-
tidybooksAsked on December 11, 2015 at 6:02 AM
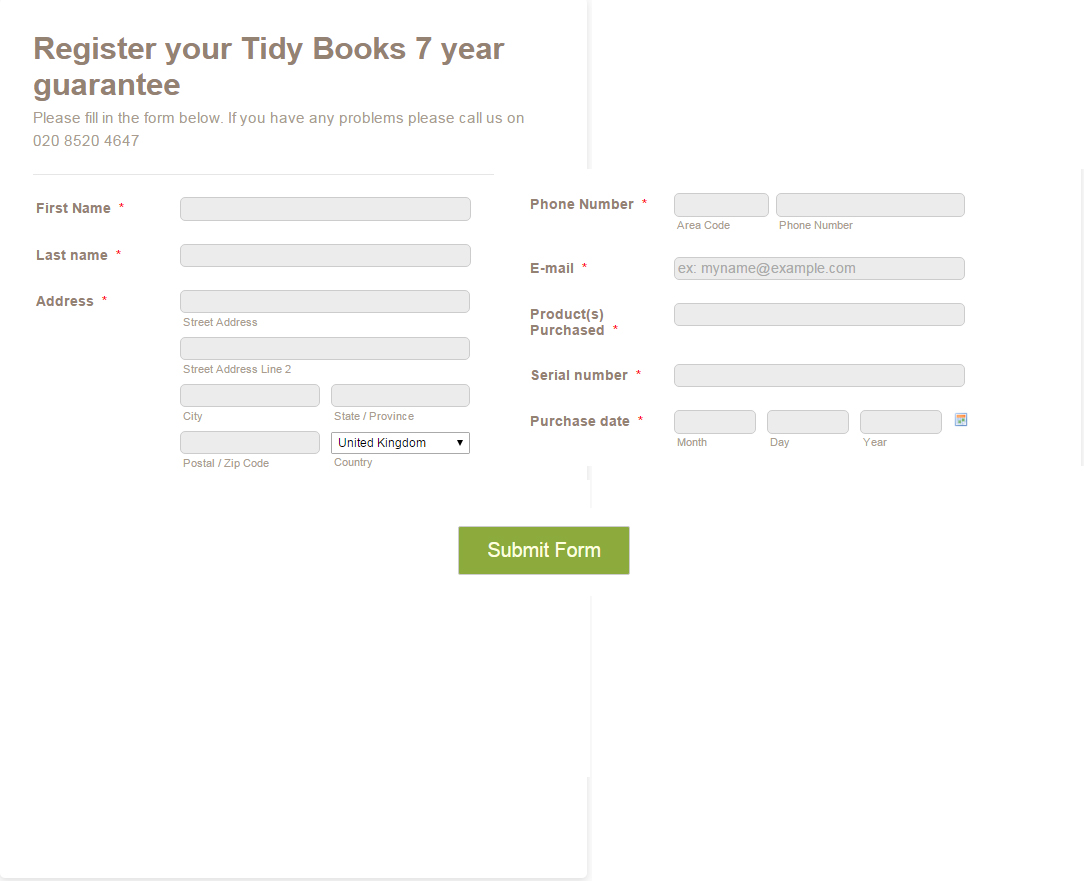
Hi I have a form built but I would like to split this into 2 columns I have tried the Shrink option but this doesn't create the desired results. So looks like a CSS job. I have attached an image to show how I would like it to look. Unfortunately my css skills are very basic so not sure where to begin. Any help would be great!
thanks
 Page URL: https://form.jotform.com/51882573937974
Page URL: https://form.jotform.com/51882573937974 -
CharlieReplied on December 11, 2015 at 9:11 AM
I cloned your form for testing purposes, you can check it here: https://form.jotform.com/53443739344965?.
To do this, here's how I did it:
1. First, place the form fields you want to be on the same row side by side, example:
"Full Name" "Phone Number"
"Last Name" "E-mail"
etc...
I shrink them and merge them on the same line. Here's a guide: http://www.jotform.com/help/328-How-to-Position-Fields-in-JotForm
2. After that, tick "Enable Form Columns" in your Form Designer Tool. Also adjust the form's width, in my case, its set to "900".

3. If the "Serial Number" field is quite off on the right, you'll need to use this custom CSS code:
#id_11 {
padding-left: 18px !important;
}

If you want to copy or clone my form, you can do that by following this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if that works.
-
tidybooksReplied on December 11, 2015 at 12:25 PM
Thank you I will try this out!
-
tidybooksReplied on December 15, 2015 at 9:19 AM
Hi thanks again for the answer
My next questions is I have make form responsive ticked but in mobile mode this form doesn't work correctly. How can I get this to work correctly. thanks

-
CarinaReplied on December 15, 2015 at 11:09 AM
I could replicate the same situation. I will add some changes to the responsive css code to solve this situation.
I will let you know as soon as I have more details.
Thanks.
-
tidybooksReplied on December 15, 2015 at 11:22 AM
That is great thank you Carina
-
CarinaReplied on December 15, 2015 at 11:43 AM
You're welcome. You can try and clone this form:
https://form.jotform.com/53484244103954?
I will just correct the slight alignment different that exist on the fields and will get back to you later.
Thank you
-
CarinaReplied on December 15, 2015 at 4:03 PM
I believe it is done:

You can clone the final form:
https://form.jotform.com/53484244103954?
Let us know if we can assist you further.
-
tidybooksReplied on December 16, 2015 at 10:53 AM
Brilliant thank you for that!
-
Kiran Support Team LeadReplied on December 16, 2015 at 12:22 PM
You are welcome. Glad to see that solution provided by our colleague worked for you. If you need any further assistance, please do not hesitate to get back to us. We will be happy to help.
Thank you for using JotForm!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































