-
glandoreghycAsked on January 26, 2016 at 6:58 PM
Hello,
This is the new thread as a result of a suggestion in my last thread at
I have inserted the Scrollable widget and made the changes as recommended by Charlie, it is on a test web site at
http://www.reenoserve.com/GHYC/isaform/
And it seems to perform responsively, which is good, but it raised two other questions (please do not move these to a new thread)
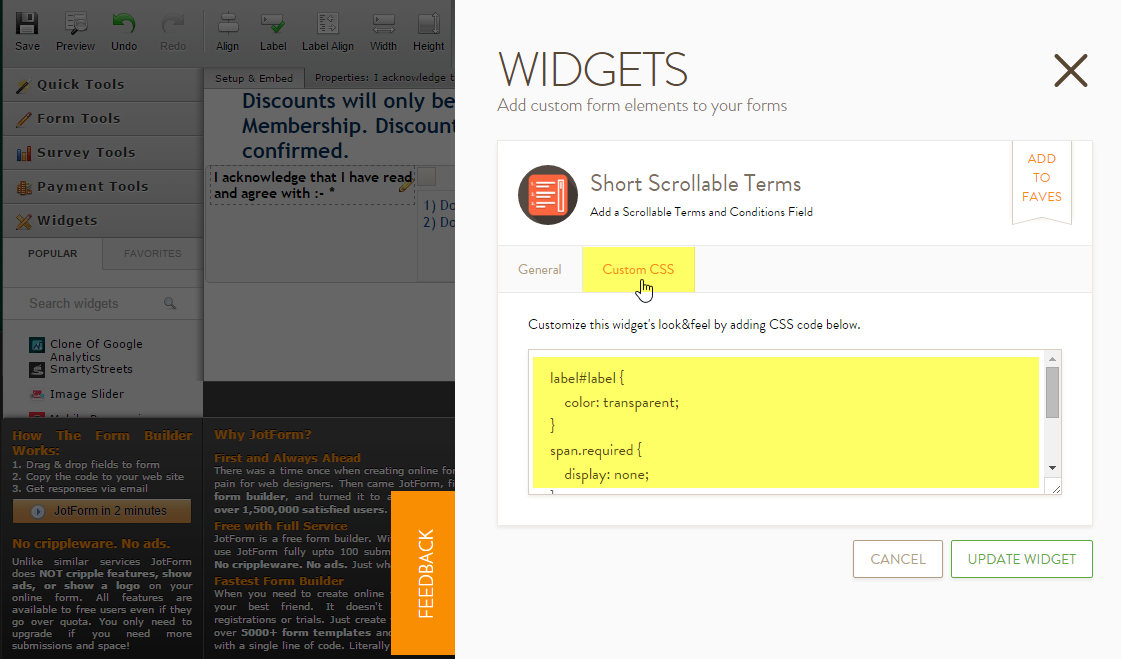
See screen shot below

Q1 relates to how do i configure this widget to work without this heading of label if i do not fill it in then the 2 items below do not show.
Q2 relates to how do i control the font and colour of the font,,, is this via CSS again??
Thx
John
-
TitusNReplied on January 27, 2016 at 2:21 AM
To modify the widget's style, layout, typeset - you need to update the Custom CSS input box with custom code.
Click on the wizard wand on the widget from the builder to open the settings, then select the Custom CSS tab as shown:

Copy and paste the following Custom CSS to hide the label you do not need shown, and to modify the font properties:
/*Hide the Label*/
label#label {
color: transparent;
}
span.required {
display: none;
}
/*Modify the font properties*/
div#scrollContent {
color: #004c99;
font-size: 0.9em;
}
Will that do? - let us know.
-
glandoreghycReplied on January 27, 2016 at 2:28 AM
Hello,
Thank you for taking time to investigate this issue, i have discovered that i cannot use the widget as the major problem i have is that i need all the response information included in the Auto responder email, and using the widget will not provide this information.
The following thread contains the response i mentioned.
Thank You
John
-
TitusNReplied on January 27, 2016 at 3:50 AM
You're welcome.
Sorry you could not get it to work as expected.
But if you have further questions - We're happy to assist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































