-
vinodbnAsked on January 8, 2016 at 10:46 PM
<script src="https://cdn.jotfor.ms/static/prototype.forms.js" type="text/javascript"></script>
<script src="https://cdn.jotfor.ms/static/jotform.forms.js?3.3.10636" type="text/javascript"></script>
<script type="text/javascript">
JotForm.setConditions([{"action":[{"field":"16","visibility":"Hide"}],"link":"Any","terms":[{"field":"22","operator":"isFilled","value":false}],"type":"field"}]);
JotForm.init(function(){
setTimeout(function() {
$('input_38').hint('ex: myname@example.com');
}, 20);
JotForm.clearFieldOnHide="disable";
JotForm.onSubmissionDISABLEDerror="jumpToSubmit";
});
</script>
<link href="https://cdn.jotfor.ms/static/formCss.css?3.3.10636" rel="stylesheet" type="text/css" />
<link type="text/css" media="print" rel="stylesheet" href="https://cdn.jotfor.ms/css/printForm.css?3.3.10636" />
<style type="text/css">
.form-label-left{
width:120px !important;
}
.form-line{
padding-top:12px;
padding-bottom:12px;
}
.form-label-right{
width:120px !important;
}
.form-all{
width:870px;
color:#555 !important;
font-family:'Verdana';
font-size:12px;
}
.form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{
color: #555;
}
</style>
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/buttons/form-submit-button-simple_yellow.css?3.3.10636"/>
<form class="jotform-form" action="https://submit.jotform.me/submit/60052297406452/" method="post" enctype="multipart/form-data" name="form_60052297406452" id="60052297406452" accept-charset="utf-8">
<input type="hidden" name="formID" value="60052297406452" />
<div class="form-all">
<ul class="form-section page-section">
<li class="form-line form-line-column form-col-1" data-type="control_image" id="id_34">
<div id="cid_34" class="form-input-wide">
<div style="text-align:center;">
<img alt="THE EMBEDED CODE NOT WORKING IN MY WE SITE PROPERLY KINDLY RESOLVE (REF SCREEN SHOT) Image-0" class="form-image" border="0" src="https://www.jotform.com/uploads/vinodbn/form_files/invoice_logo.jpg" height="55" width="164" />
</div>
</div>
</li>
<li class="form-line" data-type="control_text" id="id_53">
<div id="cid_53" class="form-input-wide">
<div id="text_53" class="form-html">
<p style="text-align:left;"> <span style="font-size:14pt;color:#ff6600;">CHANNEL PATNER FORM</span></p>
</div>
</div>
</li>
<li class="form-line jf-required" data-type="control_fullname" id="id_37">
<label class="form-label form-label-left form-label-auto" id="label_37" for="input_37">
Full Name
<span class="form-required">
*
</span>
</label>
<div id="cid_37" class="form-input jf-required">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required]" type="text" size="10" name="q37_fullName[first]" id="first_37" />
<label class="form-sub-label" for="first_37" id="sublabel_first" style="min-height: 13px;"> First Name </label>
</span>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox" type="text" size="10" name="q37_fullName[middle]" id="middle_37" />
<label class="form-sub-label" for="middle_37" id="sublabel_middle" style="min-height: 13px;"> Middle Name </label>
</span>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required]" type="text" size="15" name="q37_fullName[last]" id="last_37" />
<label class="form-sub-label" for="last_37" id="sublabel_last" style="min-height: 13px;"> Last Name </label>
</span>
</div>
</li>
<li id="cid_13" class="form-input-wide" data-type="control_head">
<div class="form-header-group">
<div class="header-text httal htvam">
<h2 id="header_13" class="form-header">
Contact Details
</h2>
</div>
</div>
</li>
<li class="form-line jf-required" data-type="control_email" id="id_38">
<label class="form-label form-label-left form-label-auto" id="label_38" for="input_38">
E-mail
<span class="form-required">
*
</span>
</label>
<div id="cid_38" class="form-input jf-required">
<input type="email" class=" form-textbox validate[required, Email]" id="input_38" name="q38_email" size="42" value="" />
</div>
</li>
<li class="form-line jf-required" data-type="control_textbox" id="id_44">
<label class="form-label form-label-left form-label-auto" id="label_44" for="input_44">
MOBILE NUMBER
<span class="form-required">
*
</span>
</label>
<div id="cid_44" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_44" name="q44_mobileNumber" size="42" value="" />
</div>
</li>
<li class="form-line jf-required" data-type="control_address" id="id_39">
<label class="form-label form-label-left form-label-auto" id="label_39" for="input_39">
Address
<span class="form-required">
*
</span>
</label>
<div id="cid_39" class="form-input jf-required">
<table summary="" undefined class="form-address-table" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-line" type="text" name="q39_address[addr_line1]" id="input_39_addr_line1" />
<label class="form-sub-label" for="input_39_addr_line1" id="sublabel_39_addr_line1" style="min-height: 13px;"> Street Address </label>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox form-address-line" type="text" name="q39_address[addr_line2]" id="input_39_addr_line2" size="46" />
<label class="form-sub-label" for="input_39_addr_line2" id="sublabel_39_addr_line2" style="min-height: 13px;"> Street Address Line 2 </label>
</span>
</td>
</tr>
<tr>
<td width="50%">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-city" type="text" name="q39_address[city]" id="input_39_city" size="21" />
<label class="form-sub-label" for="input_39_city" id="sublabel_39_city" style="min-height: 13px;"> City </label>
</span>
</td>
<td>
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-state" type="text" name="q39_address[state]" id="input_39_state" size="22" />
<label class="form-sub-label" for="input_39_state" id="sublabel_39_state" style="min-height: 13px;"> State / Province </label>
</span>
</td>
</tr>
<tr>
<td width="50%">
<span class="form-sub-label-container" style="vertical-align: top">
<input class="form-textbox validate[required] form-address-postal" type="text" name="q39_address[postal]" id="input_39_postal" size="10" />
<label class="form-sub-label" for="input_39_postal" id="sublabel_39_postal" style="min-height: 13px;"> Postal / Zip Code </label>
</span>
</td>
<td>
<span class="form-sub-label-container" style="vertical-align: top">
<select class="form-dropdown validate[required] form-address-country" defaultcountry="" name="q39_address[country]" id="input_39_country">
<option value="" selected> Please Select </option>
<option value="United States"> United States </option>
<option value="Afghanistan"> Afghanistan </option>
<option value="Albania"> Albania </option>
<option value="Algeria"> Algeria </option>
<option value="American Samoa"> American Samoa </option>
<option value="Andorra"> Andorra </option>
<option value="Angola"> Angola </option>
<option value="Anguilla"> Anguilla </option>
<option value="Antigua and Barbuda"> Antigua and Barbuda </option>
<option value="Argentina"> Argentina </option>
<option value="Armenia"> Armenia </option>
<option value="Aruba"> Aruba </option>
<option value="Australia"> Australia </option>
<option value="Austria"> Austria </option>
<option value="Azerbaijan"> Azerbaijan </option>
<option value="The Bahamas"> The Bahamas </option>
<option value="Bahrain"> Bahrain </option>
<option value="Bangladesh"> Bangladesh </option>
<option value="Barbados"> Barbados </option>
<option value="Belarus"> Belarus </option>
<option value="Belgium"> Belgium </option>
<option value="Belize"> Belize </option>
<option value="Benin"> Benin </option>
<option value="Bermuda"> Bermuda </option>
<option value="Bhutan"> Bhutan </option>
<option value="Bolivia"> Bolivia </option>
<option value="Bosnia and Herzegovina"> Bosnia and Herzegovina </option>
<option value="Botswana"> Botswana </option>
<option value="Brazil"> Brazil </option>
<option value="Brunei"> Brunei </option>
<option value="Bulgaria"> Bulgaria </option>
<option value="Burkina Faso"> Burkina Faso </option>
<option value="Burundi"> Burundi </option>
<option value="Cambodia"> Cambodia </option>
<option value="Cameroon"> Cameroon </option>
<option value="Canada"> Canada </option>
<option value="Cape Verde"> Cape Verde </option>
<option value="Cayman Islands"> Cayman Islands </option>
<option value="Central African Republic"> Central African Republic </option>
<option value="Chad"> Chad </option>
<option value="Chile"> Chile </option>
<option value="People's Republic of China"> People's Republic of China </option>
<option value="Republic of China"> Republic of China </option>
<option value="Christmas Island"> Christmas Island </option>
<option value="Cocos (Keeling) Islands"> Cocos (Keeling) Islands </option>
<option value="Colombia"> Colombia </option>
<option value="Comoros"> Comoros </option>
<option value="Congo"> Congo </option>
<option value="Cook Islands"> Cook Islands </option>
<option value="Costa Rica"> Costa Rica </option>
<option value="Cote d'Ivoire"> Cote d'Ivoire </option>
<option value="Croatia"> Croatia </option>
<option value="Cuba"> Cuba </option>
<option value="Cyprus"> Cyprus </option>
<option value="Czech Republic"> Czech Republic </option>
<option value="Denmark"> Denmark </option>
<option value="Djibouti"> Djibouti </option>
<option value="Dominica"> Dominica </option>
<option value="Dominican Republic"> Dominican Republic </option>
<option value="Ecuador"> Ecuador </option>
<option value="Egypt"> Egypt </option>
<option value="El Salvador"> El Salvador </option>
<option value="Equatorial Guinea"> Equatorial Guinea </option>
<option value="Eritrea"> Eritrea </option>
<option value="Estonia"> Estonia </option>
<option value="Ethiopia"> Ethiopia </option>
<option value="Falkland Islands"> Falkland Islands </option>
<option value="Faroe Islands"> Faroe Islands </option>
<option value="Fiji"> Fiji </option>
<option value="Finland"> Finland </option>
<option value="France"> France </option>
<option value="French Polynesia"> French Polynesia </option>
<option value="Gabon"> Gabon </option>
<option value="The Gambia"> The Gambia </option>
<option value="Georgia"> Georgia </option>
<option value="Germany"> Germany </option>
<option value="Ghana"> Ghana </option>
<option value="Gibraltar"> Gibraltar </option>
<option value="Greece"> Greece </option>
<option value="Greenland"> Greenland </option>
<option value="Grenada"> Grenada </option>
<option value="Guadeloupe"> Guadeloupe </option>
<option value="Guam"> Guam </option>
<option value="Guatemala"> Guatemala </option>
<option value="Guernsey"> Guernsey </option>
<option value="Guinea"> Guinea </option>
<option value="Guinea-Bissau"> Guinea-Bissau </option>
<option value="Guyana"> Guyana </option>
<option value="Haiti"> Haiti </option>
<option value="Honduras"> Honduras </option>
<option value="Hong Kong"> Hong Kong </option>
<option value="Hungary"> Hungary </option>
<option value="Iceland"> Iceland </option>
<option value="India"> India </option>
<option value="Indonesia"> Indonesia </option>
<option value="Iran"> Iran </option>
<option value="Iraq"> Iraq </option>
<option value="Ireland"> Ireland </option>
<option value="Israel"> Israel </option>
<option value="Italy"> Italy </option>
<option value="Jamaica"> Jamaica </option>
<option value="Japan"> Japan </option>
<option value="Jersey"> Jersey </option>
<option value="Jordan"> Jordan </option>
<option value="Kazakhstan"> Kazakhstan </option>
<option value="Kenya"> Kenya </option>
<option value="Kiribati"> Kiribati </option>
<option value="North Korea"> North Korea </option>
<option value="South Korea"> South Korea </option>
<option value="Kosovo"> Kosovo </option>
<option value="Kuwait"> Kuwait </option>
<option value="Kyrgyzstan"> Kyrgyzstan </option>
<option value="Laos"> Laos </option>
<option value="Latvia"> Latvia </option>
<option value="Lebanon"> Lebanon </option>
<option value="Lesotho"> Lesotho </option>
<option value="Liberia"> Liberia </option>
<option value="Libya"> Libya </option>
<option value="Liechtenstein"> Liechtenstein </option>
<option value="Lithuania"> Lithuania </option>
<option value="Luxembourg"> Luxembourg </option>
<option value="Macau"> Macau </option>
<option value="Macedonia"> Macedonia </option>
<option value="Madagascar"> Madagascar </option>
<option value="Malawi"> Malawi </option>
<option value="Malaysia"> Malaysia </option>
<option value="Maldives"> Maldives </option>
<option value="Mali"> Mali </option>
<option value="Malta"> Malta </option>
<option value="Marshall Islands"> Marshall Islands </option>
<option value="Martinique"> Martinique </option>
<option value="Mauritania"> Mauritania </option>
<option value="Mauritius"> Mauritius </option>
<option value="Mayotte"> Mayotte </option>
<option value="Mexico"> Mexico </option>
<option value="Micronesia"> Micronesia </option>
<option value="Moldova"> Moldova </option>
<option value="Monaco"> Monaco </option>
<option value="Mongolia"> Mongolia </option>
<option value="Montenegro"> Montenegro </option>
<option value="Montserrat"> Montserrat </option>
<option value="Morocco"> Morocco </option>
<option value="Mozambique"> Mozambique </option>
<option value="Myanmar"> Myanmar </option>
<option value="Nagorno-Karabakh"> Nagorno-Karabakh </option>
<option value="Namibia"> Namibia </option>
<option value="Nauru"> Nauru </option>
<option value="Nepal"> Nepal </option>
<option value="Netherlands"> Netherlands </option>
<option value="Netherlands Antilles"> Netherlands Antilles </option>
<option value="New Caledonia"> New Caledonia </option>
<option value="New Zealand"> New Zealand </option>
<option value="Nicaragua"> Nicaragua </option>
<option value="Niger"> Niger </option>
<option value="Nigeria"> Nigeria </option>
<option value="Niue"> Niue </option>
<option value="Norfolk Island"> Norfolk Island </option>
<option value="Turkish Republic of Northern Cyprus"> Turkish Republic of Northern Cyprus </option>
<option value="Northern Mariana"> Northern Mariana </option>
<option value="Norway"> Norway </option>
<option value="Oman"> Oman </option>
<option value="Pakistan"> Pakistan </option>
<option value="Palau"> Palau </option>
<option value="Palestine"> Palestine </option>
<option value="Panama"> Panama </option>
<option value="Papua New Guinea"> Papua New Guinea </option>
<option value="Paraguay"> Paraguay </option>
<option value="Peru"> Peru </option>
<option value="Philippines"> Philippines </option>
<option value="Pitcairn Islands"> Pitcairn Islands </option>
<option value="Poland"> Poland </option>
<option value="Portugal"> Portugal </option>
<option value="Puerto Rico"> Puerto Rico </option>
<option value="Qatar"> Qatar </option>
<option value="Romania"> Romania </option>
<option value="Russia"> Russia </option>
<option value="Rwanda"> Rwanda </option>
<option value="Saint Barthelemy"> Saint Barthelemy </option>
<option value="Saint Helena"> Saint Helena </option>
<option value="Saint Kitts and Nevis"> Saint Kitts and Nevis </option>
<option value="Saint Lucia"> Saint Lucia </option>
<option value="Saint Martin"> Saint Martin </option>
<option value="Saint Pierre and Miquelon"> Saint Pierre and Miquelon </option>
<option value="Saint Vincent and the Grenadines"> Saint Vincent and the Grenadines </option>
<option value="Samoa"> Samoa </option>
<option value="San Marino"> San Marino </option>
<option value="Sao Tome and Principe"> Sao Tome and Principe </option>
<option value="Saudi Arabia"> Saudi Arabia </option>
<option value="Senegal"> Senegal </option>
<option value="Serbia"> Serbia </option>
<option value="Seychelles"> Seychelles </option>
<option value="Sierra Leone"> Sierra Leone </option>
<option value="Singapore"> Singapore </option>
<option value="Slovakia"> Slovakia </option>
<option value="Slovenia"> Slovenia </option>
<option value="Solomon Islands"> Solomon Islands </option>
<option value="Somalia"> Somalia </option>
<option value="Somaliland"> Somaliland </option>
<option value="South Africa"> South Africa </option>
<option value="South Ossetia"> South Ossetia </option>
<option value="South Sudan"> South Sudan </option>
<option value="Spain"> Spain </option>
<option value="Sri Lanka"> Sri Lanka </option>
<option value="Sudan"> Sudan </option>
<option value="Suriname"> Suriname </option>
<option value="Svalbard"> Svalbard </option>
<option value="Swaziland"> Swaziland </option>
<option value="Sweden"> Sweden </option>
<option value="Switzerland"> Switzerland </option>
<option value="Syria"> Syria </option>
<option value="Taiwan"> Taiwan </option>
<option value="Tajikistan"> Tajikistan </option>
<option value="Tanzania"> Tanzania </option>
<option value="Thailand"> Thailand </option>
<option value="Timor-Leste"> Timor-Leste </option>
<option value="Togo"> Togo </option>
<option value="Tokelau"> Tokelau </option>
<option value="Tonga"> Tonga </option>
<option value="Transnistria Pridnestrovie"> Transnistria Pridnestrovie </option>
<option value="Trinidad and Tobago"> Trinidad and Tobago </option>
<option value="Tristan da Cunha"> Tristan da Cunha </option>
<option value="Tunisia"> Tunisia </option>
<option value="Turkey"> Turkey </option>
<option value="Turkmenistan"> Turkmenistan </option>
<option value="Turks and Caicos Islands"> Turks and Caicos Islands </option>
<option value="Tuvalu"> Tuvalu </option>
<option value="Uganda"> Uganda </option>
<option value="Ukraine"> Ukraine </option>
<option value="United Arab Emirates"> United Arab Emirates </option>
<option value="United Kingdom"> United Kingdom </option>
<option value="Uruguay"> Uruguay </option>
<option value="Uzbekistan"> Uzbekistan </option>
<option value="Vanuatu"> Vanuatu </option>
<option value="Vatican City"> Vatican City </option>
<option value="Venezuela"> Venezuela </option>
<option value="Vietnam"> Vietnam </option>
<option value="British Virgin Islands"> British Virgin Islands </option>
<option value="Isle of Man"> Isle of Man </option>
<option value="US Virgin Islands"> US Virgin Islands </option>
<option value="Wallis and Futuna"> Wallis and Futuna </option>
<option value="Western Sahara"> Western Sahara </option>
<option value="Yemen"> Yemen </option>
<option value="Zambia"> Zambia </option>
<option value="Zimbabwe"> Zimbabwe </option>
<option value="other"> Other </option>
</select>
<label class="form-sub-label" for="input_39_country" id="sublabel_39_country" style="min-height: 13px;"> Country </label>
</span>
</td>
</tr>
</table>
</div>
</li>
<li id="cid_7" class="form-input-wide" data-type="control_pagebreak">
<div class="form-pagebreak">
<div class="form-pagebreak-back-container">
<button type="button" class="form-pagebreak-back " id="form-pagebreak-back_7">
Back
</button>
</div>
<div class="form-pagebreak-next-container">
<button type="button" class="form-pagebreak-next " id="form-pagebreak-next_7">
Next
</button>
</div>
</div>
</li>
</ul>
<ul class="form-section page-section" style="display:none;">
<li id="cid_8" class="form-input-wide" data-type="control_head">
<div class="form-header-group">
<div class="header-text httal htvam">
<h2 id="header_8" class="form-header">
BANKDETAILS
</h2>
</div>
</div>
</li>
<li class="form-line form-line-column form-col-1 jf-required" data-type="control_textbox" id="id_12">
<label class="form-label form-label-left" id="label_12" for="input_12">
BANK NAME
<span class="form-required">
*
</span>
</label>
<div id="cid_12" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_12" name="q12_bankName" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-2 jf-required" data-type="control_textbox" id="id_45">
<label class="form-label form-label-left" id="label_45" for="input_45">
ACCOUNT HOLDER NAME
<span class="form-required">
*
</span>
</label>
<div id="cid_45" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_45" name="q45_accountHolder" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-3 jf-required" data-type="control_textbox" id="id_41">
<label class="form-label form-label-left" id="label_41" for="input_41">
ACCOUNT NUMBER
<span class="form-required">
*
</span>
</label>
<div id="cid_41" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_41" name="q41_accountNumber" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-4 jf-required" data-type="control_textbox" id="id_42">
<label class="form-label form-label-left" id="label_42" for="input_42">
BRANCH LOCATION
<span class="form-required">
*
</span>
</label>
<div id="cid_42" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_42" name="q42_branchLocation42" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-5 jf-required" data-type="control_textbox" id="id_40">
<label class="form-label form-label-left" id="label_40" for="input_40">
IFSC CODE
<span class="form-required">
*
</span>
</label>
<div id="cid_40" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_40" name="q40_ifscCode" size="20" value="" />
</div>
</li>
<li class="form-line form-line-column form-col-6 jf-required" data-type="control_textbox" id="id_46">
<label class="form-label form-label-left" id="label_46" for="input_46">
PANCARD NO.
<span class="form-required">
*
</span>
</label>
<div id="cid_46" class="form-input jf-required">
<input type="text" class=" form-textbox validate[required]" data-type="input-textbox" id="input_46" name="q46_pancardNo" size="20" value="" />
</div>
</li>
<li id="cid_47" class="form-input-wide" data-type="control_head">
<div class="form-header-group">
<div class="header-text httal htvam">
<h2 id="header_47" class="form-header">
ID & ADDRESS PROOF
</h2>
</div>
</div>
</li>
<li class="form-line form-line-column form-col-7" data-type="control_fileupload" id="id_48">
<label class="form-label form-label-top" id="label_48" for="input_48"> PANCARD </label>
<div id="cid_48" class="form-input-wide jf-required">
<input class="form-upload" type="file" id="input_48" name="q48_pancard" file-accept="pdf, doc, docx, xls, xlsx, csv, txt, rtf, html, zip, mp3, wma, mpg, flv, avi, jpg, jpeg, png, gif" file-maxsize="1024" file-minsize="0" file-limit="0" />
</div>
</li>
<li class="form-line form-line-column form-col-1 form-line-column-clear" data-type="control_fileupload" id="id_49">
<label class="form-label form-label-top" id="label_49" for="input_49"> PASSPORT/ ELECTION VOTER CARD/DRIVING LICENCE </label>
<div id="cid_49" class="form-input-wide jf-required">
<input class="form-upload" type="file" id="input_49" name="q49_passportElection" file-accept="pdf, doc, docx, xls, xlsx, csv, txt, rtf, html, zip, mp3, wma, mpg, flv, avi, jpg, jpeg, png, gif" file-maxsize="1024" file-minsize="0" file-limit="0" />
</div>
</li>
<li id="cid_32" class="form-input-wide" data-type="control_pagebreak">
<div class="form-pagebreak">
<div class="form-pagebreak-back-container">
<button type="button" class="form-pagebreak-back " id="form-pagebreak-back_32">
Back
</button>
</div>
<div class="form-pagebreak-next-container">
<button type="button" class="form-pagebreak-next " id="form-pagebreak-next_32">
Next
</button>
</div>
</div>
</li>
</ul>
<ul class="form-section page-section" style="display:none;">
<li class="form-line jf-required" data-type="control_checkbox" id="id_28">
<label class="form-label form-label-left form-label-auto" id="label_28" for="input_28">
Agreement
<span class="form-required">
*
</span>
</label>
<div id="cid_28" class="form-input jf-required">
<div class="form-single-column">
<span class="form-checkbox-item" style="clear:left;">
<span class="dragger-item">
</span>
<input type="checkbox" class="form-checkbox validate[required]" id="input_28_0" name="q28_agreement[]" value="Bellstock corp and/or its subsidiaries (“bellglobal”) is willing to enter into this Secure One Agreement (“Agreement”) with you as an individual, the company or the legal entity (“You”, “Your” or “Yourself”) that will be authorized as a member of Bellglobal, only on the condition that You accept all of the terms of this Agreement and subject to bellglobal’s separate confirmation of acceptance of You into Secure One, which acceptance may precede, accompany or follow Your execution of this Agreement. The bellglobal entity who is party to this Agreement is defined by Your location, as follows: “Bellglobal” means bellstock Corporation if You are located in india. Please note that Bellstock corp reserves the right to change the Bellstock corp entity participating in this Agreement by notice to You as described in this Agreement. Read the terms and conditions of this Agreement carefully. This is a legal and enforceable contract between You and Bellstock corp. By clicking on the “I have read and agree” button or otherwise indicating assent and acknowledgement electronically, representing Yourself as a Bellstock corp member, requesting or receiving any benefits under Bellstock corp and this Agreement, You agree to these terms and conditions. If You do not agree to these terms and conditions, then click on the “Cancel” button, or otherwise indicate refusal, log off this website, do not represent Yourself as a member of Bellstock corp and do not request or accept Bellstock corp benefits. This Agreement, including the Bellstock corp Guide, and any applicable supplemental terms, governs Your membership in Secure One. The purpose and intent of this Agreement is to define terms by which You and Bellstock corp (each a “Party”, collectively “Parties”) conduct our relationship and fulfill our respective commitments pursuant to Secure One and as defined in the then-current Bellstock corp is intended to facilitate the creation and use of sales tools, product training, and communications to organizations committed to the sale, licensing, and/or recommendation and support of Bellstock corp’s enterprise and consumer software, hardware, or service solutions (“Offering” or “Offerings”), as approved by Bellstock corp." />
<label id="label_input_28_0" for="input_28_0"> Bellstock corp and/or its subsidiaries (“bellglobal”) is willing to enter into this Secure One Agreement (“Agreement”) with you as an individual, the company or the legal entity (“You”, “Your” or “Yourself”) that will be authorized as a member of Bellglobal, only on the condition that You accept all of the terms of this Agreement and subject to bellglobal’s separate confirmation of acceptance of You into Secure One, which acceptance may precede, accompany or follow Your execution of this Agreement. The bellglobal entity who is party to this Agreement is defined by Your location, as follows: “Bellglobal” means bellstock Corporation if You are located in india. Please note that Bellstock corp reserves the right to change the Bellstock corp entity participating in this Agreement by notice to You as described in this Agreement. Read the terms and conditions of this Agreement carefully. This is a legal and enforceable contract between You and Bellstock corp. By clicking on the “I have read and agree” button or otherwise indicating assent and acknowledgement electronically, representing Yourself as a Bellstock corp member, requesting or receiving any benefits under Bellstock corp and this Agreement, You agree to these terms and conditions. If You do not agree to these terms and conditions, then click on the “Cancel” button, or otherwise indicate refusal, log off this website, do not represent Yourself as a member of Bellstock corp and do not request or accept Bellstock corp benefits. This Agreement, including the Bellstock corp Guide, and any applicable supplemental terms, governs Your membership in Secure One. The purpose and intent of this Agreement is to define terms by which You and Bellstock corp (each a “Party”, collectively “Parties”) conduct our relationship and fulfill our respective commitments pursuant to Secure One and as defined in the then-current Bellstock corp is intended to facilitate the creation and use of sales tools, product training, and communications to organizations committed to the sale, licensing, and/or recommendation and support of Bellstock corp’s enterprise and consumer software, hardware, or service solutions (“Offering” or “Offerings”), as approved by Bellstock corp. </label>
</span>
</div>
</div>
</li>
<li class="form-line" data-type="control_textbox" id="id_50">
<label class="form-label form-label-left form-label-auto" id="label_50" for="input_50"> </label>
<div id="cid_50" class="form-input jf-required">
<input type="text" class=" form-textbox" data-type="input-textbox" id="input_50" name="q50_input50" size="20" value="" />
</div>
</li>
<li class="form-line" data-type="control_textbox" id="id_51">
<label class="form-label form-label-left form-label-auto" id="label_51" for="input_51"> </label>
<div id="cid_51" class="form-input jf-required">
<input type="text" class=" form-textbox" data-type="input-textbox" id="input_51" name="q51_input51" size="20" value="" />
</div>
</li>
<li class="form-line" data-type="control_text" id="id_52">
<div id="cid_52" class="form-input-wide">
<div id="text_52" class="form-html">
Double-click to edit this text...
</div>
</div>
</li>
<li class="form-line" data-type="control_button" id="id_2">
<div id="cid_2" class="form-input-wide">
<div style="margin-left:126px" class="form-buttons-wrapper">
<button id="input_2" type="submit" class="form-submit-button form-submit-button-simple_yellow">
Submit
</button>
</div>
</div>
</li>
<li style="display:none">
Should be Empty:
<input type="text" name="website" value="" />
</li>
</ul>
</div>
<input type="hidden" id="simple_spc" name="simple_spc" value="60052297406452" />
<script type="text/javascript">
document.getElementById("si" + "mple" + "_spc").value = "60052297406452-60052297406452";
</script>
</form>
<script type="text/javascript">JotForm.ownerView=true;</script>

-
victorReplied on January 9, 2016 at 12:40 PM
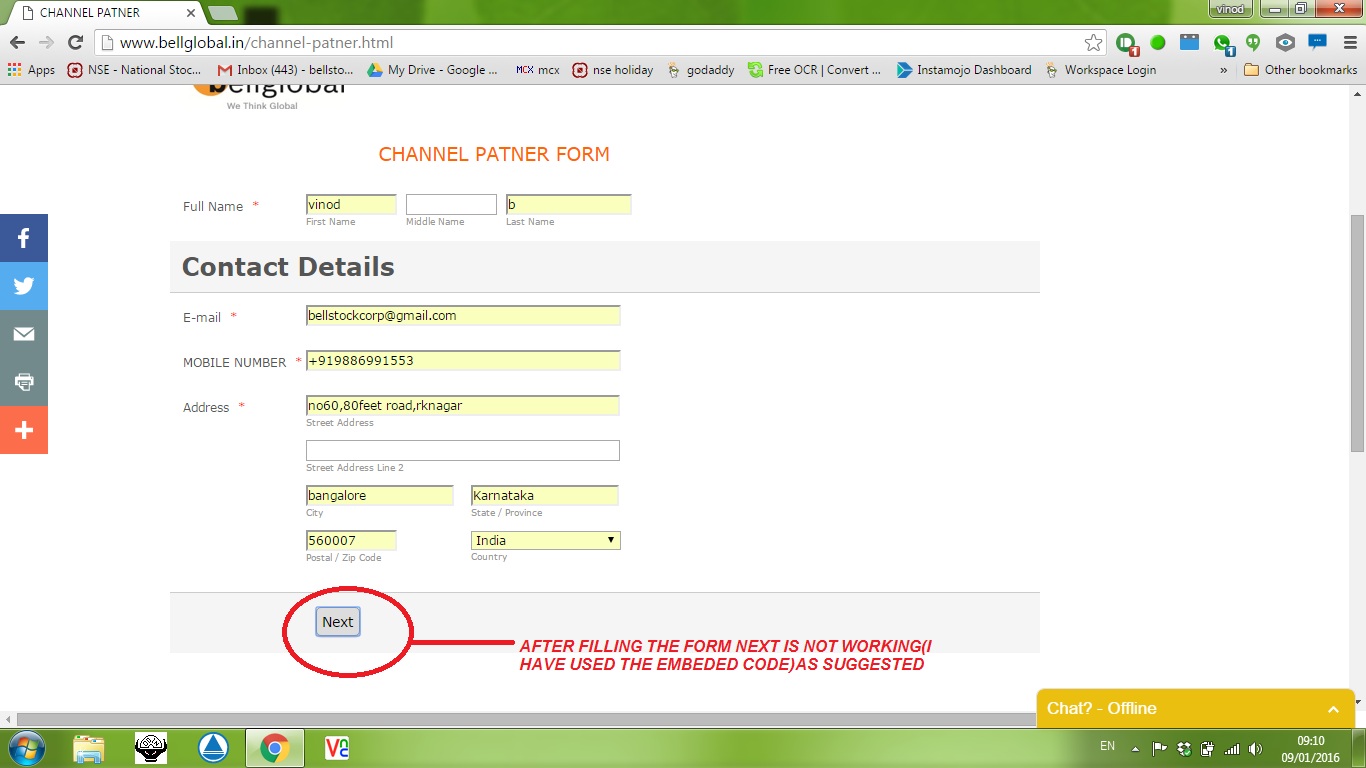
While reviewing your page, I have noticed that you are using the source code to embed your form. We recommend using iFrame to embed forms into pages. One of the advantages is that what ever change is made in your form, this will be reflected on your page. Using the source code, you will need to make this changes manually on your page.
-
vinodbnReplied on January 11, 2016 at 2:46 AMthanks a lot again
... -
mert JotForm UI DeveloperReplied on January 11, 2016 at 9:57 AM
On behalf of my colleague Victor, you are kindly welcome. Also, you can skip the "script" part of the iFrame embed code. Below, you will see the example IFrame embed code. As it is seen, you don't need to take the whole structure of it, the content between <iframe>...</iframe> tags is enough to embed your form.
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/53341292355958"
frameborder="0"
style="width:100%;
height:400px;
border:none;"
scrolling="no">
</iframe>
Thanks.
-
vinodbnReplied on January 18, 2016 at 9:47 AMthank u
... -
mert JotForm UI DeveloperReplied on January 18, 2016 at 10:10 AM
You are kindly welcome. I hope the method we have shared is working for you. For further assistance, please don't hesitate to contact us.
Regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































