-
IceMeltAsked on January 15, 2016 at 8:00 PM
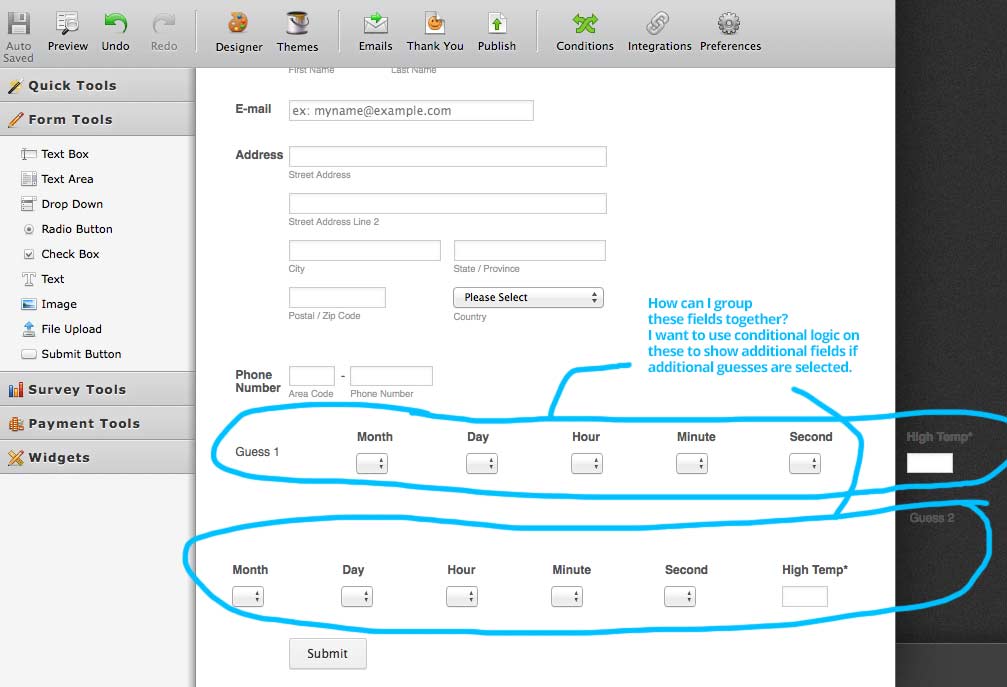
How can I group these fields together?
I want to use conditional logic on these to show additional fields if additional guesses are selected (so users can select 1 guess, and it will show only 1 guess line with all the fields (month/day/hour/minute/second/high temp), if they choose 5 guesses, then I want to expand the form to show an additional 4 rows of Guesses to make 5, and if they choose 30, it will expand to show 30 rows of the guess fields.Thanks for your help!

-
Mike_G JotForm SupportReplied on January 16, 2016 at 12:48 PM
If I understood your concern correctly, you would want your form to have the capability to add fields as needed by your user, is that correct?
If that's the case, I would suggest you try to use either the Infinite List widget or the Configurable List widget.
Here's a sample clone version of your form: https://form.jotform.com/60154989093970

Here's a guide that will surely help you: How-to-Set-Up-the-Configurable-List-Widget
I hope this helps. Let us know if you need any further assistance. Thank you.
-
IceMeltReplied on January 18, 2016 at 4:18 PM
Your form looks awesome, but, the only thing is - the users can pick between 1, 3 or 30 guesses, so we want to build a form that has a bullet option, see the example form below (old form that we cannot use, so rebuilding into JotForm). When the user would click on 5 entries, four additional guess rows would show up below Guess 1. If they choose 30, then 30 guess rows show up... so they can't add them on their own. Any ideas?
Also, I'd love to setup our form to be similar to your fields... can I clone your form? Or better yet, do you offer custom form building? I'd love to pay you to develop this form for me if you do that sort of thing... what would you charge to build something like this? Thanks!

-
IceMeltReplied on January 18, 2016 at 8:53 PM
I'm realizing that the Widgets you suggested are putting all of the data into one cell in the CSV file, is it possible to break the "guesses" out into their own fields? We need to be able to "sort" the times of the guesses for easy selection of the winner (whoever has the closest time guessed to the time of the Ice Melt clock falling into a lake).
See my new question posted on this with screenshots:
https://www.jotform.com/answers/747963-Data-Entry-from-Form-How-to-separate-data-into-rows-for-easy-sorting#0
Any suggestions on how to handle this? I may need to approach it differently. -
Elton Support Team LeadReplied on January 19, 2016 at 4:35 AM
@IceMelt
Base on your screenshot and description, that still possible to achieve with Jotform using Show/Hide condition.
So basically, you have to add a radio button in your form with the choices on how many fields to display. Then create multiple Config List Widget with 1, 5 and 30 rows of information. After that, create a condition that will show the config list field depending on the selected choice.
Example: https://form.jotform.com/60181638385965
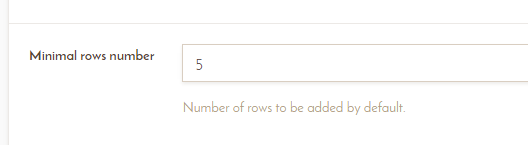
On the config list wizard, you can set how many default rows of fields to be displayed. Example, if you want to display 5 rows by default, just enter 5.

Here's a guide on how to clone the form above https://www.jotform.com/help/28-Cloning-a-Form-from-a-Web-Page.
---
Your other question will be answered on its thread.
Thanks!
-
Elton Support Team LeadReplied on January 19, 2016 at 4:37 AM
By the way, if you want to use regular fields and group them, simply use form collapse field. This will also enable you to show multiple fields all at once using condition. Guide: http://www.jotform.com/help/297-Show-or-Hide-multiple-fields-at-once-using-form-collapse-tool
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































