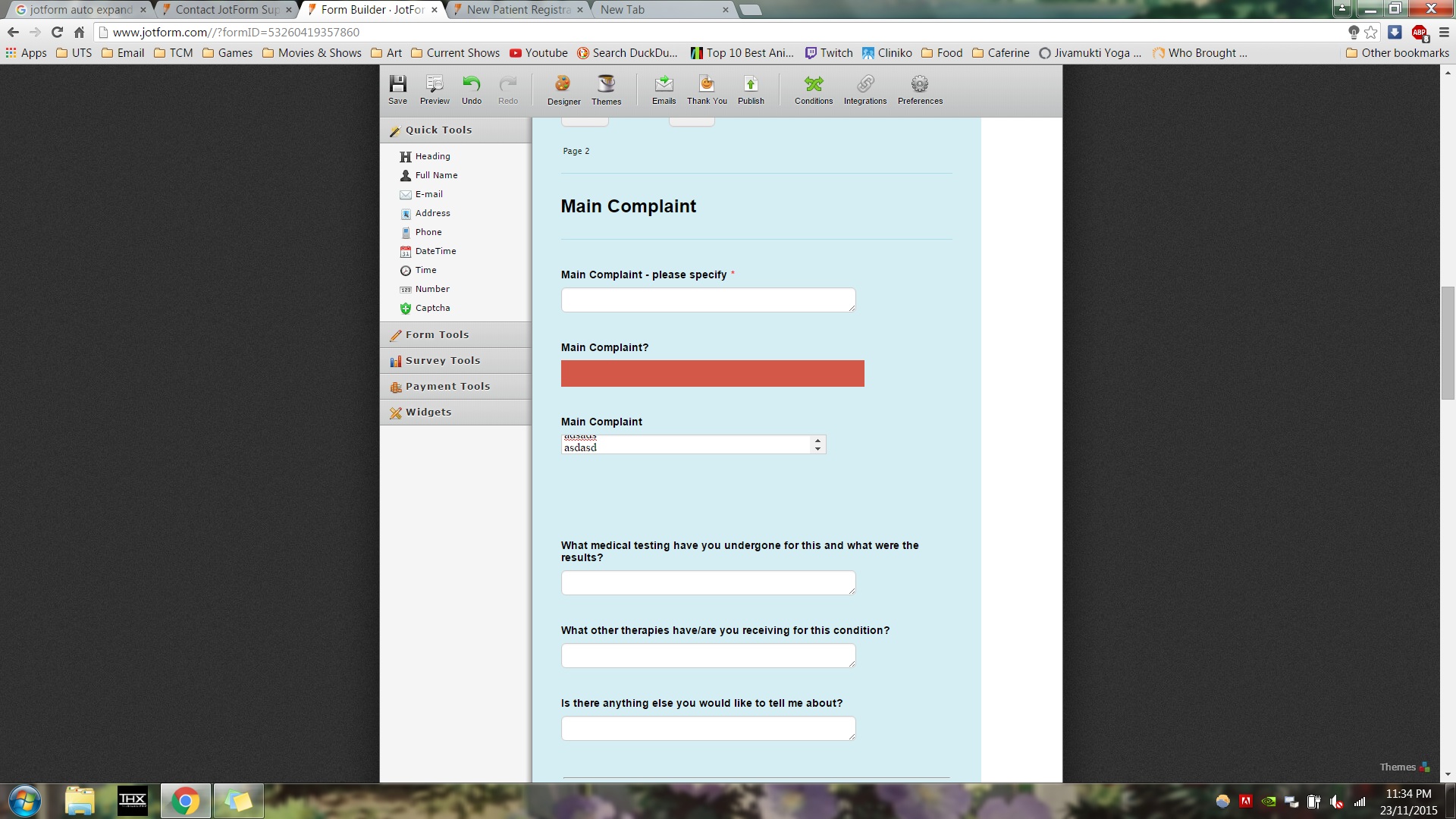
i have added a picture of my settings


-
Kiran Support Team LeadReplied on November 23, 2015 at 9:33 PM
I see that the Textarea auto-resize widget is working fine at my end on the form provided by our colleague. It looks like the CSS code in the theme applied to the form may be conflicting and causing the issue to resize the text area. Please try injecting the following CSS code to your JotForm and see if that helps.
.form-textarea {
height: auto !important;
}
The textarea field should be displaying upto 5 lines by using the CSS code above. Let us know if you need any further assistance. We will be happy to help.
-
LucienJankelsonReplied on November 23, 2015 at 11:33 PM
that worked perfectly!!!
thank you so much!
-
CharlieReplied on November 24, 2015 at 2:11 AM
In behalf of my colleague, you are most welcome.
Should you need any assistance again, please feel free to contact us here in the forum.
Cheers!
-
lindaReplied on February 25, 2016 at 7:42 AM
you can use use javascript there is two line of code i found on talkerscode.com
var val=document.getElementById("t1").scrollHeight; var h=document.getElementById("t1").offsetHeight; var cal=parseInt(h)-2; if(val>cal) { h=h+50 document.getElementById("t1").style.height=h; }Here is a complete tutorial if you need
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































